ユーザビリティとは?意味やアクセシビリティとの違い、改善方法を解説

ニジボックスのユーザビリティテストご支援事例をご紹介!
ユーザビリティとは、一般的にプロダクトの操作のしやすさを表しますが、何をもって操作しやすいとするかなど、その定義や考え方がいくつか存在する概念です。
この記事では、そんなユーザビリティの定義をはじめ、分析手法や改善手法まで解説していきます。
ユーザビリティはUI UXデザインに大きな影響を与える概念のため、正しく理解することでより良いプロダクト開発に生かしてください!
目次
ユーザビリティとは?
ユーザビリティとは、「プロダクトの機能をどの程度ユーザーが容易に操作できるかの度合い」のことです。
ユーザビリティが優れているプロダクトは、ユーザーにとって使い勝手がよく結果的にプロダクト自体の満足度向上にもつながります。
ユーザビリティのことを、単純に「使いやすさ」や「使い勝手」と思っている人も多いかもしれません。
しかし、実はユーザビリティは明確な定義がいくつかあり、上記の理解では不十分です。
まずは、ユーザビリティの定義から解説をします。
ユーザビリティの2つの定義
ユーザビリティは、さまざまな組織や研究者によって定義づけられています。
ここでは、代表的なものとして、国際標準化機構ISOによる定義と、ユーザビリティ研究の第一人者である「ヤコブ・ニールセン博士」による定義の2つを紹介します。
1. 国際標準化機構ISOの定義
ユーザビリティ:ある製品が、指定された利用者によって、指定された利用の状況下で、指定された目標を達成するために利用される際の有効さ・効率・満足度の度合い。
-ISO 9241-11
「有効さ」「効率」「満足度」は、それぞれ下記のように定義づけられています。
- 有効さ:ユーザーが指定された目標を達成する上での正確さと完全さ
- 効率:ユーザーが目標を達成する際に正確さと完全さに費やした資源
- 満足度:製品を使用する際、不快さのないこと、および肯定的態度
音楽アプリを例に、具体的なシーンで解説しましょう。
ユーザーの目標を「聴きたい楽曲を探す」に指定したとします。
ユーザーが聴きたい楽曲を正確に探すことができれば、音楽アプリの「有効さ」は満たされていることになります。
さらに目的の楽曲を迷わず短時間で見つけられれば、「効率」も満たされているといえます。
そして、アプリを利用している際にユーザーが不快感を覚えなければ、「満足度」も満たされています。
