【現役UIデザイナーおすすめ!】Adobe XDの無料プラグイン9選

こんにちは! 7月に入社したデザイナーの赤沼です!
皆さんは「Adobe XD」使いこなしていますか?
ニジボックスでは社内に専門のSlackチャンネルもあるほど、Adobe XDは活用されています。
その中でよく話題に出るのが「プラグイン」についてです。
「このプラグインが良かった!」
「この問題を解決できるプラグインはありませんか?」などなど。
そこで今回、
「プラグインが多すぎてどれから入れたらいいのかわからない‼︎」という方に向けて、
おすすめ無料プラグインをカテゴリーごとに紹介します!
目次
Adobe XDプラグインのインストール方法
Adobe XDのプラグインをインストールする方法は2つあります。
- Adobe XD内のプラグインパネルから直接インストール
- Web上からダウンロードしたものをインストール
1. Adobe XD内のプラグインパネルから直接インストール
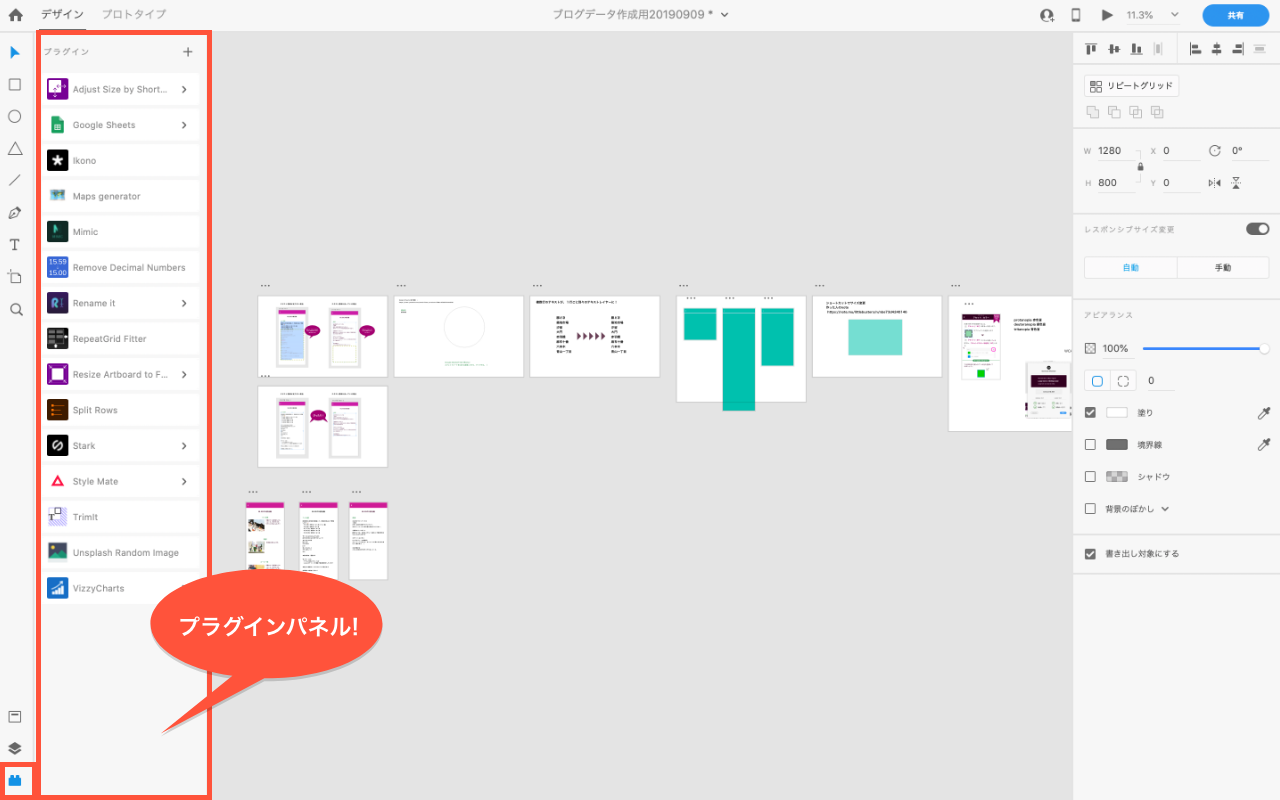
Adobe XDを起動すると、画面左下に3つアイコンが並んでいます。
その中の1番下「プラグインパネル」をクリック。
なんと2019年6月のアップデートで追加されました!
アイコンと共にプラグイン名を一覧で見ることができるので、
デザイン的にも機能的にも改良されてとっても便利です‼︎

プラグインパネル上部の「+」> すべてのプラグインパネル > すべての検索
ここで検索したいプラグイン名を入力します。

インストールを押せば、あっと言う間にプラグインがインストールされます!

