Spineでキャラクターを動かしてみる

こんにちは。動画制作を担当しておりますヒラです。
突然ですが、オリジナルキャラクターのイラストを描いていると、
「ああこのキャラが動いてくれたらいいのになあ」と思うこと、ありますよね。ありますよね?
だけど手描きアニメーションは1枚1枚描くのが大変。もっと気軽に動かしたい。
そんな時におすすめしたいのが2Dモーフィングソフトです。
イラストをパーツ分けした素材を準備すれば、キャラクターを動かすことができます。
Live2D、E-mote、Anima2D等色々なソフトがありますが、
今回はその中でSpine(スパイン)をご紹介したいと思います。
目次
Spineとは
Spineはその脊椎という名のごとく、イラストにボーンを入れることで動きを作ることができるソフトです。
私の所感としては、Spineは「直感的にグリグリ動かすことができるパワフルなツール」といった印象です。
ダイナミックな動きが必要なゲームの攻撃モーションなどに向いているかと思います。
公式サイトで公開されているユーザーガイドが動画もあってとても丁寧なので、
基本的な操作はぜひそちらを参照していただくとして。
今回はセットアップ面に絞って大まかな流れをご紹介しつつ、
ウエイト機能について少し詳しくご説明したいと思います。
なお、私自身Spineは目下勉強中ですので「何やってんだこいつ」という部分もあるかもしれませんが、
こういうやり方してる奴もいるのね、くらいの温かい気持ちでご覧いただければ幸いです
画像の読み込み
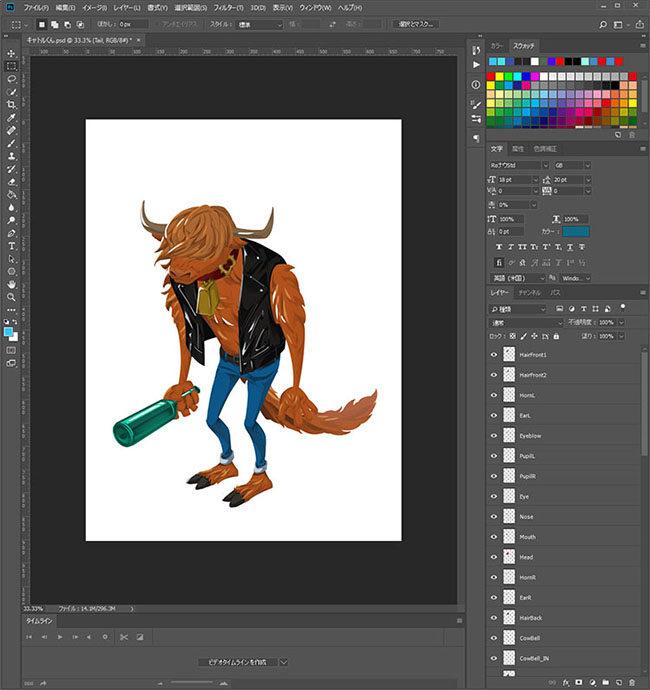
まず、パーツ分けをしたお好きなイラストを用意します。
パーツを書き出す際Adobe Photoshopを使用すると何かと便利ですので、お持ちの方はぜひそちらで。

