【初心者向け】ランディングページ(LP)とは?作り方やポイントも丁寧に解説!

ニジボックスの案件事例をご紹介!
ランディングページ(LP)とは、Webマーケティングにおいて商品・サービスの購入や問い合わせを促進するWebページのことです。
この記事では、具体的にランディングページ(LP)がどんなページなのかを実例とともに紹介し、その特徴やメリット、作り方や、より効果を上げるためのLPO(ランディングページ最適化=Landing Page Optimization)についても解説します。
目次
ランディングページ(LP)とは?
ランディングページ(LP)とは、「商品やサービスの訴求をし、購入や資料請求などを促すことを目的としたページ」を指します。
どんなページなのかは実際に見ていただく方が理解しやすいと思うので、こちらのランディングページをご覧ください。
これは、弊社のUX改善支援サービス「Begin UX!」に問い合わせていただくことを目的としたランディングページ(LP)です。
UXの改善を検討している見込み顧客に対して、弊社のサービスの特徴やメリットを伝え、最終的にはランディングページ(LP)内のフォームから問い合わせしていただくことを目的としています。
2種類のランディングページ(LP)
ランディングページ(LP)には広義・狭義の2種類があります。
上記で紹介した「商品やサービスの訴求をし、購入や資料請求などを促すことを目的としたページ」は狭義のランディングページ(LP)です。
広義のランディングページ(LP)とは、Webサイトの中でユーザーが最初にアクセスしたページのことです。
例えば、ユーザーが「A社 採用」とGoogle検索をしてクリックしたリンクが、あなたの会社のホームページ内にある採用ページだったとします。この場合は、採用ページ=ランディングページ(LP)となるわけです。
一般的には「ランディングページ(LP)」は狭義での意味を指すことが多いです。
当記事でも、単に「ランディングページ(LP)」と呼ぶ場合は、狭義での意味を指すこととします。
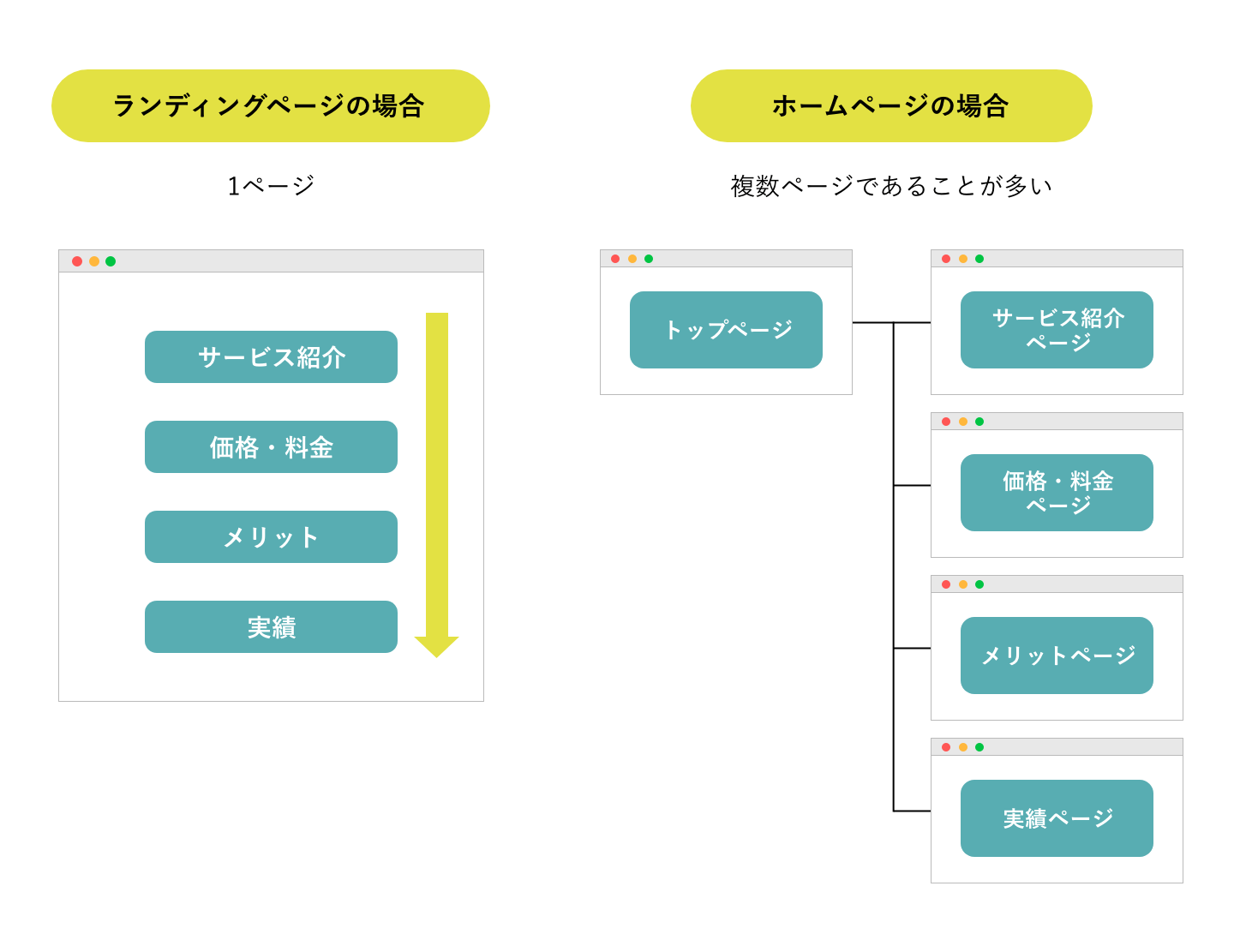
ランディングページ(LP)とホームページの違い

ランディングページ(LP)とホームページは、その目的や役割から異なるものです。
どのように違うのかを見ていきましょう。
ランディングページ(LP)
- 目的:購入や問い合わせなどを促す
- 役割:商品やサービスに特化した内容を訴求する
- ページ数:1ページ
- 流入方法:Web広告が多く、SNSやメールの場合もある
ホームページ
- 目的:会社のことを知ってもらう
- 役割:情報を幅広く提供する
- ページ数:複数であることが多い
- 流入方法:自然検索やSNSが多い
ランディングページ(LP)とホームページの違いで一番押さえたいポイントは「目的の違い」です。
ホームページはその会社がどんな理念を持ち、どんな商品を提供しているかなど幅広い情報を伝えることを目的としています。
一方、ランディングページ(LP)の目的は商品やサービスを購入してもらう(あるいは検討してもらう)ことです。
目的が違えば、当然役割も異なります。