2. Web上からダウンロードしたものをインストール
※Web上のものを導入する場合は、XD内では登録されていないものなので、自己責任でインストールするようにしてください
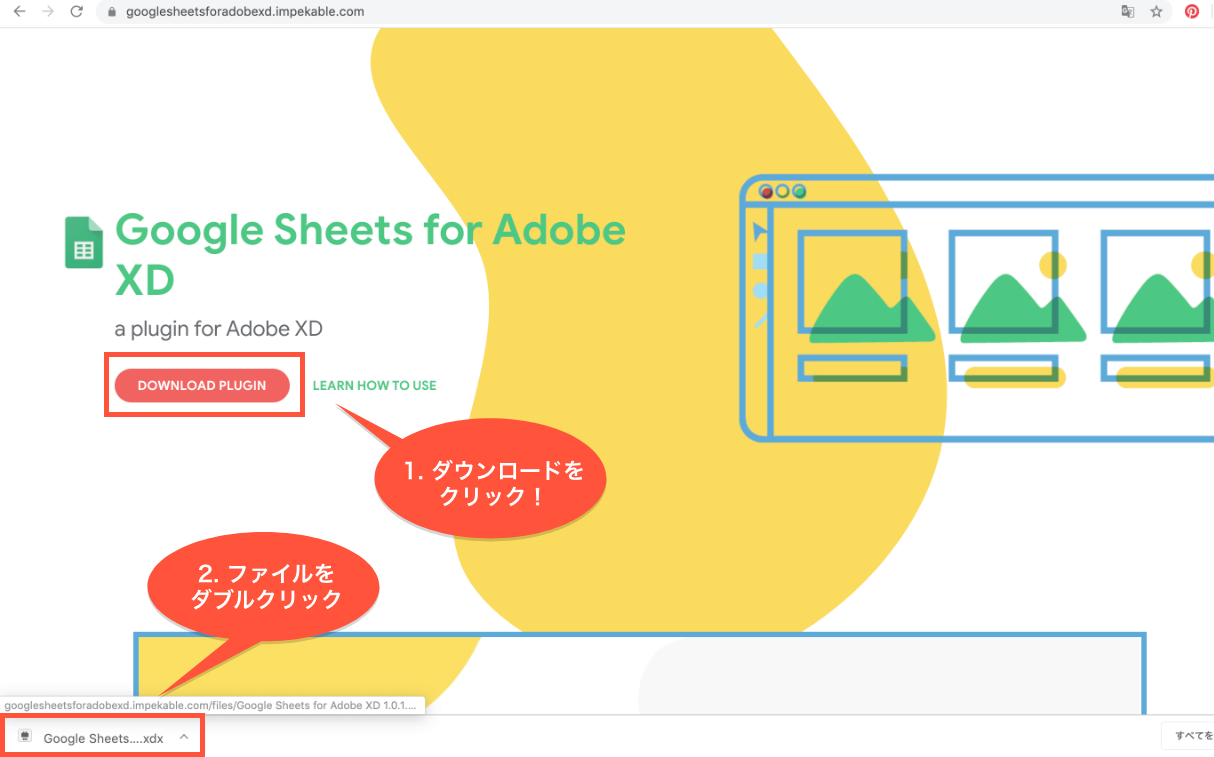
検索エンジンでプラグイン名を入れると、プラグインをダウンロードできるサイトが出てきます。
今回は「Google Sheets plugin for Adobe XD」で検索しました。
「xdx」ファイルをダウンロードすると、左下にファイル名が表示されるのでダブルクリックして下さい。

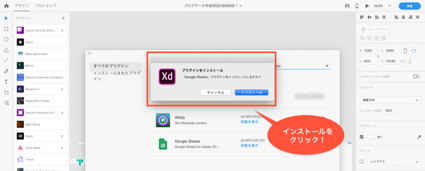
XDの画面に戻ると、ダイアログボックスが表示されているので「インストール」を選んでください。

「インストール済み」と表示されたらインストール成功です!
Adobe XDプラグインの使い方
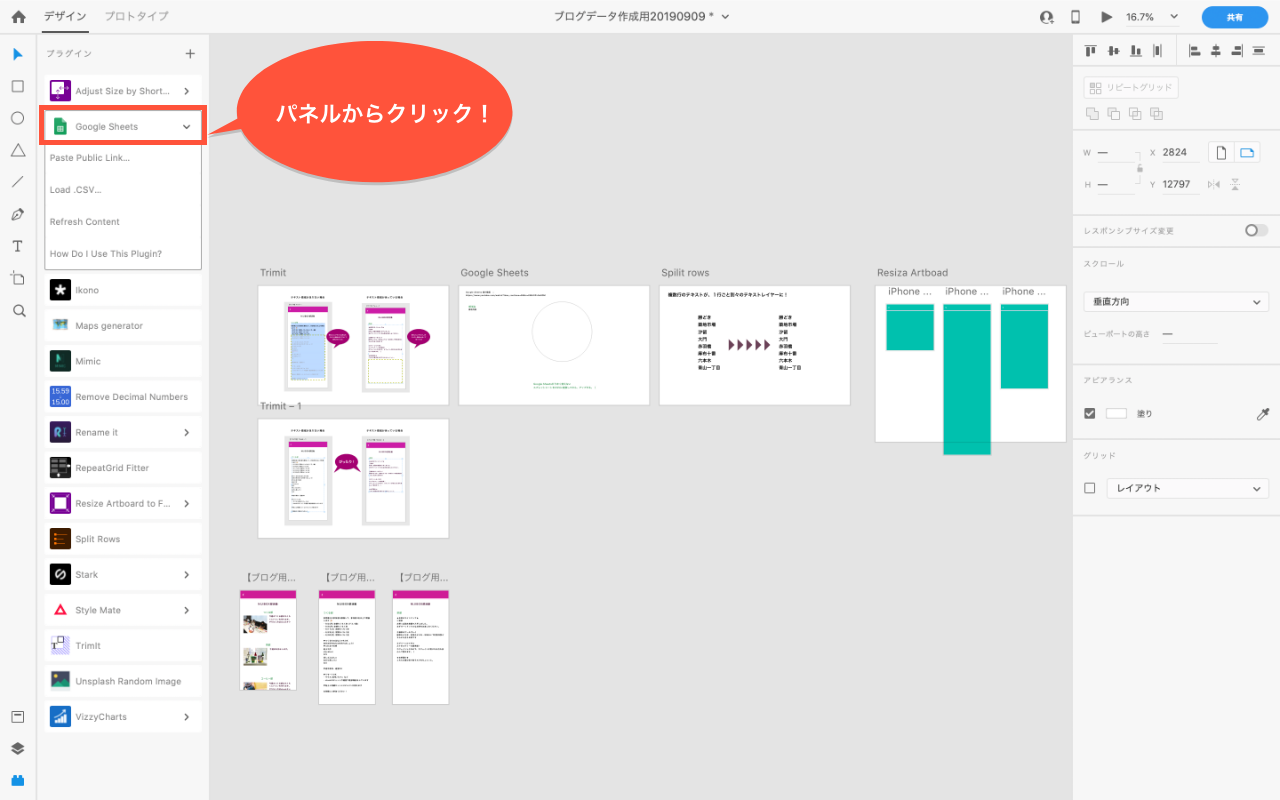
プラグインの使い方は簡単です!
先ほどインストールする時に使用した「プラグインパネル」で、使いたいプラグイン名をクリックすればすぐに利用できます。