ここでのポイントは、ユーザビリティとは「特定の」利用者・状況下において、「特定の」目標がどの程度達成されるのかを指していることです。
同じアプリでも、楽曲を正確に・短時間で・ストレスなく探せる度合いは、利用ユーザーによって異なります。
また、「聴きたい楽曲を探す」という目標においてはユーザビリティが高いけれど、「プレイリストを作る」という目標の場合はユーザビリティが低くなる場合もあるのです。
つまり、ユーザビリティとは万人に対しての使いやすさではない、ということを押さえておきましょう。
2. ヤコブ・ニールセン博士の定義
ヤコブ・ニールセン博士は、ユーザビリティは下記5つの要素によって構成されると定義づけています。
- 学習しやすさ:システムは、ユーザーがそれをすぐ使い始められるよう、簡単に学習できるようにしなければならない。
- 効率性:システムは、一度学習すれば、あとは高い生産性を上げられるよう、効率的に使用できなければならない。
- 記憶しやすさ:システムは、ユーザーがしばらく使わなくても、再び使うときにすぐ使えるよう、覚えやすくしなければならない。
- エラーの少なさ:システムはエラー発生率を低くし、もしエラーが発生しても簡単に回復できるようにしなければならない。また、致命的なエラーが起こってはならない。
- 主観的満足度:システムは、ユーザーが個人的に満足できるよう、また好きになるよう、楽しく利用できなければならない。
-ヤコブ・ニールセン『ユーザビリティエンジニアリング原論』
ここでも先に挙げた音楽アプリを例に詳しく見ていきましょう。
ユーザーがアプリを開いて、すぐに楽曲を探せるかどうかが「学習のしやすさ」です。
検索履歴機能などがあり、一度アプリを利用した後は効率的に楽曲を探すことができれば「効率性」が高いといえます。
数か月ぶりにアプリを利用しても、すぐに以前と同じように楽曲を探せるのかが「記憶のしやすさ」です。
フリーズなどのエラー発生率が少なく、もし発生してもアプリを開き直せば回復するようであれば「エラーの少なさ」は満たされているでしょう。
もちろん、アプリが一切開かないなどの致命的なエラーがあってはなりません。
そして、ユーザーがアプリの利用に満足し、楽しいと感じられるのかが「主観的満足度」です。
この定義も、ユーザーにとって使いやすく、ユーザーが満足できることをユーザビリティの要素としている点で、ISOの定義と共通しています。
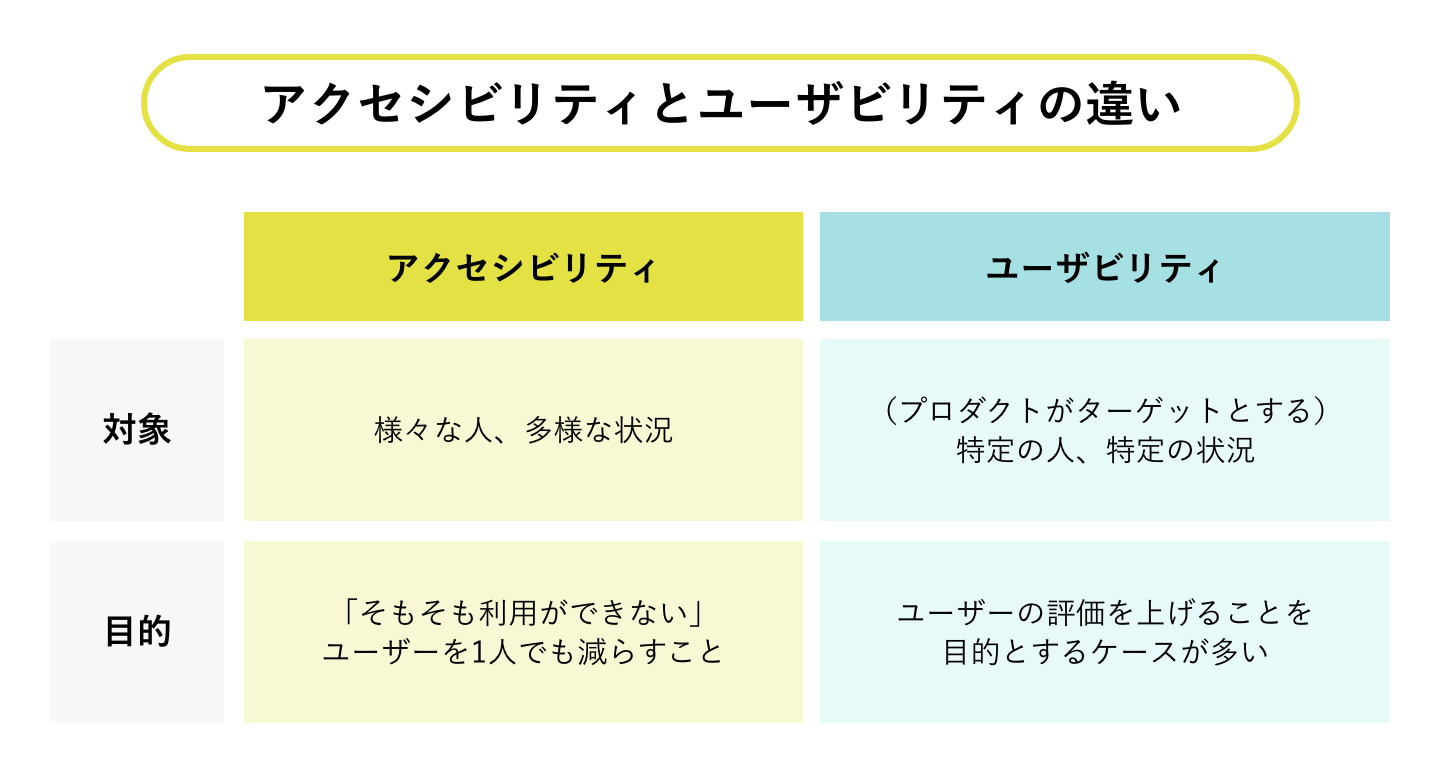
ユーザビリティとアクセシビリティとの違いは?