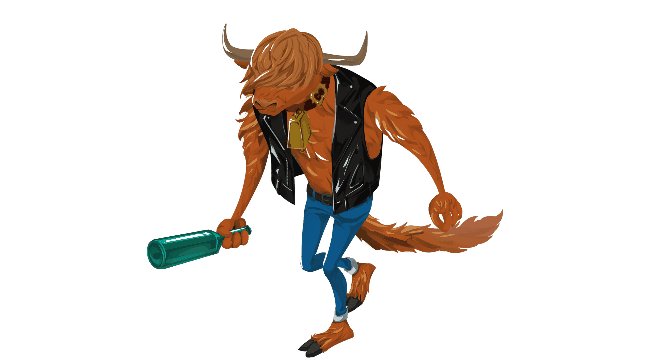
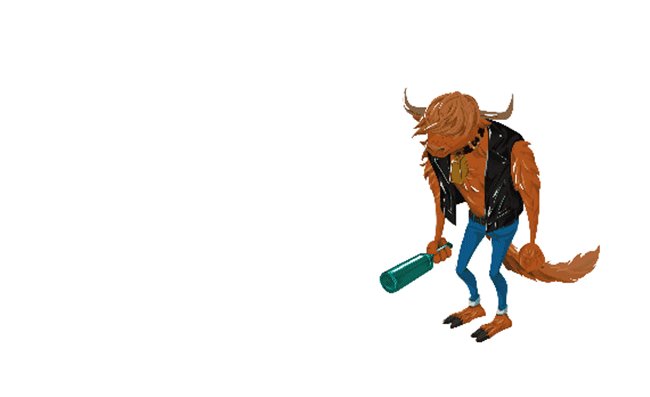
今回は彼を例にご説明します。
ハイランドキャトルってかっこいいですよね。
うっかり角度をつけて描いてしまい後からめちゃ後悔しましたが、もったいないのでこのままいきます。
横から見た図のほうが断然動かしやすいです。反面教師にしてください。
さて、パーツの書き出しで重宝するのが、
/Spine/scripts/photoshop/フォルダ内にある「PhotoshopToSpine」というAdobe Photoshop(以下Photoshop)用スクリプトです。
PhotoshopのScriptsフォルダにコピー&ペーストすることで使用できます。

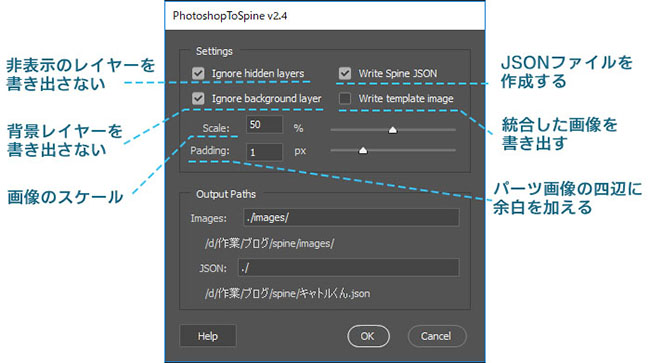
開いてみるとこんな感じです。
レイヤーを一枚ずつ書き出すので、レイヤーはパーツ毎に統合しておきましょう。

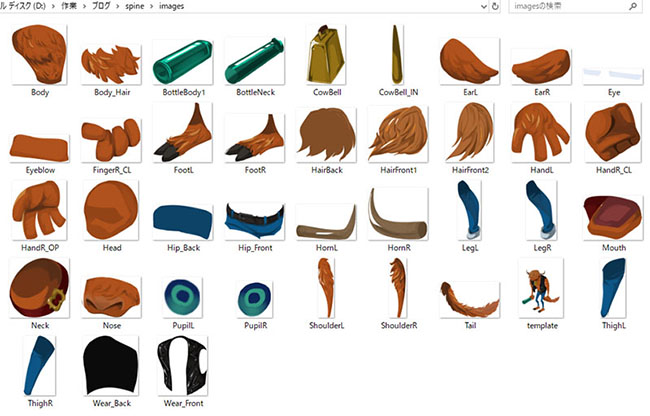
PhotoshopToSpineを使用して書き出したのがこんな感じ。
自動的にimagesフォルダが作成され、パーツの大きさに合わせてトリミングされた画像が格納されています。
同時に作成されたJSONファイルをSpineの画面左上のロゴをクリックしてデータインポートから選択することで、
Photoshopで作成したレイヤーの位置、表示順をそのままSpineに読み込むことが可能です。
1つ1つパーツを書き出してSpineで配置し直して…という手間が省けるので大変助かります。
ボーン
イラストが配置できたら、ボーンを入れていきます。