Adobe XDテキスト系のおすすめ無料プラグイン
それでは、お待ちかねのおすすめプラグインを紹介していきます!
最初はテキストにまつわるプラグインを3種ご紹介します。
1. Trimlt:テキストエリアを自動調整
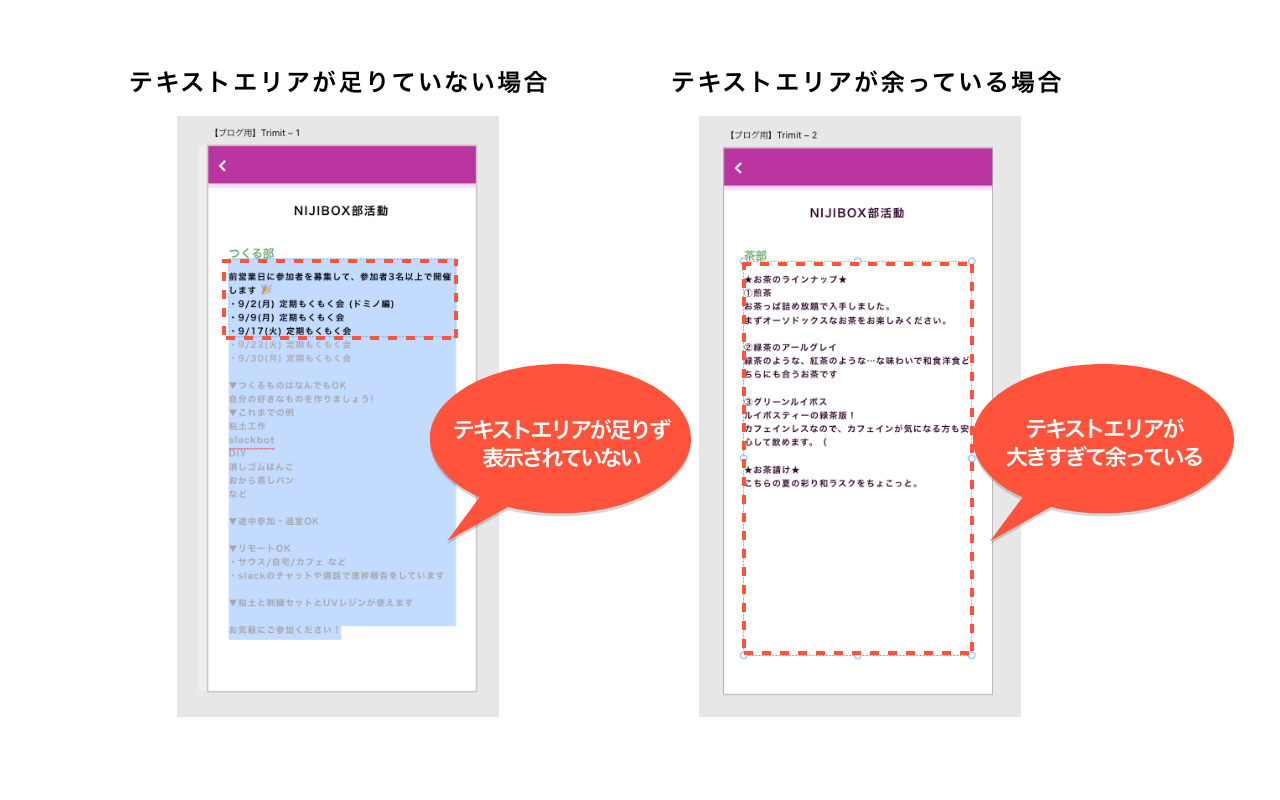
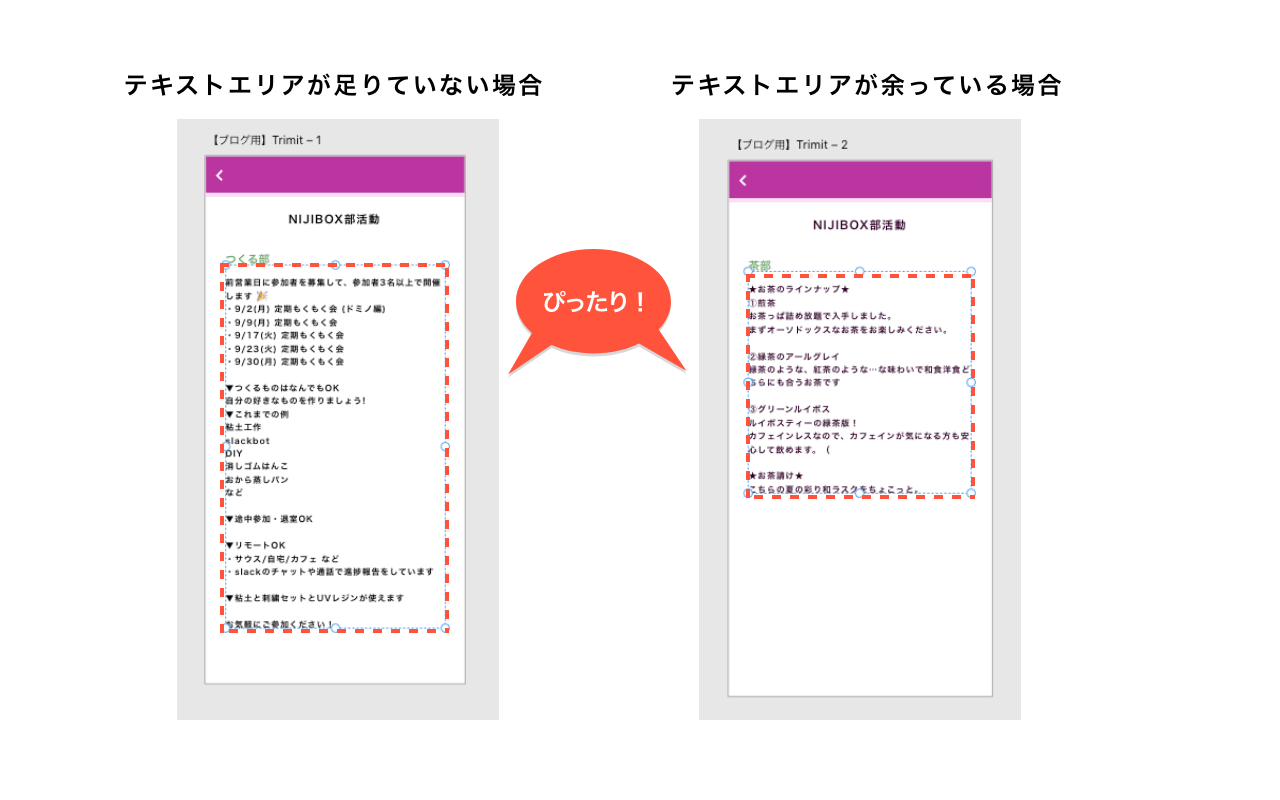
「Trimit」は、入力したテキストの長さに合わせて、テキストエリアを調整してくれるプラグインです。
最初にテキストだけ入力した後に、全てのテキストエリアを選択して「Trimlt」を起動すれば、一瞬で最適サイズに調整できます。