近年のプロダクト開発で重要度が高まっているトピックスとして、アクセシビリティが挙げられます。
アクセシビリティとは、ユーザーの年齢、性別、環境や身体的特徴に関わらず、多様なユーザーが利用できる度合いを意味します。
例えば、視覚障がい者の利用を支援する音声リーダーや、高齢者向けに文字サイズを大きくできるWebサービスなどが、アクセシビリティに配慮されたプロダクトに当たります。
ユーザビリティは、特定のユーザーの使いやすさを指す概念なのに対して、アクセシビリティは多様なユーザーが同じように利用できる/アクセスできることを指す点が異なります。
アクセシビリティについては以下の記事で解説していますので、こちらの記事もぜひご覧ください!
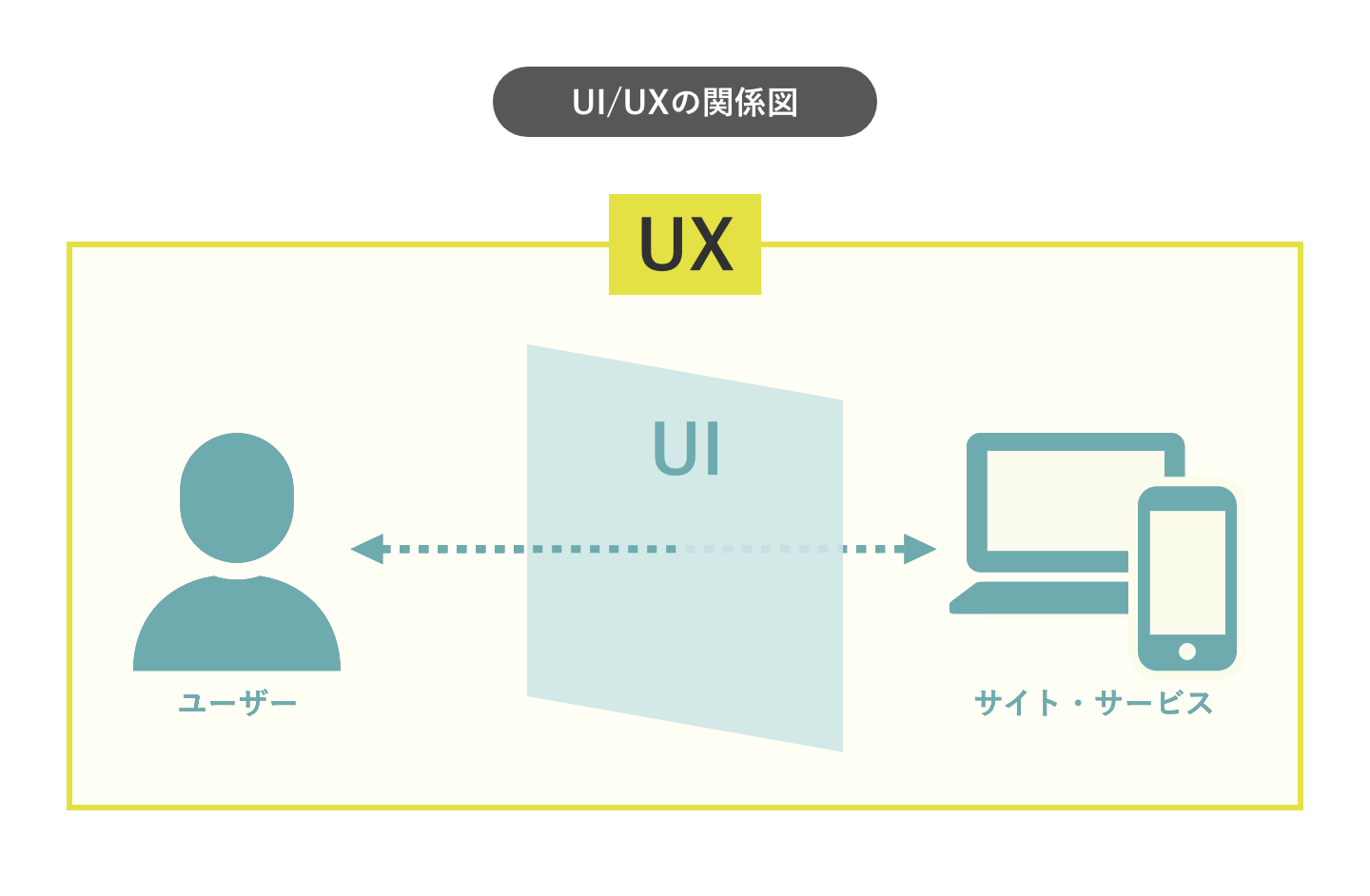
UI UXとユーザビリティの関係

昨今、プロダクト開発においてUI UXの重要性が高まっているのはご存じだと思います。
UXとは、ユーザーが会社や製品・サービスと接触・利用した際に得られる体験・感情の総称です。
UIとは、ユーザーとプロダクトの接触面です。
ソフトウェアであればデザインや検索機能など、ハードウェアであればリモコンなどを指します
ユーザビリティは、このUI UXに大きな影響を与える要素です。
先ほどの音楽アプリを例として、UI UXとユーザビリティの関係性について見ていきましょう。
UXとは、アプリで音楽を聴くことに関わる体験全体を指します。
アプリのデザインやフォント、ボタンなどユーザーの接点となるものがUIです。
そして、これらがどのような見た目で、どの位置にあるのかはユーザビリティを考慮して考えられます。
利用するユーザーが求める機能が有効で、効率性が高く、満足できるように、UIの要素を一つひとつ決めていきます。
ユーザーが「好きな楽曲を探すこと」を目標とした場合、例えばTOPページの分かりやすい場所に検索窓を配置するなどが、ユーザビリティ向上のために有効です。
ユーザーが目標を達成しやすい(=良いユーザビリティの)プロダクトは、利用したユーザーのUXが良いものとなる可能性が高くなります。
だからこそ、「探したい楽曲がすぐ見つかって、楽しい時間を過ごすことができる」といったUX全体を見据えて、ユーザビリティを考えることが必要です。
UI UXについてはそれぞれ以下の記事で解説していますので、ぜひ併せてご覧ください!
「良いユーザビリティ」を考えるのに重要な2つのポイント
ユーザビリティの概要を理解したところで、「良いユーザビリティとは?」について考えてみましょう。
これを考えるにあたって重要となるポイントは、下記の2つです。
- ユーザビリティは絶対的なものではない
- 目標には「階層」がある
1. ユーザビリティは絶対的なものではない
前述の通り、ユーザビリティとは、ユーザーや利用状況、達成したい目標が「指定」された上での利用品質です。
例えば、10代の女性向けのアプリを、女子高校生であるAさんが利用すれば、使いやすい(良いユーザビリティ)と感じるでしょう。