ページについても、ホームページはカテゴリごとにページが必要で複数ページであることがほとんどですが、商品・サービスに特化したランディングページ(LP)は1ページだけで完結する場合が多いです。
また、ランディングページ(LP)は直接的な販促ツールである分、ユーザーに流入してもらうために広告を出すこともあります。
そのため広告費が必要になるケースも多いです。
ランディングページ(LP)には記事LPと広告LPがある
ランディングページ(LP)には、大きく分けて「広告LP」と「記事LP」があることをご存じでしょうか。
同じLPでも、実はそれぞれ別の性質を持っています。その特徴や使い分けについて見ていきましょう。
1. 広告LPとは
広告LPとは、商品・サービスの訴求に重きを置いたランディングページ(LP)のことです。当記事で主に触れている、狭義のランディングページ(LP)を指します。
写真やイラストをメインに構成されており、商品・サービスの特徴や利用するメリット、実際に体験した方の声などを縦長の1ページにまとめています。
そのため「〇〇で悩んでいる」「生活を楽にするようなサービスが欲しい」など、明確な課題があるユーザーに響きやすいです。
ただし、逆にいえば「なんとなく広告をクリックした」「商品自体をよく知らない」という状態で広告LPに遷移させると、違和感や嫌悪感を与える恐れがあります。
ユーザーは広告感が強いものを無意識に避ける傾向があるため、この場合はあまり効果的とはいえません。
そこで、どのようなユーザーにも響くよう、広告LPの前に記事LPを挟むことがあります。
2. 記事LPとは
記事LPとは、Web記事のような読み物として作成されたランディングページ(LP)のことです。
購入意欲が低い方や、そもそもサービス自体を知らない方に効果的といわれています。
広告LPは画像をメインに構成されているのに対して、記事LPは文章をメインに構成されるものがほとんどです。
ユーザーにとって有益な情報や悩みに関する解決策を軸に作成するため共感を得やすく、読み進めてもらいやすい特徴があります。
広告の印象が薄い分、広告LPの前段階として記事LPを挟むことで、問い合わせや商品の購入へとつながりやすいのです。
また、記事LPは基本的に、悩み→原因→解決策の流れで構成されています。その中には、タイトル下の写真や章ごとに見出しをつけるなど、一般的なWeb記事のような構成をしているものも多くあります。
他のWeb記事と一緒に表示されている場合もあるため、記事LPだと気付かずに読んでいた方もいるでしょう。
3. 記事LPと広告LPはどのように使い分ける?
広告LPは「商品に興味がある、ユーザーニーズが顕在化されているなど目的が明確にある」という場合、そして記事LPは「まずは自分たちを知ってもらいたい」という場合に使うとよいでしょう。
その理由は「コンテンツの内容」と「流入元」が異なるからです。
ユーザーは、関心度の大きさによって以下3つの層に分類されます。
- 潜在層:商品・サービスについてまったく知らず、悩みがあるかも不明な層
- 準潜在層:商品・サービスについてまったく知らず、悩みがあるかも不明な層
- 顕在層:商品・サービスに関する理解があり、どれを導入しようか検討段階にある層