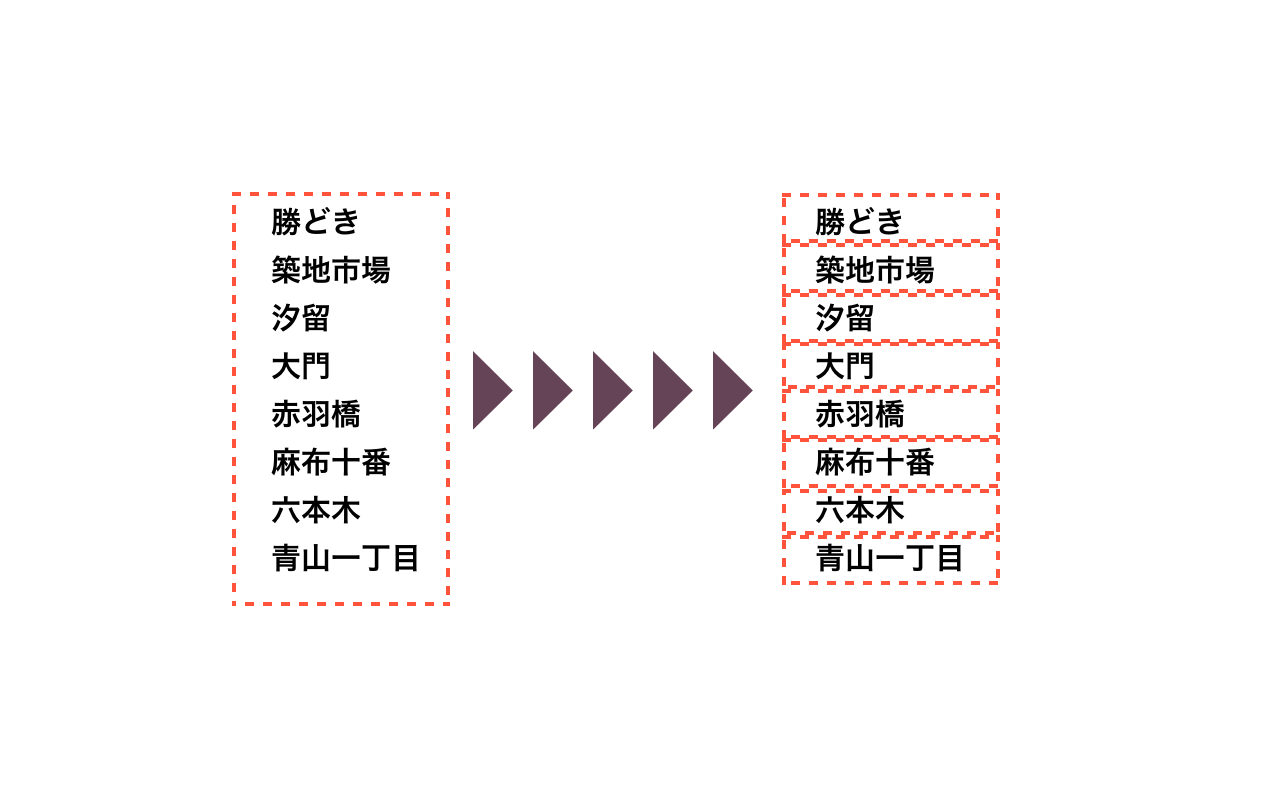
2. Split Rows:一行ずつにテキストを分解
1つのテキストボックスに入った文章を、1行ずつ使用したい時には「Split Rows」がおすすめです。
複数項目がある場合に、毎回テキストエリアを作って入力していましたが、
「Split Rows」を使えば、一気に項目名を入力してからテキストを分けられるので作業効率が高まります。
ポイントテキストでもエリアテキストでも、どちらでも使用することができるのも魅力的です!

