UI(ユーザーインターフェース)とは?UXとの関係性や改善ステップまで詳しく解説

ニジボックスのUIデザインフローや案件事例をご紹介!
仕事でWebデザインに関わっている方であれば、高い頻度で「UI(ユーザーインターフェース)」という言葉を耳にしたことがあるのではないでしょうか。
この記事では、UIという言葉の意味から、具体的に業務に生かすための情報まで詳しく解説していきます。
「UIって何?」という初心者の方にも、「UIの意味は知っているけど、詳しく説明できない」、「優れたUIの考え方やUXとの違いが知りたい」という方にも役立つ内容となっていますので、ぜひ参考にしてみてください。
目次
UI(ユーザーインターフェース)とは?

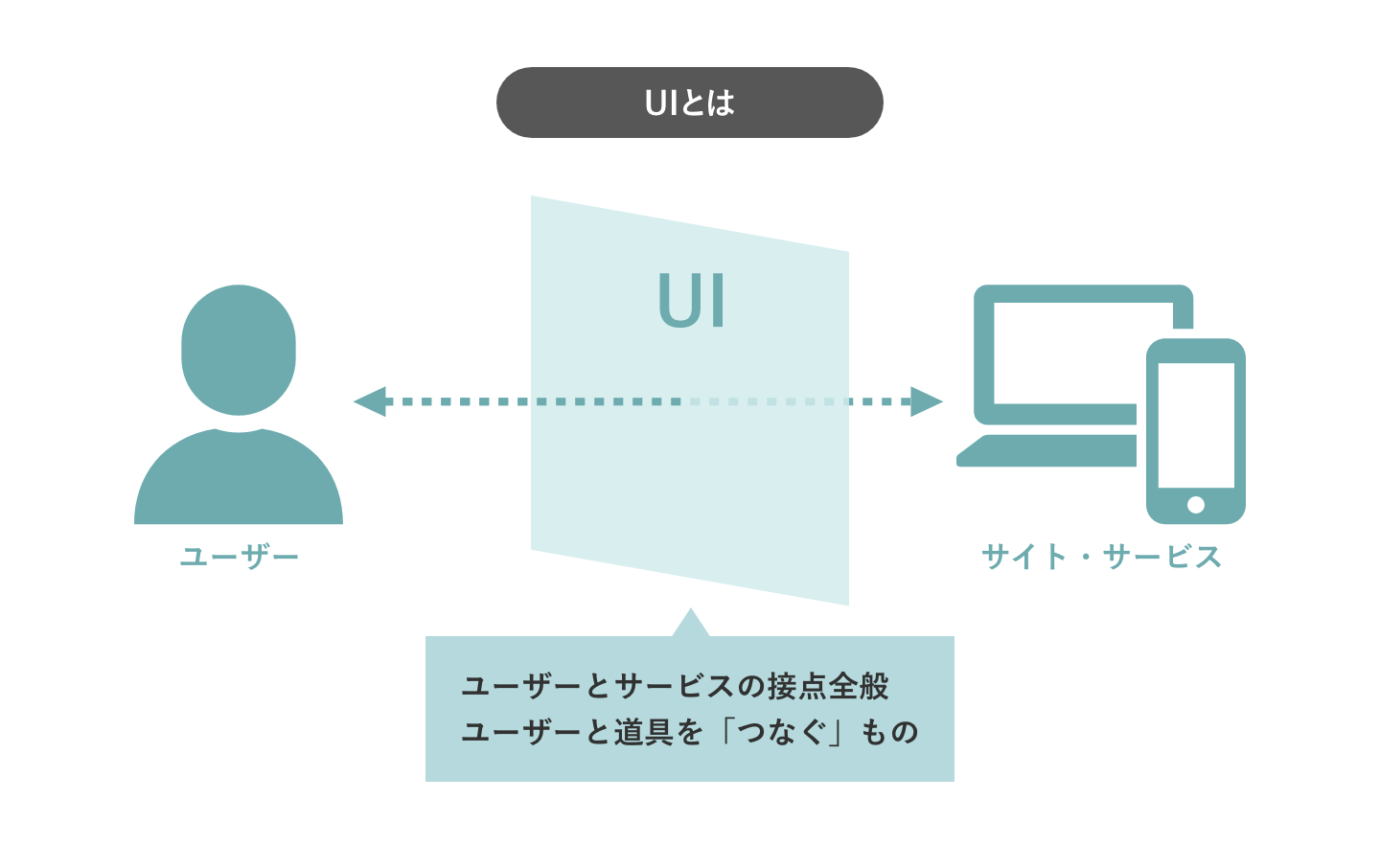
UIとは、ユーザーがWebサービスやサイト、アプリケーション、ソフトウェアを利用する際に触れる接点全てのこと。
通常「ユーアイ」と読み、「User Interface(ユーザーインターフェース)」を略した言葉です。
インターフェースには「接点」「接地面」という意味があり、Webにおけるインターフェースは「ユーザーと情報のやりとりをする装置」を指します。
例えばスマートフォンやパソコンであれば、ディスプレイ、マウスやキーボード、マイクを含む入力装置、などがインターフェースに該当します。
UIは、上記のような装置だけではなく「接点全て」を指すので、インターフェースよりも広義です。
例えば、ユーザーの視界に入るWebページのデザインや、文字のフォント、画像や動画などもUIに当たりますし、目に見えない操作性や機能性もUIに含まれます。
なぜUIが重要なのか?