広告LPは自社の商品・サービスの魅力を全面に押し出しているため、顕在層に刺さるといえます。
一方で記事LPは、ユーザーの悩みや問題を解決するコンテンツがメインです。
その中で「このサービスを利用してみたいな」と思ってもらえるような導線を作るため、購入意欲が低い潜在層や準顕在層に効果的といわれています。
また、両者のユーザーの層が異なる分、以下のように主な流入元も別物です。
- 広告LP:Web広告全般(リスティング広告やSNS広告など)
- 記事LP:自然検索(SEO)、Yahooやスマートニュースなどの読み物サイトの中に掲載されている広告など
ただし、広告LPと記事LPの使い分け方は、商材や広告戦略によっても変わります。
あくまで一般的な方法なので、自社にとってどのように広告LPと記事LPを使い分けるのが適切かをよく考えてみましょう。
ランディングページ(LP)の3つのメリット
前章で紹介した特徴を持つランディングページ(LP)を作ることで、どのようなメリットがあるのでしょうか。
それは「情報集約性」「強い訴求力」「離脱率の低さ」です。
それぞれ、詳しく解説します。
1. 情報集約性
前章の特徴1で解説の通り、ランディングページ(LP)はユーザーが商品を十分に理解できるための情報を集約します。
このランディングページの情報集約性が、ユーザーの購入・問い合わせといったアクションにつながります。
2. 強い訴求力
写真やイラストなどビジュアルを効果的に使用しているランディングページ(LP)のように、ビジュアライズされたデザインは強い訴求力をもたらします。
ユーザーが一見しただけで興味を持つことも、コンバージョンのための重要なポイントです。
3. 見てほしい情報を確実に見てもらえる
ホームページには訴求する商品やサービスの情報が一ページにまとまっていないことも多いです。
そのため、ホームページに遷移させてしまうと、見てほしい情報を見てもらう前に離脱(ブラウザを閉じたり、他サイトへ遷移してしまったりすること)するリスクが高くなります。
ランディングページ(LP)は一ページに伝えたい情報やメッセージを集約するため、見てほしい情報を見てもらえる可能性が高くなります。
ランディングページ(LP)の2つのデメリット
メリットの多いランディングページ(LP)ですが、その一方で「直帰率が高い」「SEOには向いていない」というデメリットもあります。
1. 直帰率が高い
直帰率とは、ユーザーが最初に訪問したページだけを見て離脱する割合のことです。
ランディングページ(LP)は、リンクが少ないためそのページ自体は読まれますが、裏を返すと他のページへの遷移が少なくなるということなので、自然と直帰率は高くなります。
ただし、直帰率が高い=良くないこと、とは必ずしもいえません。
むしろ重要なのはユーザーが離脱した理由です。
内容に飽きてしまったから途中でページを閉じた、であれば問題です。
しかし、最後までページを読み進めて十分に商品の魅力を理解できたけど、一度購入を検討したいからページを閉じた、であればランディングページがある程度役割を果たしたと評価してよいでしょう。
2. SEOには向いていない
SEO(検索エンジン最適化)によるページ流入のためには、ユーザーのニーズに応える幅広い情報が必要です。