しかし、同じアプリをAさんの祖父であるBさんが利用してみると、「何がなんだか分からない」と感じる(悪いユーザビリティ)可能性もありえます。
ターゲットとするユーザーが、目標を容易に達成でき、利用時の満足度が高くなるのが、「ターゲットユーザーにとって」良いユーザビリティです。
この「良い」は絶対的なものではなく、利用するユーザーや状況、目標によってユーザビリティの良し悪しは変わるため、それぞれ個別で「良いユーザビリティ」を考える必要があります。
2. 目標には「階層」がある
目標と一言でいっても、そこには階層があります。
例えば音楽アプリであれば、「好きな楽曲を探したい」という具体的なものから、「楽しい時間を過ごしたい」という抽象的なものまで、さまざまな目標が考えられます。
基本的には、抽象的な目標に至る手段として具体的なものにブレイクダウンされ、関連付くと考えられます。
楽しい時間を過ごしたい
↓
好きな楽曲を聴きたい
↓
アプリで好きな楽曲を探したい
このように、「好きな楽曲を探したい」目標は、その最上位概念「楽しい時間を過ごしたい」のための手段です。
楽曲をアプリ内で探し出せたとしても、それが他のアーティストによるカバーであったり、非常に音質の悪いものであったりしたら、ユーザーは楽しい時間を過ごせないかもしれません。
逆に、まるでライブ会場で聴いているような体験をアプリで提供できれば、ユーザーにとっての満足度は非常に高いものとなるでしょう。
つまり、目標の中でも上位のものであるユーザーの本質的ニーズを捉え、そのニーズを満たすUXまで配慮されたユーザビリティは「良いユーザビリティ」になる可能性が高いです。
ユーザビリティ評価・分析のための3つの手法
ここからは、良いユーザビリティであるかどうかを評価・分析するための代表的な手法を紹介します。
これらの手法はどれか1つを実施すればいいわけではなく、可能であれば組み合わせて評価・分析するのが望ましいです。
例えば、ヒューリスティック評価によって抽出された課題をフィードバックして改善されたプロトタイプを用いて、ユーザビリティテストを実施することで、課題を網羅的に抽出できるでしょう。
※参考:樽本徹也『ユーザビリティエンジニアリング(第2版)』
1. ヒューリスティック評価
ヒューリスティック評価とは、ヒューリスティックスと呼ばれる評価項目に沿ってユーザビリティを査定し、その課題を抽出する手法です。
ヤコブ・ニールセン博士は、数多くのユーザビリティ問題を分析する中で、ユーザビリティの問題の背後に存在する原則を抽出しました。
その原則を「10ヒューリスティックス(10 heuritics)」といいます。
ヒューリスティックスとは、「経験則」という意味で、「10ヒューリスティックス(10 heuritics)」とは、さまざまな製品のUI設計に多く当てはめられる一般的なルールです。
ヒューリスティック評価とは、ヤコブ・ニールセン博士がまとめたこの「10ヒューリスティックス」を根拠として、評価対象の製品の問題を探索する手法です。
ヒューリスティック評価は、ユーザー中心設計の代表的な手法として世界中で広く用いられています。