ユーザーが存在するどんなサービスを作るときでも、UIは重要です。
特にWebサイトやアプリにとって、UIはユーザーの満足度を直接的に左右する要素となります。
UIが洗練されていて使いやすければ、ユーザーとコンピュータの間の情報のやり取りをスムーズにし、快適な操作を助けてくれます。
ユーザーがWebサイトやアプリで達成したい目的を障害なく達成できた場合、ユーザーの満足度は高まり、リピートにもつながる可能性を生みます。
逆にUIが悪いと「操作が分かりくい」「使いづらい」「必要な情報が見つけられない」などの不満を生んでしまい、ユーザーが離れる原因にもなりかねません。
UIを改善して充実させていくことは、製品やサービスの品質向上に直結しています。
これが、UIが重要視されている理由です。
CUIとGUI
UIに内包される要素として、CUIとGUIという言葉の意味も押さえておきましょう。
コンピューターが生まれた当初のUIは、ディスプレイに表示されるのは文字列のみ、入力デバイスはキーボードのみというものでした。
このようなUIを、CUI(Character User Interface/キャラクターユーザーインターフェース)と言います。
Characterとは英語で「文字」のことです。
画面に映る文字列はなじみのない人には理解できず、コンピューターといえば専門知識を持った人にしか使いこなせないものでした。
その後、カーソル操作という画期的な発明により、視覚的なUIであるGUI(Graphical User Interface/グラフィカルユーザーインターフェース)が生まれました。
マウスを使って、ボタンやアイコンをクリックするという直感的に分かりやいGUIは、コンピューターの使いやすさを飛躍的に向上させました。
かつて専門家にしか使えないものであったコンピューターは、GUIの登場によって、一般の人々でも簡単に使えるものへと進化を遂げたのです。
UIとUXの違い
UIとよくセットで使われる用語に、UXがあります。
UXは通常「ユーエックス」と読み、User Experience(ユーザーエクスペリエンス)を略した言葉です。
UIがユーザーと製品やサービスとの「接点」を意味する言葉であるのに対し、UXはより広い視点で、ユーザーが製品やサービスを通じて得られる「体験」全体を指します。
UXには、ユーザーの主観的な感情や、製品・サービスを通じて得た個々の体験も全て含まれます。
UXについてやUI UXの違いについては以下の記事で詳しく説明しているので、ぜひ併せてご覧ください!