この作成ボタンをクリックすると、ボーンを作成するモードになります。
ボーンには親子関係があり、親のボーンを動かすとその階層下にある子のボーンが追従します。
親にしたいボーンをクリック→子のボーンを入れたい場所でドラッグすることで
親子関係のあるボーンを作ることができます。
こんな感じです。親のボーンを指定し直さない間は自動で子のボーンが階層になっていきます。
ちなみに、親のボーンをクリック→ボーンを入れたいパーツをCtrl+クリック→ドラッグしてボーンを作成すると、
ボーンの名前が自動的にパーツの名前になります。



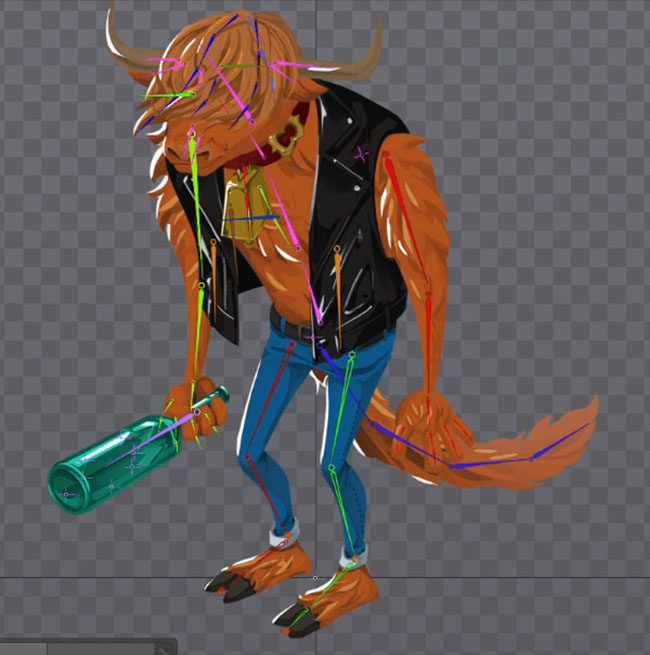
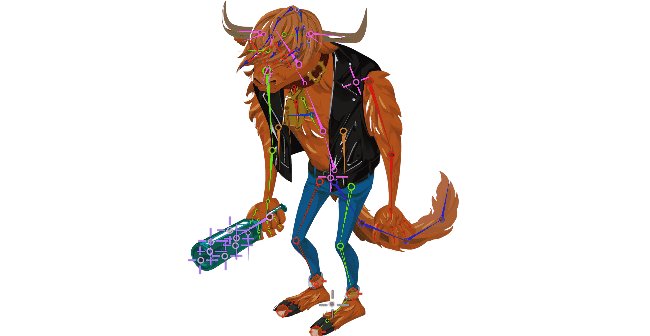
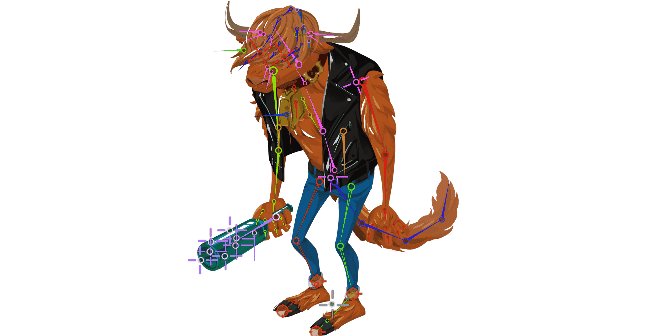
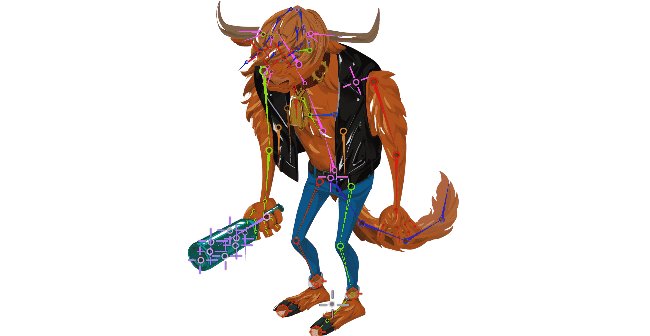
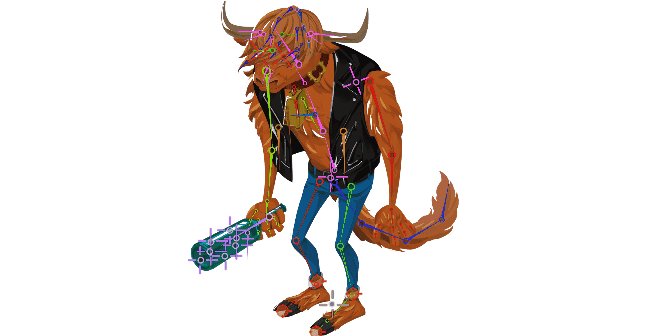
一通りボーンを入れました。
足にIK(インバースキネマティクス)を設定したりなどもあるのですが、
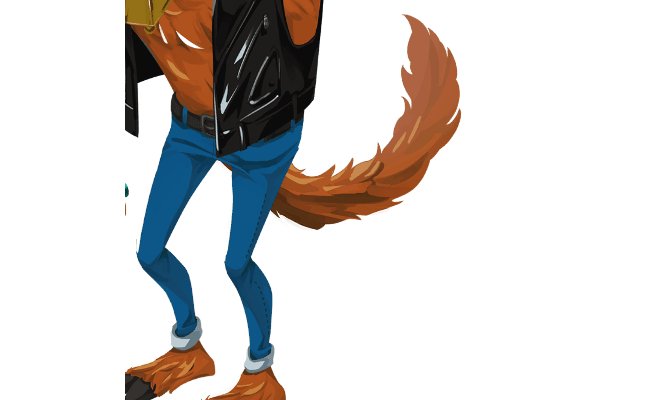
公式のチュートリアルのこの辺りで詳しく解説されていますし(上手に説明できる自信がないので)今回は省略させていただきます。申し訳ありません。さて、ボーンを入れ終えた状態で歩かせてみたのがこちらです。
動くには動くのですが、どうしても動きの硬さやパーツの継ぎ目の違和感が目立ってしまいます。
ここで力を発揮するのがメッシュとウエイトです。
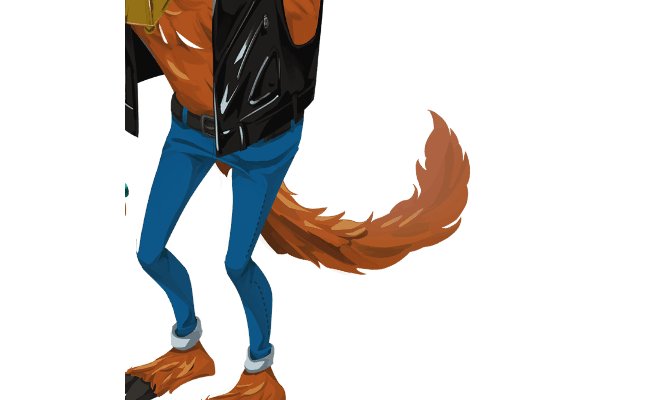
メッシュとウエイトを設定して上と同じ動きをさせたものがこちら。どうでしょうか。
先ほどのキャトルくんよりも動きが滑らかな印象になったのではないでしょうか。
こちらの機能について、次項でご紹介します。
メッシュ
メッシュとは、画像にポリゴンを作成し、ポリゴンの頂点を動かすことで画像を変形させることができる機能です。
これによって膝などの関節を綺麗に繋げたり、髪や布を揺らしたり、3Dのような立体感のある動きをつけることが可能になります。
メッシュを編集するには、パーツを選択し、右下のメッシュのチェックボックスにチェックを入れ、メッシュ編集をクリックします。