商品・サービスに特化した情報を提供するランディングページ(LP)では、検索で上位に表出させることがどうしても難しくなります。
そのため、ホームページとの違いで触れたとおり、Web広告やSNS・メールを使って流入させることがほとんどです。
優れたランディングページ(LP)の3つの特徴
ランディングページ(LP)では、「購入や問い合わせなどのユーザーアクションを促す」ことが重要です。
ユーザーアクションを促すランディングページ(LP)には、次の3つの特徴があります。
- 縦長のページであること
- リンクが少ないこと
- 写真やイラストなどビジュアルを効果的に使用していること
それぞれの特徴について詳しく見ていきましょう。
1. 縦長のページであること
1点目の特徴は、ランディングページ(LP)は縦長のページになる傾向があるということです。
先述の通り、ランディングページ(LP)は紹介する商品やサービスを購入してもらうためのページです。
そのため、ユーザーに魅力的だと感じてもらえる十分な情報をランディングページ(LP)内で担保することが重要になります。
例えばある化粧品のランディングページ(LP)に、商品特徴と得られる効果の情報だけが載っていても、「この化粧品を買おう」と動機づけをされる人は少ないでしょう。
効果の根拠となる成分説明や生産時のこだわり、体験者の声、さらにSNSで話題になっていること、期間限定の特別価格まで載っていてはじめて「今使っている商品よりこっちの方がいいかも」と思ってもらえるはずです。
このように、ランディングページ(LP)は情報量が多くなります。
また、商品購入リンクへの誘導を目指すには、他ページに遷移させずに1ページにまとめた方が効果的です。
なぜなら、紹介したい商品以外の情報ページに遷移をしてしまうと、ユーザーはそこで離脱してしまうリスクがあるからです。
以上の理由から、ランディングページ(LP)は1ページにたくさんの情報を入れるのが最適であるケースが多く、自然と縦長のページになる傾向があります。
2. リンクが少ないこと
2点目の特徴は、ランディングページ(LP)はリンクが少ないということです。
特徴1で説明したように、ランディングページ(LP)は離脱防止の(他ページに遷移させない)ための設計をするため、リンクの数が少なくなります。
基本的には購入や問い合わせなどができるアクションページへのリンクのみで、「●●の詳細はこちら」「商品Bについてはこちら」などのリンクは入れないことが多いです。
3. 写真やイラストなどビジュアルを効果的に使用していること
3点目の特徴は、ランディングページ(LP)は写真やイラストなどビジュアルを効果的に使用しているということです。
「このページを読み進めよう」と思ってもらうためには、パッと見ただけで興味を持たせることが重要です。
そして、最後まで飽きずにページを読み進めてはじめて、ユーザーは商品の購入を検討してくれるのです。
例えばコーヒーの新商品を販促する目的のランディングページ(LP)があったとしましょう。
1万文字以上のテキストがずらりと並ぶページと、見るだけで香りが伝わってきそうなコーヒーのビジュアルにキャッチコピーが数文字のページ、どちらが直感的に「読み進めてみよう」と思うでしょうか?