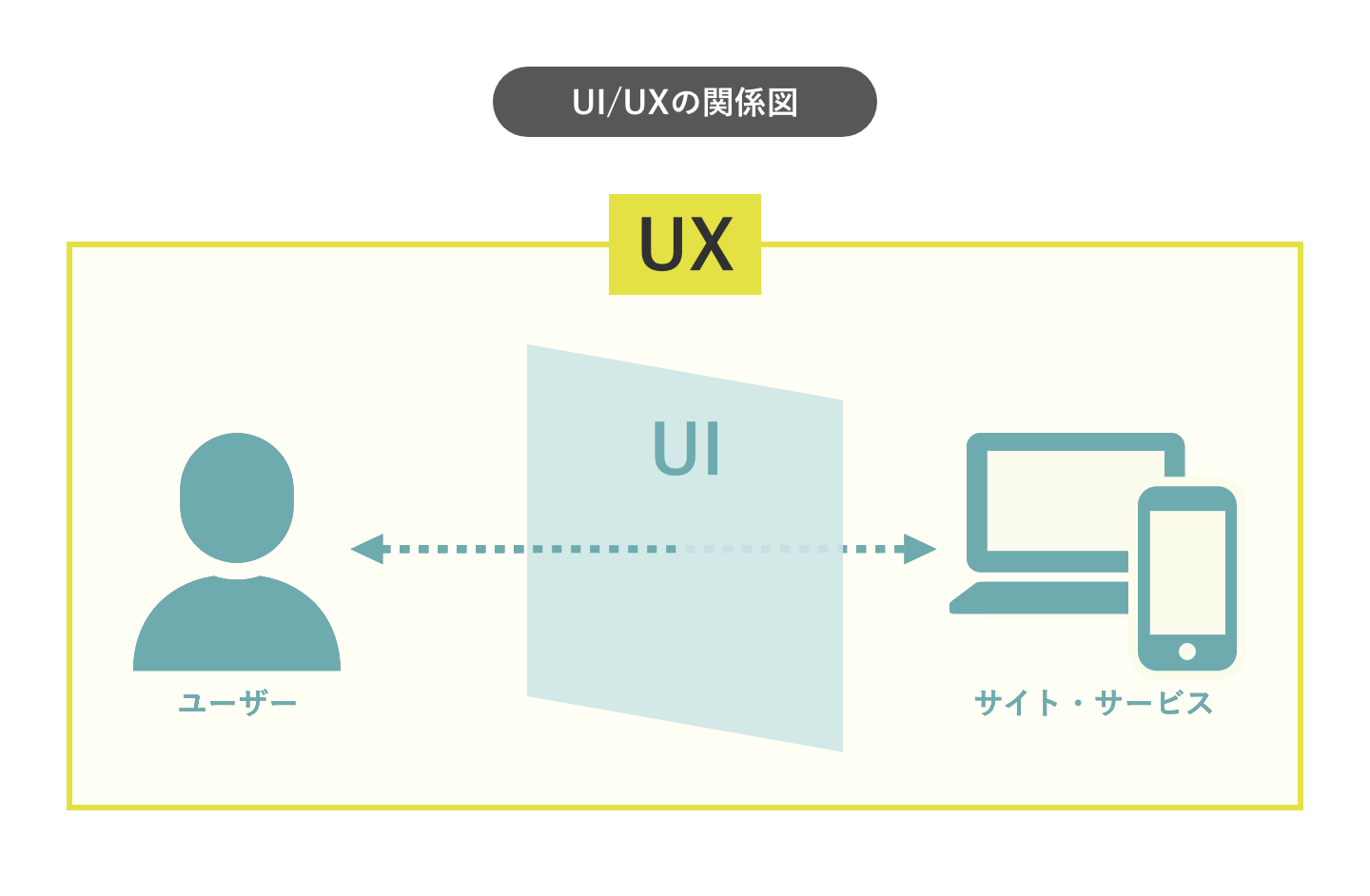
UIとUXの関係性

なぜ、UIはしばしばUXと一緒に語られるのでしょうか。
それは、「ユーザー接点」であるUIが、「ユーザー体験」であるUXの中で重要な役割を果たす一要素であり、UXに内包される概念だからです。
優れたUIは、ユーザー体験(UX)をより良いものにするために欠かせないものといえます。
なぜなら、優れたUIによる「使いやすさ」はUX向上にもつながるからです。
ただし、注意したいのはUXはUIによってのみ向上するわけではないという点です。
UXはUI以外の要素も関係してくるので、顧客体験全体を改善させるように見直してみましょう。
UXの改善方法はこちらの記事に詳しく書かれているので、ぜひ併せてご覧ください。
UIデザインとビジュアルデザインの違い
UIを設計することをUIデザインと言いますが、UIデザインと混同されがちな言葉に、ビジュアルデザインがあります。
ここで2つの違いを明確にしておきましょう。
一般的に「デザイン」という言葉を聞いて多くの人が思い浮かべるものが、ビジュアルデザインかと思います。
ビジュアルデザインとは写真やグラフィック、文字や装飾などを用いた視覚的な「表現」のことで、その目的はユーザーに狙ったイメージや良いイメージを与えることです。
これに対しUIデザインは、ユーザーがプロダクトを直感的かつスムーズに使用できることを目的としてUIを設計することで、ビジュアルデザインもその一要素として内包されます。
UIデザインについては下記の記事で解説しています。ぜひ併せてご覧ください!