カーソル横に+が表示されている状態であれば、メッシュに頂点を追加することができます。
ちなみに、右クリックをすることで頂点の変更、作成、削除のモードの切り替えが可能です。
こんな感じでちくちくとパーツ毎にメッシュを作成していきます。
なお「生成」をクリックすると自動で頂点を追加してくれますので、こちらを活用するのもよいかと思います。
あとはひたすらメッシュ編集の鬼となるのみ。
キャラクターが生き生きと動いてくれる姿を想いながら頑張ります。
ウエイト
メッシュの編集ができたら、ウエイトをつけていきます。
ウエイトとは、メッシュの頂点にボーンを関連付け、どのボーンにどのくらい影響を受けるかを設定する機能です。
メッシュの頂点を直接動かして変形させることも可能なのですが、一つ一つ動かすのは大変です。
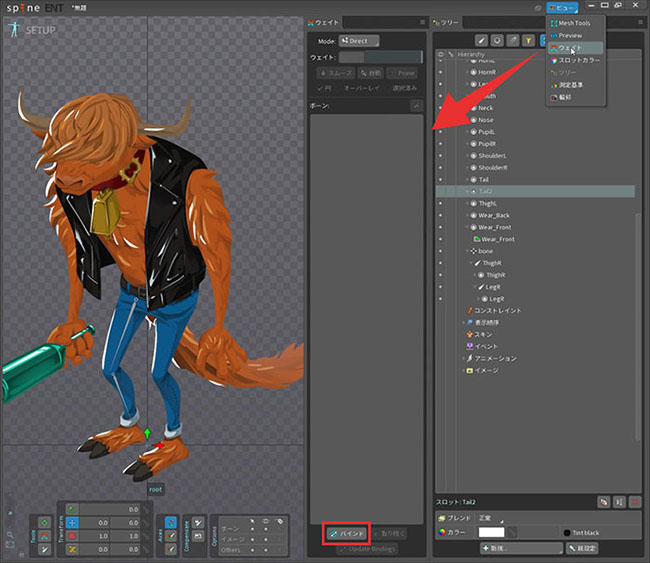
ウエイトを使用することで、メッシュの変形をシンプルに行うことができます。ウエイトを作成するには、右上の「ビュー」からウエイトのウィンドウを開きます。