3. Google Sheets:テキストも画像も一括挿入
「Google Sheets」は、Googleスプレッドシートからデータを読み込んで一括でXDへ反映してくれます。
画像URLも読み込めて、テキストは改行つきで反映してくれる優れものです!!!
今まで原稿の入力にかけていた時間を省くことが出来ます。



あっと言う間にテキストを挿入することが出来ました!
Adobe XDリサイズ系のおすすめ無料プラグイン
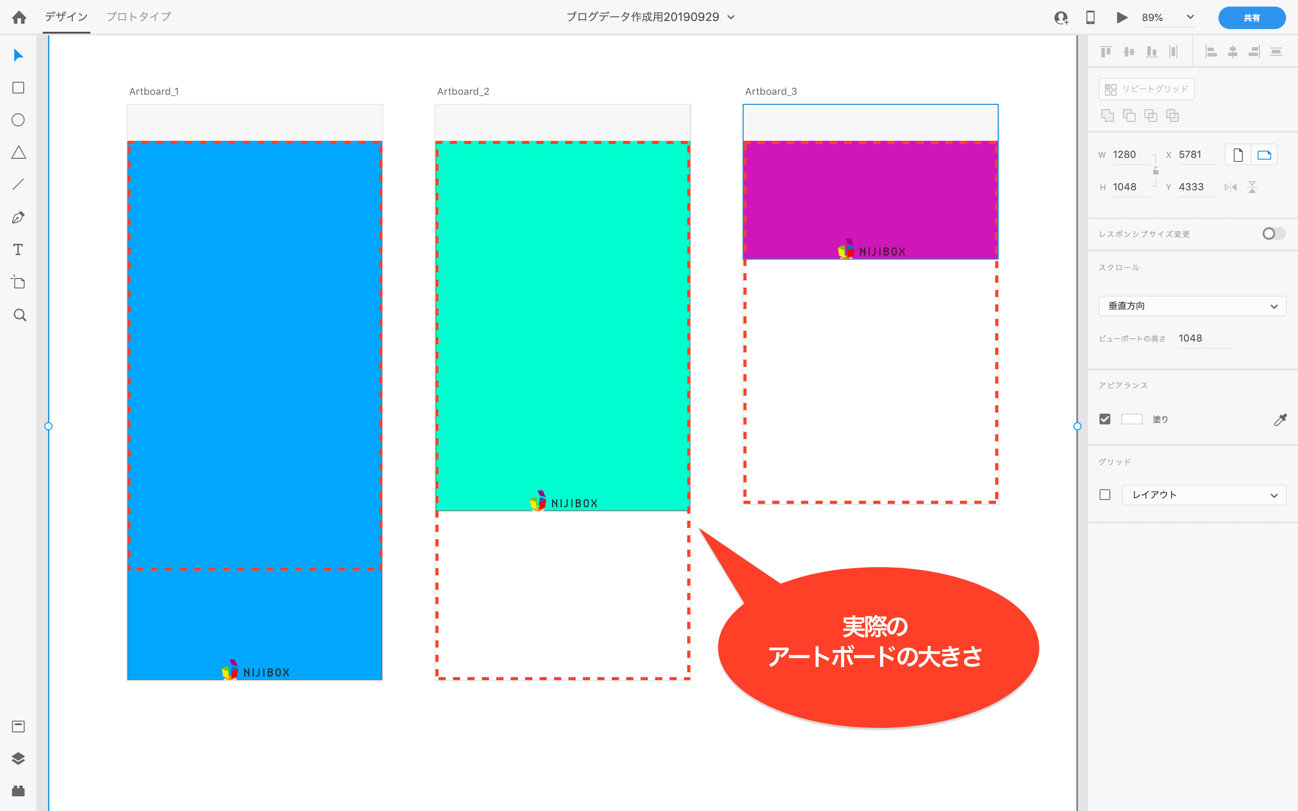
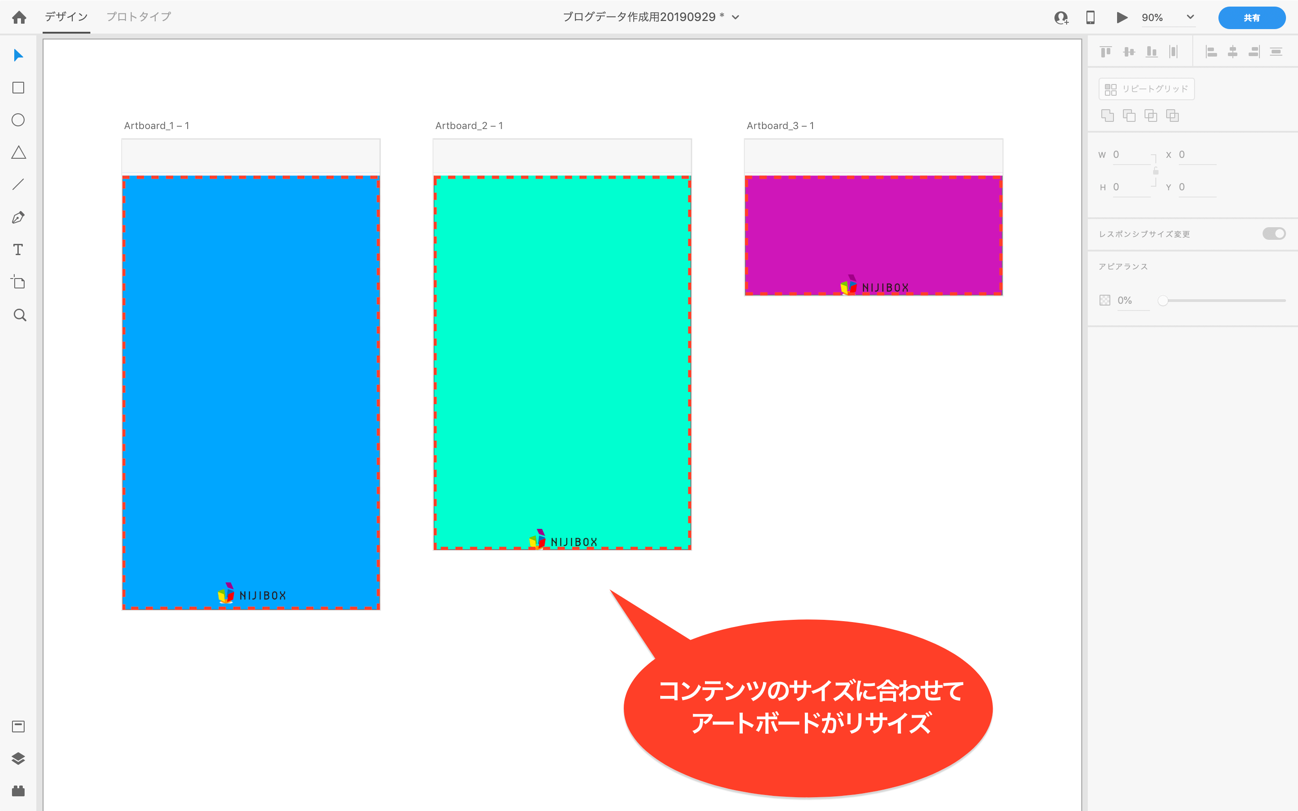
4. Resize Artboard to Fit Content:アートボードが一瞬でリサイズ
コンテンツに合わせて、毎回アートボードのサイズを調整するのって面倒臭いですよね。
それを解決してくれるのが「Resize Artboard to Fit Content」です。
コンテンツを全て配置し終えてから、リサイズしたいアートボードを全て選択して起動すると、
一瞬でアートボードがリサイズされます!