複数の専門家が、ヒューリスティックスという「根拠」に基づいて評価することで、単独の専門家による評価よりも精度と客観性に優れる点がメリットです。
ヒューリスティック評価においてデメリットになりうるのは、発見できる問題点が多い点です。
ヒューリスティック評価では、文体の不統一や代替テキストまで、UI上の不備を詳細に指摘します。
つまりヒューリスティック評価は、重大な問題点を発見するというより、幅広く問題点を発見する手法なのです。
ヒューリスティック評価・分析については以下の記事で解説しているので、ぜひ併せてご覧ください!
2. ユーザビリティテスト
ユーザビリティテストは、一般の方に調査協力者としてプロダクト(のプロトタイプ)を閲覧・操作してもらい、正しく設定した目標にたどり着けたかを測定するテストです。
そのプロダクトに関して事前知識のないユーザーの生の声を聞けるため、単にユーザーが「戸惑った」「不満に思った」問題の発見だけではなく、「なぜ不満に思ったのか」まで明らかにできる点がメリットです。
一方で、ユーザーのリクルーティングや準備が必要であるため時間・コストがかかるのがデメリットとなります。
ユーザビリティテストに関しては以下の記事で解説しているので、ぜひ併せて参考にしてみてください。
3. 認知的ウォークスルー
認知的ウォークスルーとは、「人間の認知モデル」に基づいてプロダクトの評価を行う手法です。
ユーザーの認知モデルのひとつに、「探査学習理論」というものがあります。
探査学習とは、説明書を読んだりトレーニングを受けたりせず、使いながら操作方法を学習することです。
多くのユーザーはプロダクトの利用時に、この探査学習を行っています。
認知的ウォークスルーは、ユーザーがプロダクトを使いながら学習していくステップごとに、UI上の課題を探索します。
ヒューリスティック評価と同様、実施者は専門家ですが、操作する際にペルソナとなるユーザーになりきって行います。
UI上の問題を詳細に検討でき、ユーザーのとりうる行動を推測しつつ進めるため、新たなユーザーの要求を発見できることもあるのがメリットです。
ユーザビリティテストと比べると主観的評価になりがちなので、分析結果はあくまで仮説にすぎないと捉えることが重要です。
認知的ウォークスルーについては下記の記事で詳しく解説しているので、ぜひ併せてご覧ください。
ユーザビリティ改善のための5つのヒント
最後に、より実践的なユーザビリティ改善をするためのヒントを5つ紹介します。
「ユーザビリティに課題があることは明確だけど、どのように解決すれば良いか分からない」というときに参考にしてみてください。
1. ターゲット・ペルソナを明確にする
ユーザビリティは特定のユーザーにとって使いやすいかどうかを追及するため、自社商品やサービスにとってのペルソナやターゲットユーザーはどんな人なのかを明確にする必要があります。
ペルソナについては下記の記事で解説しているので、ぜひ併せてご覧ください。
2. ユーザーが何をすればいいかをガイドする
ECサイトで注文したいのに、次に何をすればいいか分からなくなった経験はないでしょうか?