時代とともに重要性を増すUIデザイン
UIデザインにおける最も重要な考え方の一つが、「ユーザー視点」です。
「使う人のことを考える」と言うと当たり前のように感じますが、実はユーザーを中心にしたデザインは20世紀中頃から少しずつ確立した考え方で、以前は技術中心、機能中心のデザインが当たり前でした。
ユーザー中心のデザインが主流になった今でも、企業側・開発側が「企業ブランディングのためにインパクトのあるデザインにしたい」「開発したばかりの新しい機能を実装したい」と考えて、ユーザー視点を忘れてしまうことも珍しくありません。
そのように技術や機能、または自己満足を追求したUIが、結果的にユーザーにとっての使いづらさやストレスを生むこともあります。
優れたUIは、徹底的にユーザー視点で考えられているものです。
UIは誰のためにあるのかを、常に忘れないようにしましょう。
優れたUIを生み出すための4つのポイントやテクニック
優れたUIを生み出すには、具体的に何をして、どんなことに気をつければ良いのでしょうか?
そのためのポイントやテクニックを紹介します。
1. ユーザー視点でニーズやゴールを考える
ユーザーの視点に立ち、ユーザーのニーズとゴールを考えることは、優れたUIのために欠かせません。
- ユーザーのニーズ
プロダクトを使う際に、ユーザーがどんなことを考え、どんなことを求めるか。 - ユーザーのゴール
プロダクトを通じて、ユーザーが最終的に達成したいこと、得たい体験は何か。
ニーズとゴールを考えた上で、それらを達成するためのUIとはどんなものかを検討します。
さらに、ユーザーにどんな行動をしてもらいたいのか、サービス提供側のゴールも明確にしておくことも重要です。
例えば「PVやUUアップ」か、「商品の売上アップ」か、ユーザー目線を大切にした上で、自社の目標にも適したUIを考えられると良いでしょう。
2. デザインの法則・ルールを意識する
優れたUIを生み出すためには、「デザインの法則・ルール」を意識することも大切です。
数あるWebデザインの法則や手法のうち、見やすいレイアウトのために欠かせない「デザインの4つの基本原則」はぜひ押さえておきましょう。
- 近接:関連するもの同士を近づけてグループ化する
- 整列:グループ化した要素を整列し一体化させる
- 強弱:要素に優先順位をつけて強弱を使い分ける
- 反復:同じ要素の繰り返しで一貫性を持たせる
デザインの法則・ルールについては以下の記事で詳しく説明しています。ぜひ併せてご覧ください!
3. デバイスごとに最適なUIを考える
Webサイトを閲覧するためのデバイスは、今やパソコン、タブレット、スマートフォンと多様です。
デバイスごとに最適なUIを考えることも、優れたUIを生み出すためには欠かせません。
どんなUIが快適であるかは、用いるデバイスによって異なります。
縦長で画面の小さいスマートフォンで快適に見られるよう設計したサイトが、パソコンの横に長い画面からもスムーズに閲覧できるとは限りません。
画面サイズに応じて、ページを見やすく表示させるデザインである「レスポンシブWebデザイン」の記事もぜひ併せてご覧ください!
また、 UIの重要な要素である「Webサイトのレイアウト」については下記記事で紹介しています。こちらの記事もぜひご覧ください!
4. 類似サービスを参考にする
UIの方向性や改善点を検討する際には、類似のプロダクトを参考にすることも有効です。
類似サービスを実際に使ってみて、操作のしやすさや、視覚効果・情報などを自社サービスと比較します。
有名なサービス、人気のあるサービスがあれば、その理由はどこにあるかを見つけて自社のUIのヒントにすることも可能です。
また、他のサービスと比べる中で、それまで気がつかなかった自社サービスの課題や弱みを発見できることも少なくありません。
下記の記事ではUI UXデザインの参考になるサイトを紹介しています。ぜひ併せてご覧ください。
UIを改善する5STEP

WebサイトやアプリのUIを改善したいと思ったら、まずは何から手をつければ良いのでしょうか。
具体的なプロセスを、5つのSTEPで紹介します。
【STEP1】ユーザーのニーズ・ゴールを再定義する
UIの改善を考えるときにはまず、ユーザーのニーズとゴールの再定義が必要です。
①ニーズと②ゴールを、UI改善について考えるときの基準にします。
①ニーズ
その製品やサービスに、ユーザーが求めているUIはどのようなものでしょうか?
【例】
- 見やすい
- 操作が分かりやすい
- サイトやアプリの動作が軽い
- レスポンスが早い
②ゴール
その製品やサービスで、ユーザーが達成したいことは何でしょうか?