5. Adjust Size by Shortcut:キーボードでオブジェクトのサイズ変更
「Adjust Size by Shortcut」は、オブジェクトのサイズを「control + 数字キー」で変更できるプラグインです。
キーボードをメインで作業する人には重宝します。気をつけたいのは「command」ではなく「control」なのでご注意を!

Adobe XDその他おすすめ無料プラグイン
6. Stark:コントラストを数値で確認! カラーブラインドチェックも!
「Stark」は、色についてのアクセシビリティをチェックできるプラグインです。
無料で使える機能には、下記の2つがあります。
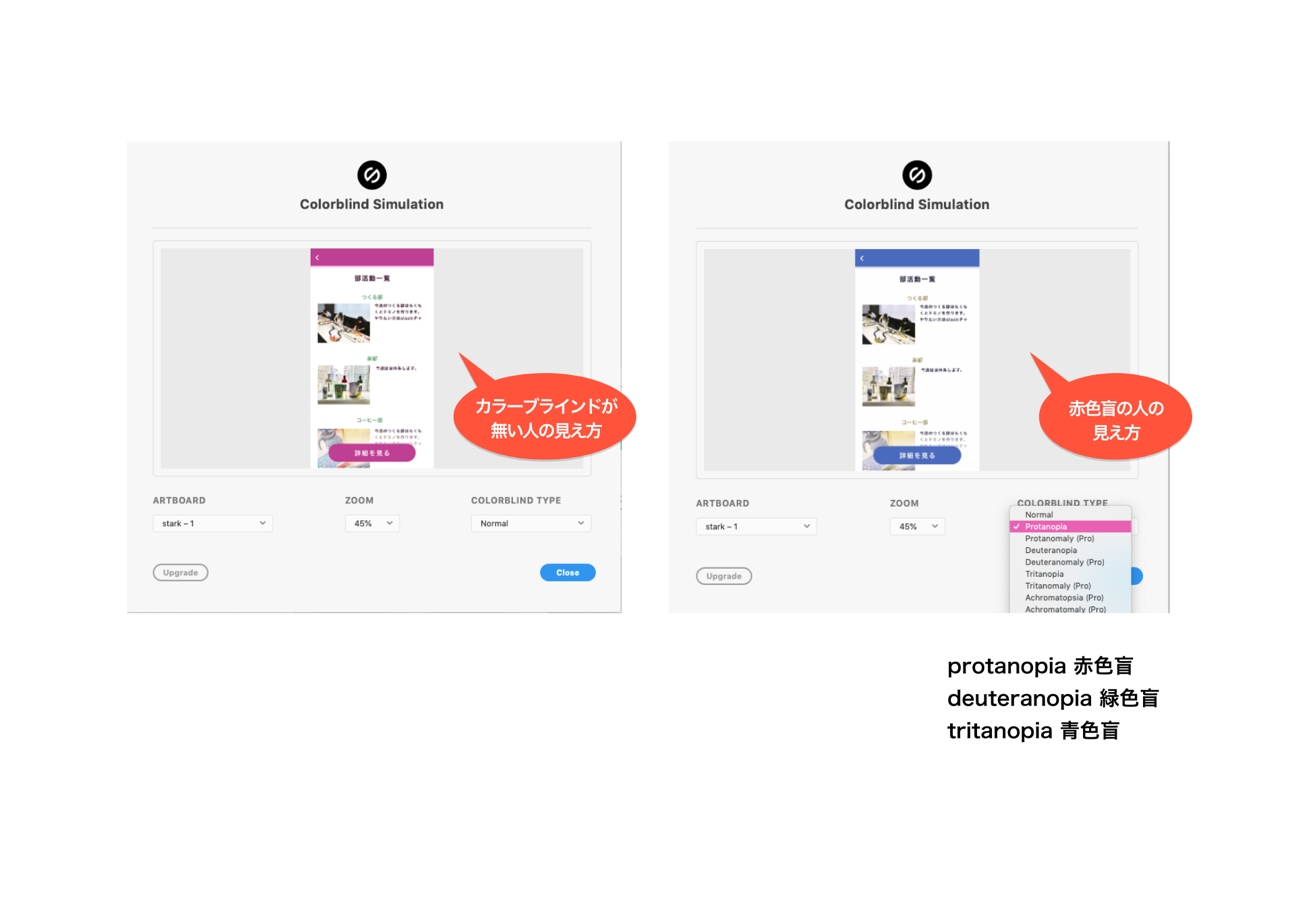
1. カラーブラインドの方の見え方シミュレーション
アートボードを選択してプラグインパネルの「Colorblind Simulation」をクリックすると、
カラーブラインドを持った人たちにどのように見えるのかをチェックすることができます。