おそらくほとんどの人が後者と答えると思います。
ユーザーの興味を引き、飽きさせないために、ランディングページ(LP)の多くは写真やイラストなどビジュアルをうまく用いて訴求しています。
ランディングページ(LP)の作り方5つのステップ

ここからは、ランディングページ(LP)の作り方を5つのステップに分けて解説します。
ランディングページの作り方については下記の記事で詳しく解説しているので、こちらの記事もぜひご覧ください。
【STEP1】ランディングページ(LP)制作の目的とペルソナ設定
最初のステップは、ランディングページ(LP)を作ることでどんな目的を達成したいのかを設定することです。
具体的にゴールは何か、また数値目標としてKGI・KPIを決めていきましょう。
例えば、ゴールを「商品への問い合わせ」としたなら、KGIを「問い合わせ100件」、KPIを「PV数1万」「コンバージョン率1%」のようにそれぞれ設定します。
商品購入なのか、問い合わせなのか、会員登録なのかによって、ランディングページの構成や要素も変わってきます。
この「ランディングページ(LP)制作の目的」を常に念頭に置きながら制作を進めることが重要です。
そして、制作するランディングページ(LP)の想定顧客がどんな人なのかをまとめたペルソナを設定します。
想定顧客がどんな悩みや不安を抱えているのかまで具体化することで、ランディングページ(LP)で伝えるべき情報や訴求の方向性がクリアになります。
ペルソナについて詳しく知りたい方は以下の記事もご覧ください!
【STEP2】構成(ワイヤーフレーム)作成
次のステップは、ランディングページ(LP)の構成を決め、ワイヤーフレームを作成することです。
ワイヤーフレームとは、ページの「設計図」です。
「何を」「どこに」「どのように」配置するのか、前章「ランディングページ(LP)の構成要素」を参考にしながら設計しましょう。
ランディングページの構成には下記の要素が用いられることが多いです。
- ファーストビュー(興味喚起)
- 気持ちの代弁(共感)
- ユーザーメリット(ベネフィット)
- ベネフィットを裏付ける根拠(証拠)
- お客様の声(信頼)
- メディア紹介・受賞歴(権威)
- 開発秘話(ストーリー)
- 保証情報(クロージング)
- 購入または問い合わせページのリンクまたはフォームを貼る(アクション)
ランディングページの構成要素やワイヤーフレームについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
【STEP3】コンテンツ作成
3つ目のステップは、ワイヤーフレームに沿ってランディングページ(LP)のコンテンツ(テキスト情報、ビジュアル情報)を作り込んでいくことです。
具体的には、キャッチコピーをはじめとしたコピーを考える、内容に合った写真を用意するなどの作業が発生します。
また、お客様の声や開発秘話を載せるなら取材が必要になることもありますし、メディア紹介情報を載せるならそのメディアに許可を取る必要もあります。
ランディングページのキャッチコピーについては下記の記事で解説しているので、ぜひ併せてご覧ください。
【STEP4】デザイン作成
4つ目のステップは、各写真の大きさや文字のフォント、カラーのトーンなどのデザインを作成することです。
同じワイヤーフレームから作られたランディングページ(LP)でも、デザインを変えただけで印象がガラッと変わります。
そして、印象はランディングページ(LP)の効果に大きな影響を与えるので、STEP1で設定したペルソナに魅力的だと感じてもらえるデザインを意識する必要があるのです。
ちなみに、実際の現場ではSTEP3と4を並行して進めることもあります。
キャッチコピーやメインビジュアルなど大まかな部分だけ先に作成し、他は仮の情報としてデザインを作ることで、デザイン完成後の手戻りを減らすことができ、また制作期間を短縮することも可能になります。
下記の記事では、デザインに関する法則・ルールを紹介しています。ぜひ併せてご覧ください!