そして任意のパーツを選択し、バインドをクリック。
ボーンを選択するモードになるので、そのパーツに関連付けたいボーンをクリックして選択します。


スペースバー押下or再度バインドをクリックすると、自動的にウエイトが計算され、このようになります。
メッシュの頂点に表示されている円グラフは各ボーンの影響度を示しています。
ウエイトビュー上部のオーバーレイをチェックすると、影響の塩梅をボーンの色で示した画像を確認することができます。
自動で計算してくれるウエイトも優秀なのですが、手動で調整することももちろん可能です。
バインドはSETUP画面でしかできませんが、ウエイトはANIMATE画面でも調整が可能ですので、
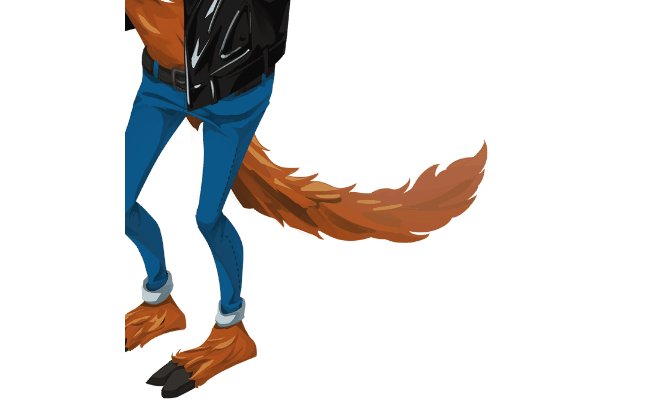
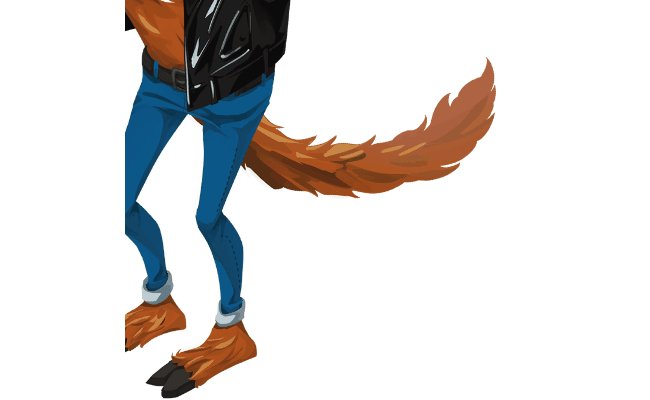
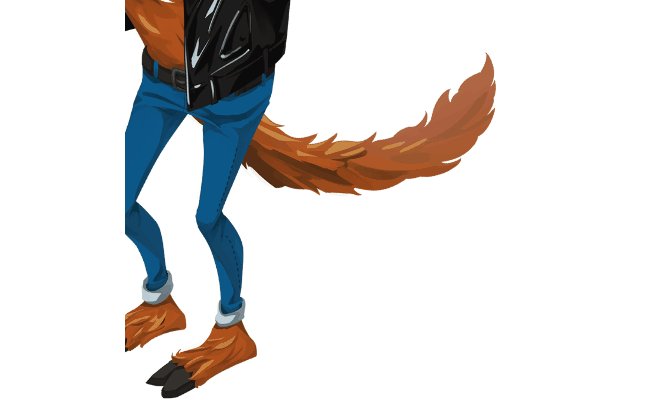
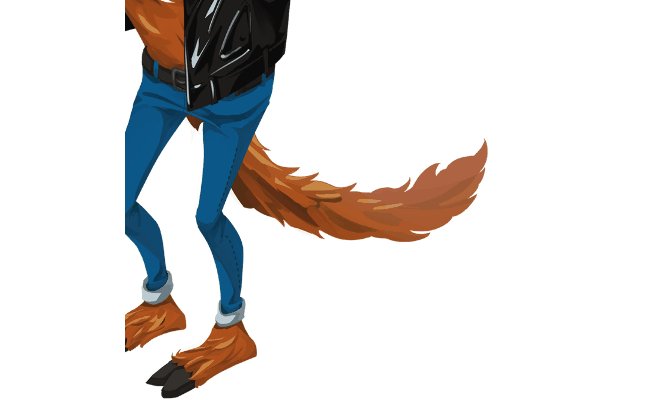
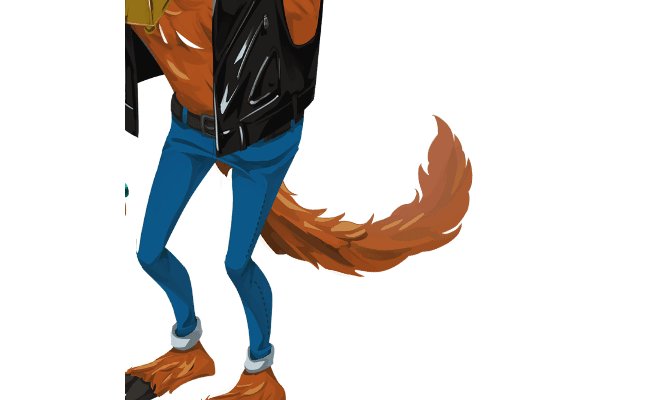