2. コントラスト比のチェック
チェックをしたいオブジェクトを選択して、プラグインパネルの「Check Contrast」を選択すると、
背景色とテキスト色のコントラスト比を数値で確認することができます。
その結果がWCAG2.0の基準を満たしているかどうかも診断してくれるので、大変わかりやすいです!

診断結果は標準文字(日本語全角22ポイント未満)と大きい文字(22ポイント以上)に分けて診断され、
レベルAA(最低限の基準)とレベルAAA(高度な基準)があります。
全ての条件を満たすには、7:1以上のコントラスト比が必要です。

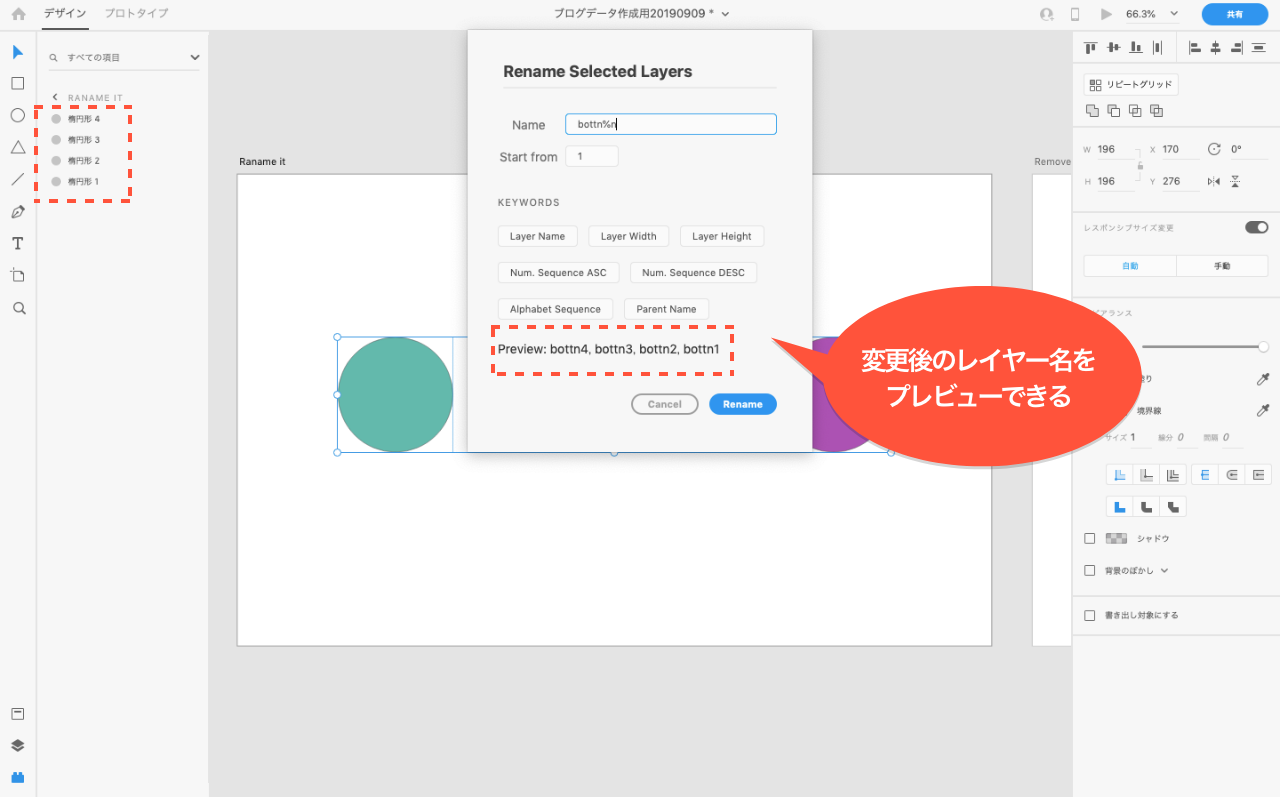
7. Rename It:レイヤー名を一括変更
「Rename It」は、レイヤー名を一括で変更できるプラグインです。
レイヤー名は下のキーワードから選択することも、自分で直接入力することもできます。
ナンバリングもしてくれるところが便利!