【STEP5】コーディング
デザインまで確定したら、最後のステップでは、コーディングをしてランディングページ(LP)をWebページ化します。
近年はコーディングなしでWebページを作ることができるサービスもあるので、簡易的に作りたい場合は利用してみてもいいかもしれません。
ここまで基本的なランディングページ(LP)の作り方について解説してきました。
さらにステップアップするためには、ランディングページ(LP)で成果を上げるための考え方や作成方法を書籍でじっくりと学ぶのもよいでしょう。
『ビジネスを加速させるランディングページ最強の3パターン制作・運用の教科書』(著・中尾 豊)、『ランディングページ 成果を上げる100のメソッド』(著・株式会社ポストスケイプ)などがおすすめです。
売れる(ユーザーに刺さる)LPを作るために知っておくべきこと
売れる(ユーザーに刺さる)ランディングページ(LP)を作るには、以下の4点を押さえておく必要があります。
- ファーストビューでひきつける
- ユーザーと関連性の高い情報を提供する
- ページはなるべくシンプルに分かりやすく
- 画像やイラストを活用する
それぞれ解説していきます。
1. ファーストビューでひきつける
ファーストビューとは、特定のページをクリックしたときに最初に表示される部分のことです。スクロールしない状態で見える範囲ともいえます。
ユーザーの離脱率を下げるには、ファーストビューを目にしたときに「自分にとってこのページは有益なものだ」と感じてもらうことが重要です。
ランディングページを訪問したユーザーは「ページを離脱するか、そのまま読み進めるか」を3秒以内に判断するといわれています。
情報量が多すぎたり、文字が小さかったりすると読みにくさを感じ、別のページへと移動してしまう可能性があるのです。
そのため、特に伝えたい内容(サービスを利用することで得られるメリットやキャッチコピーなど)に絞って、ランディングページ(LP)を作成する必要があります。
現在はスマホでLPを見る方も多いため、スマホを意識してレスポンシブデザインや、ページの読み込み速度の速さ、ファーストビューの大きさやフォントなども考慮しましょう。
ランディングページ(LP)のファーストビューについては以下の記事で詳しく解説しています。こちらの記事もぜひご覧ください。
2. ユーザーと関連性の高い情報を提供する
ランディングページ(LP)は顕在層に深く刺さりやすいものですが、ただ単に自社商品の魅力を語ればいいというわけではありません。
大切なのは、ユーザーの悩みに寄り添い、求めているものと関連性の高い情報を提供することです。
例えば、ユーザーが「引っ越し 費用」と検索したとします。
この場合に求められているのは、引っ越し費用について解説したWeb記事や、引っ越し業者のランディングページ(LP)などです。
しかし「引っ越し費用について掲載されていると思ってクリックしたら、賃貸情報サイトのランディングページ(LP)だった」といった場合はすぐに離脱してしまうでしょう。
どれだけデザインがきれいにまとめられていても、関連性が低ければコンバージョンにつながりにくいのです。
また、ユーザーのニーズを満たせるとランディングページ(LP)の品質スコアも上がります。
「品質スコア」とは、その広告がユーザーにとって良い広告かを10段階で評価する仕組みのことです。品質スコアが上がると掲載順位も上がり、クリック数が増加する可能性もあります。
3. ページはなるべくシンプルに分かりやすく
ランディングページ(LP)のデザインは、なるべくシンプルで、分かりやすいものになるよう心がけましょう。
欲しい情報をユーザーがすぐに見つけられなかったり、どこをクリックしていいか分かりにくかったりするページは、ユーザービリティが高いとはいえません。
企業側からすると商品・サービスに関するこだわりは全て伝えたくなるものです。
しかし、伝えたい要素を詰め込みすぎると、何についてのコンテンツなのか理解しにくくなってしまいます。
見やすくするには、特に目立たせたい部分を中心に装飾していくことがポイントです。
読みにくい要素を極力なくすことで、問い合わせ・商品購入までスムーズに誘導できます。
また、シンプルなデザインはスマートフォン画面での視認性の高さにもつながります。