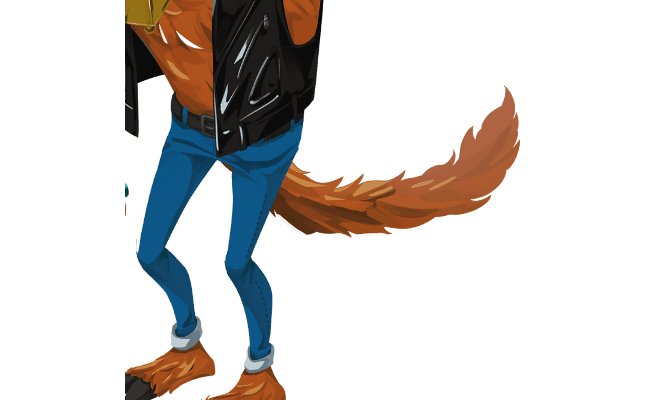
実際に動かしてみながら調整していくとやりやすいかと思います。ウエイトをつけることでこんな感じだったしっぽが…こうなります。
髪のメッシュに揺らす用のボーンをバインドしたり、
腕のメッシュに前腕、上腕、手のボーンをバインドして関節を繋げたり、
あとはひたすらウエイト調整の鬼となるのみ。
キャラクターが生き生きと動いてくれる姿を想いながら再び頑張ります。
ウエイトで立体感を出す
さて、一通りウエイトを設定したところで、もう少し手を加えてみたいと思います。
ウエイトを使って、イラストが立体的に見えるような動きを作ってみます。
同じような表現をする方法としてトランスフォームコンストレイントを使うなどもあるかと思うのですが、今回は自己流で失礼します。
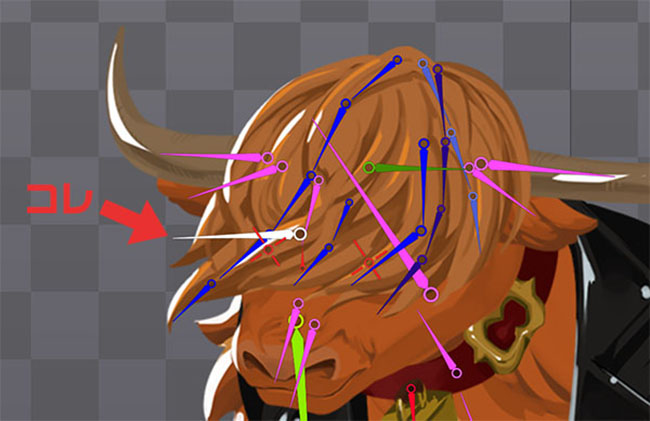
では、キャトルくんの頭を例にご説明します。耳や髪の毛といったパーツを動かすためのボーンの他に、頭をX、Y軸に回転させるためのボーンを作ります。