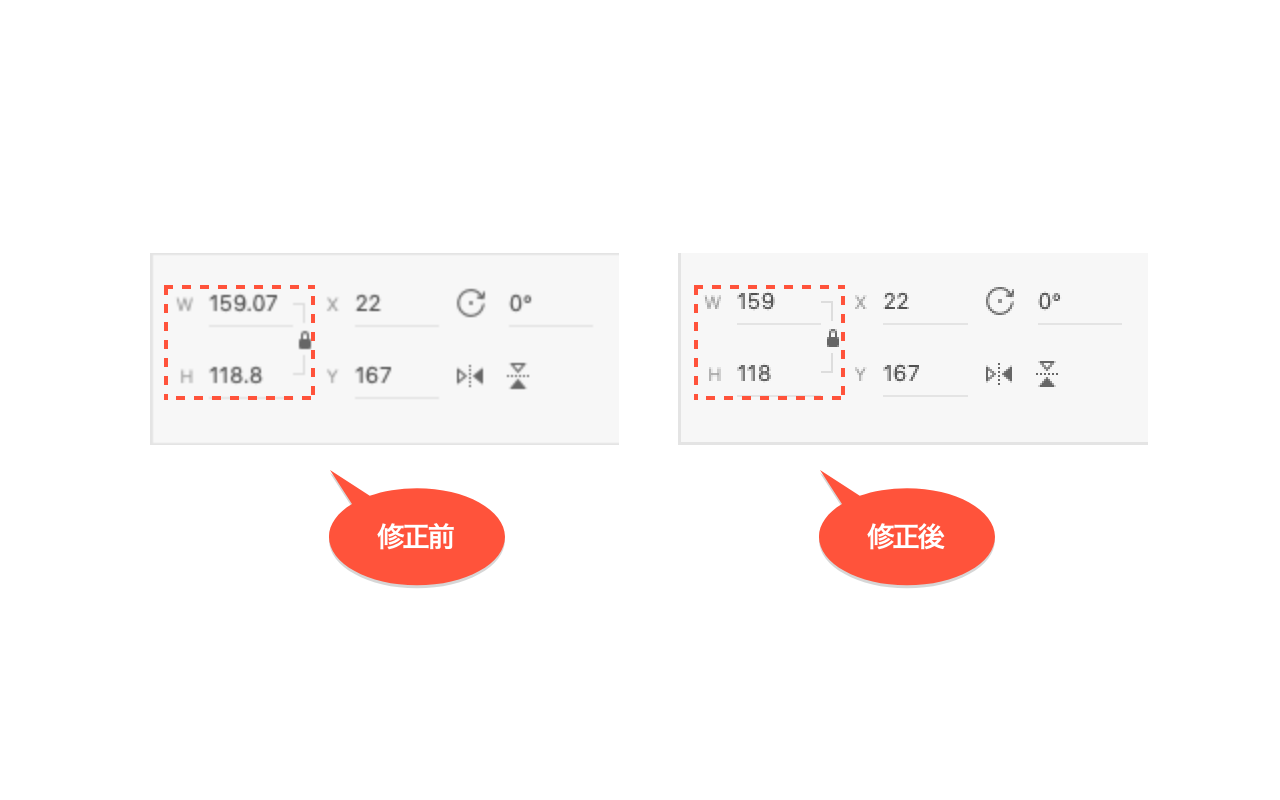
8. Remove Decimal Numbers:小数点を切り捨て!
編集をしているうちに、いつの間にかオブジェクトに小数点が発生していることってありますよね。
わずらわしい小数点たちを切り捨てしてくれるのが「Remove Decimal Numbers」です!
レイヤーロックが掛かっていても使用することができます。
今まで地道に手作業で修正していたのでとっても便利‼︎ さようなら、小数点。

9. Ikono:簡単! アイコン挿入!
Webからダウンロードしなくても、「Ikono」を使えばXD内でアイコンを選択して挿入することができます!
ラインバージョンと塗りつぶしバージョンがあり、線の太さも選択することができます。

まとめ
UIデザイナーにとって、Adobe XDは欠かせないツールとなりつつあります。
作業目的にあったプラグインを利用すると、より快適に効率的にデザインすることが出来ます。
みなさんもぜひ、試してみて下さい!
もっとAdobe XDを使いこなしたいと思っている方へ、
誰もが一度は悩む「レスポンシブサイズ変更」についてわかりやすく紹介している記事もあるので、ぜひ読んでみてください!
■関連記事
【2019年8月最新版】Adobe XDのレスポンシブサイズ変更方法まとめ
XDの進化に置いてかれないよう、デザイナー自身もアップデートしていかないといけませんね!
おわりに
Adobe XDの無料プラグインについて解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、人間中心設計の考え方をベースとした、UXリサーチ結果に基づいたユーザー課題解決型のニジボックスのUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228