「次にすべきこと」が分からないことはユーザーにとって大きなストレスとなります。
そのため、初めてプロダクトを利用するユーザーでも、すべきことがすぐに理解できるような工夫が必要です。
例えば、ECサイトでの注文完了までのステップをページ上部に常に配置しておきます。
そして、次にすることが「お届け先入力」であれば、そのステップ部のみ色付けするなど一目で分かるようにすれば、ユーザーは迷うことなく入力できます。
3. ボタンデザインを分かりやすくする
ボタンは、「押せるのか」「押すとどのような操作になるのか」が直感的に分かるデザインにすべきです。
暖色系の色付けで「>」マークが付いたボタンなら「押せそう」と認識しやすくなります。
また、テキスト内容やアイコンを工夫して、ボタンを押した後に何が起きるかを予測しやすくすることも有効です。
例えば、「お問い合わせ」のボタンに手紙の形をしたアイコンを添えることで、「おそらくメールフォームが立ち上がるか、問い合わせフォームに遷移するのだろう」と理解ができます。
4. マイクロコピーを追加/改善する
検索窓に「欲しい商品名を入力する」といったコピーが入っているサービスをよく見かけるようになりました。
このようなコピーをマイクロコピーと呼びます。
たった数文字のテキストですが、大統領選挙の施策でマイクロコピーを変更しただけで大きく結果を変えることになったといわれる事例もあるほど、重要視されているコピーです。
マイクロコピーは、単純に「次にすべきこと」を簡潔に伝える効果だけではなく、ユーザーのアクションをある程度誘導できる効果があります。
例えば、検索窓に「秋におすすめのレシピ」のような具体的なコピーを入れることで、潜在的なニーズが顕在化されて今まで以上の検索行動を生むきっかけになるでしょう。
5. シンプルなデザインにする
プロダクトの開発側に立つと、「あれも入れたい」「この機能にも誘導したい」と過剰な情報をデザインに盛り込みがちです。
しかし、ユーザーの立場では、目標を達成するのに必要な情報が分かりやすく配置されていた方が、満足度が高くなります。
だからこそ、デザインはシンプルにすることを心がけるべきでしょう。
「このボタンやテキストは本当に必要か?」を常にユーザー視点で問いかけることで、良いユーザビリティに近づけられると思います。
まとめ
本記事では、ユーザビリティとは何かについて解説してきました。
ユーザビリティは、ユーザーの満足度に影響を与えるものとして、特にWebサービス・アプリにおいてはその影響度が大きく、収益にも直結してきます。
ニジボックスではサービスリリース後の成長支援として、ユーザビリティ検証の実施・分析をご支援しています。
これまでも、クライアントの課題に寄り添ったユーザビリティ検証を、実際にリクルートや大手クライアント様の新規/既存事業で実践してきました。
下記資料にて、ニジボックスのユーザビリティテストのご支援内容や、これまでの実施例を一部ご紹介しています。
ご興味のある方はぜひお気軽に、下記リンクより資料を無料ダウンロードください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228