これを動かすと、こんな感じです。

作成した回転用のボーンを頭の各パーツにバインドし、動かしてみながらそれぞれにウエイトを加えています。
手前は影響度を大きく、奥に行くにつれて小さく、頭なら球体をイメージしながらウエイトを加えると自然な印象になるかと思います。
この時、ウエイトビューのMode内にあるAddを使用すると感覚的に立体感を調整することができます。
これを用いるとイラストソフトのブラシのような感覚でウエイトをつけることができます。
ブラシで言うとStrength=不透明度 Size=ブラシサイズ Feather=柔らかさ みたいなイメージでしょうか。
モードをAddにしてウエイトをつけたいところをなぞると、

少しわかりづらいですがこんな感じになります。
胴体も同様にコントロール用のボーンを作り、円柱のようなイメージでウエイトをつけます。このようにひねるような動きができるようになりました。
大きな動きをさせたい時などに使うとより「そこにいる感」が出る気がするので、
多少面倒でもついやりたくなってしまいます。愛着が増すのです。
おまけ
ちなみになのですが、パーツ分けが面倒くさい!でもとにかく動かしたい!という時も
メッシュとウエイトを使えば簡単な動きをつけることができます。たとえばこれをこうして、


こう。
動かしたいもののデザインにもよりますが、こんなやり方も楽しいよ~というご紹介まで。
ここまで基本的なSpineの使い方を駆け足でご紹介してきました。
セットアップ面に絞ってしまったので、アニメーションの作り方についての記述が皆無で申し訳ありません。
公式サイトで体験版がDLできますので(保存できないのが痛いのですが…)、
ぜひ一度触って、お好きなキャラクターをグリグリ動かして、愛でてみてください!

おしまい!