【例】
- 情報メディアなら「正確で分かりやすい情報を知りたい」
- ECサイトなら「商品を比較検討して納得のいくものを選びたい」
【STEP2】現状の課題を把握する
UI改善の2つ目のステップは、プロダクトが抱えている現状の課題を把握することです。
課題を発見する手段としては、Google Analytics(グーグルアナリティクス)といった分析ツールの活用や、ユーザーにプロダクトを使ってもらい検証するユーザビリティテストなどが有効です。
これらの手段を用いながら、「デザインが見づらい」「ユーザーが離脱しやすい箇所がある」などの課題を、細かなものも含めてできるだけ多くピックアップしていきます。
ユーザビリティテストについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
【STEP3】課題を解決するための改善施策をユーザー目線で考える
現状の課題が把握できたら、UI改善3つ目のステップは、それぞれの課題の原因を突き止めていくことです。
そのとき、課題発見で参照した分析データやユーザーからの意見も活用しましょう。
課題の原因分析と合わせて、課題を解決するための具体的な改善内容を、ユーザー目線で検討していきます。
【例】
- トップ画面をユーザーが見やすいデザインに変更する
- ユーザーが離脱しやすい箇所に操作ガイドを追加する
【STEP4】改善施策を実行する
次のステップでは、該当箇所の改修を行い、課題を解決するための改善施策を実行します。
意図した改善がしっかり反映されているか、UIが向上しているかを確認しながら進めていきましょう。
【STEP5】改善施策が効果的なものとなったか検証する
改善施策の実行後は、改めてユーザビリティテストやABテスト、ヒートマップなどを用いて検証します。
ユーザー目線で見てもらうことで、まだ不十分なところがあれば再度STEP3に戻って改善内容を検討しましょう。
改善を重ねることで、UIをさらに向上させることができるはずです。
その後も、何度も評価と改善を繰り返し、常により優れたUIを目指しブラッシュアップしていくことが重要です。
UI改善の方法については下記の記事でも詳しく解説しています。こちらの記事もぜひご覧ください!
UI UXの改善に悩んだ際は、「UX専門家の支援」を受けるのもおすすめです!
ニジボックスでは、UX改善への第一歩を踏み出せるサービス「Begin UX!」をご提供しています。
自社サイトやアプリのUI UXデザインに課題感をお持ちの方は、ぜひ気軽にご相談ください!
スマホ・PCで重要視されるOOUI(オブジェクト指向UI)
OOUIとは、Object Oriented User Interface(オブジェクトオリエンテッドユーザーインターフェース)の頭文字をとって表した略語で、一般的には「オブジェクト指向UI」と呼ばれることが多いです。
オブジェクトとは「対象」や「目的」、「目当てのもの」を指す言葉で、ユーザーが目当てとするオブジェクトを起点に設計されたUIが、OOUIです。
まず対象(商品など)を選んで、その後アクション(操作など)を行う設計になっているのが特徴です。
OOUI(オブジェクト指向UI)で設計されたサービスの分かりやすい例が、LINEなどのメッセージアプリです。
多くのメッセージアプリでは、アプリを開いたTOP画面に「これまでに連絡した相手とのスレッド一覧」が直近順に並んでいます。
これは、アプリを利用する際のオブジェクトである「連絡したい人」を起点として、それをタップすればすぐにメッセージを送信できることが直感的に分かるよう設計されています。
一方で、昔から使われている一般的なメールソフトの場合は「最初にアクション(メール作成ボタンなど)を選択し、その後に対象(連絡先)を選ぶ」という設計になっています。
メールを送る前には「メール作成画面を開く」「連絡先を入力する」「メッセージを入力する」などのタスクが要求されます。
このように、タスクを起点に設計されたUIのことを、「タスク指向UI」と呼びます。
OOUIで設計されたプロダクトは、マニュアル不要で操作可能です。
「ユーザーがすぐに使いこなせるようになる」点で、OOUIの考え方は今後ますます重要になってくるでしょう。
OOUIについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
技術の進化によってUIも進化を遂げる
GUIの登場によって大きく進化したUIは、新しい技術が次々生まれている今、更なる進化を遂げようとしています。
例えば音声認証AIを兼ね備えたスマートスピーカーなどによって、ユーザーとデバイスは「常時つながっている」状態になりつつあります。
これによって、プロダクトとユーザーとの接点は増加し、質的にも変化していると考えられます。
この大きなトレンドを意識し自社製品のUIはもちろん、商品設計自体を考える必要があることを、忘れてはなりません。
しかし、どれだけ技術が進歩しても、変わらず大事にしなければならないのは「ユーザーにとっての使いやすさ」に尽きます。
ニジボックスは、数多くのUIデザイン・UI改善のご支援の中で、「使いやすさ」を実現してきました。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料では、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!
■参考文献
丸善出版、安藤 昌也 著、(2016)『UXデザインの教科書』

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228