スマートフォンは画面が小さい分、CVボタンを大きくしたり横並びにしていた要素を縦並びに修正したりするなどの工夫も必要です。
4. 画像やイラストを活用する
ランディングページ(LP)は縦に長い構造になっているため、ユーザーが飽きることなく読み進められるよう、写真やイラストを積極的に活用しましょう。
文章ばかりで構成してしまうと、ユーザーは読むのに疲れてページを離脱してしまう可能性があります。
画像を利用するメリットとしては、下記の2つが挙げられます。
- 視覚的に理解しやすい
- どんな商品・サービスかをイメージしてもらいやすい
文章と画像をうまく組み合わせ、メリハリのあるランディングページ(LP)に仕上げることが理想的です。
写真とイラストのどちらを使うかは、内容に応じて決めます。
例えば、ちょっとした補足をしたいならイラスト+吹き出しを入れ、「実際に体験した人の声」を紹介する際は体験者の顔写真を入れる、などです。
ランディングページ(LP)を作成するにあたって「具体的にどのようにどんなふうにデザインすればいいか思いつかない」という場合は、同業種や競合他社のページを参考にしてみてください。
作って終わりではない!LPの効果測定方法2選
ランディングページ(LP)は、作って終わりではありません。
よりコンバージョンを獲得するためには、ユーザーの動きを見ながら改善していくことが必要です。
そのためには、Google AnalyticsやGoogle Search Console、ヒートマップツールを活用しましょう。
1.Google AnalyticsやSearch Consoleを活用する
Google Analyticsは、無料で使えるアクセス解析ツールです。
直帰率やセッション数、コンバージョン率などを調べられるため、さまざまな角度からランディングページの改善点を洗い出す際に活用します。
例えば、セッション数(ユーザーがサイトに訪問した回数)が多くてもコンバージョン率が低い場合は、優先的に改善すべきページといえます。
サイトを訪問している数が多い分、悪い点を改善できればコンバージョンが大きく伸びる可能性が高いでしょう。
また、Google Search Consoleも無料のサイト解析ツールです。
サイトの検索順位や検索キーワードでのクリック数など、現状の改善に必要な情報を確認できるため、Google Analyticsと連携させておくことをおすすめします。
アクセス解析については下記の記事で解説しています。ぜひ併せてご覧ください。
2.ヒートマップツールを活用する
ヒートマップツールとは、そのページを訪問したユーザーの行動を分析するツールです。
よく注目されている箇所は赤色で、あまり興味を持たれていない箇所は青色で表示されるなど、サーモグラフィーのような色合いで表現されます。ユーザーの動きが可視化されるため、改善すべき点が把握しやすいでしょう。
ヒートマップツールには、下記のように無料で使えるものも多くあります。まだ導入したことのない方は、この機会に試してみてはいかがでしょうか。
- Microsoft Clarity
マイクロソフトが提供しているツールで、利用するアカウントやページ数の制限がない。分析したデータはほぼリアルタイムで表示される - User Heat
1アカウントあたり約1000ページまで無料で利用できるツールで、それ以上の利用に関しては有料プラン(都度見積もり)となる - SiTest
ヒートマップツールのほかに、録画機能なども用意されているツールで、トライアル期間中は無料で自由に使用可能。トライアル終了後は有料プランの契約が必要になる - ミエルカヒートマップ
月間100万PV/サイトまでは無料で使えるツールで、追加で契約をすることミエルカヒートマップを開発しているFaber Companyのコンサルティングサポートも受けることができる - Ptengine
3000PVまで無料で利用できるツールで、従量課金型の料金プランも用意されている。1つのツールでアクセスに関わる数値からコンバージョンの計測までマルチに対応している
ヒートマップについては以下の記事でも詳しく解説しています。こちらの記事もぜひご覧ください。
LPの効果を最大限生かす方法3つ
ランディングページ(LP)の効果を最大限生かしたいなら、下記の3つの方法も覚えておきましょう。
- LPO(ランディングページ最適化)を実施する
- ペルソナをしっかりと定める
- Web広告を出す
魅力的なLPを作成しても、上記ができていないとコンバージョンにつながりにくいといえます。
1.LPO(ランディングページ最適化)を実施する
LPO(ランディングページ最適化)とは、各要素を最適化して離脱率を下げ、コンバージョン率を上げるための手法です。
「よくクリックされているのにコンバージョン率が低い」「滞在時間が短い」など、課題があると考えられる場合に実施します。
具体的な流れとしては、以下のとおりです。
- 現状を把握し、問題点を洗い出す
- 仮説を立てて、改善案を出す
- KPIを設定する
- 改善策を実行し検証する(ABテストなど)
- 状況を確認し、改善案を再度検討する
例えば「よくクリックされているのにコンバージョン率が低い」場合は、掲載している文章や、問い合わせボタンの位置が分かりにくい可能性があります。
また、「滞在時間が短い」場合は、ファーストビューの内容に問題が隠れているかもしれません。
LPOで重要なのは、PDCAサイクルを継続的に回すことです。問題点を発見し、改善していくことで、コンバージョン率をアップさせられるでしょう。
LPOについては以下の記事で詳しく解説しています。こちらの記事もぜひご覧ください!
2.ペルソナをしっかりと定める
ペルソナを詳細に定めると、ユーザーが求めているものを想定しやすくなり、特定の層にしっかりと刺さるランディングページ(LP)を作れます。
ペルソナを決めるときは、「性別・年齢」「職業」はもちろん、「価値観」「ライフスタイル」といった細かい部分まで設計しましょう。
過去の調査や顧客データなどを参考にすると、よりリアルな人物像ができあがります。
このとき、「こんな人だったらいいな」という理想を入れないよう注意が必要です。
企業側の視点で作成してしまうと、実際の購入層とズレが生じてしまいます。
とことんユーザー目線に立ってペルソナを設定してこそ、売上アップや問い合わせにつながるのです。
ペルソナについて詳しく知りたい方は以下の記事もご覧ください!
3.Web広告を出す
ランディングページ(LP)は、商品やサービスを伝えることに特化したページのため、自然検索からの流入は期待できません。
100%不可能というわけではありませんが、SEOを意識したWeb記事が増えてきた中で検索結果に表示させるのは、難易度が高いといえます。
そのため、リスティング広告やその他のWeb広告に出稿して、ランディングページ(LP)への流入を増やすことをおすすめします。
Web広告をクリックするユーザーは「どんな内容なのかな」と掲載内容に少しでも興味を持っている層です。
特に、リスティング広告ではユーザーが検索したキーワードと関連性の高いものが表示されるため、商品の購入や問い合わせにつながりやすいでしょう。
まだ広告運用をしていない場合は、一度検討してみてください。
まとめ
魅力的だと感じてもらえるランディングページ(LP)を作成するには、とことんユーザー視点に立って考えることが大切です。
少しでも違和感を抱くとユーザーは離脱してしまう傾向にあるため、何度も検証を行い改善していきましょう。
また、ニジボックスでも、ランディングページ(LP)を最短2週間で制作し、リリース後の改善までワンストップで提供するランディングページ制作サービスを提供しています。
■事例はこちら:
株式会社ネクスウェイ BtoB特化LP制作パッケージを採用したリニューアル支援
「ランディングページ(LP)で打ち出したい商品やサービスがあるが、どこから手をつけていいか分からない」
「ランディングページ(LP)を作ったあと、きちんと成果につながっているかも分析したい」
というお悩みをお持ちの方は、ぜひお気軽にご相談ください!
お問い合わせはこちら
下記資料にて、人間中心設計の考え方をベースとしたUXリサーチ結果に基づいた、ニジボックスのユーザー課題解決型のUIデザインフローや、支援事例を一部紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228


の作り方_MV.png)









の作り方_MV-300x195.png)






