React.js開発合宿に行ってきた!

[markdown]

***React.js*** *それはFacebook社によって開発された、Webアプリケーションのユーザインタフェースを構築するためのJavaScriptライブラリである。*
*そうしたReactの真髄を極めるべく、我々は三浦海岸へと向かったのであった。。。*
 はい
はい
皆さんこんにちは! フロントエンドエンジニアのトモナガです。
先日社内でReact開発合宿が実施されましたので、その様子をご紹介したいと思います!
## 合宿テーマ
今回の合宿のテーマはずばり!
「社内のReact力を強化する」
です!
日頃Reactを触っている人も、一度も使ったことがない人も。
合宿でReactを使ったアプリを作成することで、その実践的な力と内部的知見を深め、
Nijibox社の総合的なReact力を底上げすることが合宿の目的です。
React.jsとは?
公式ドキュメントはこちら
特徴としては、仮想DOMと呼ばれるjsオブジェクトを用いてDOMを構築することで、通常のレンダリングよりも高速な描画パフォーマンスを実現しています。
例としてよく見るのは、以下のようなtodoリストですね。
See the Pen
React Todo List by Tien Do (@Tiendq)
on CodePen.
todo事項を入力してAddボタンを押すことで、入力したテキストが即座にDOM上(TodoList項目)に追加されます。
今回の合宿では、そんなReact.jsを使ったWebアプリケーションを作成します。
## 事前準備
1泊2日の開発合宿。限られた時間内で成果を残すためには、事前準備は超重要です。
今回は参加する前に、制作用gitリポジトリとデプロイ環境を用意しました。
これで当日は開発だけに集中できます!
そしてなんと、合宿実行委員の大月さんが旅のしおりを作成してくれました! 気分が高まりますね〜b

## いよいよ当日
現地集合なので、移動中は各々がslackで実況!
駅から送迎バスがあるよ〜とか、遠い〜とか、もう着いて作業始めてるぜ! などなど。
旅行なんかが始まる前のこういう感じ、かなり好きです。
会場のホテルに着くと「まぐろばくん」が迎えてくれました。

## 制作開始!
ほぼほぼメンバーが揃った午前11時。合宿の始まりです!
2日間の開発合宿の様子を写真とともに振り返ってみましょう。
まずは開会のあいさつをする合宿実行委員の坂本さん

お好みのBGMを流しながら開発する様子

時に教え合いながら知識共有をおこないます

外が暗くなってからも開発は続きました

作業の後の食事は三崎港名物のマグロ尽くし! ほ、宝石箱や〜

ホテルから5分程歩けばそこには大海原が! 波打ち際を攻めすぎて靴が濡れたのは内緒

二日目は快晴! これぞ合宿日和〜

完成に向けてラストスパート! みんな集中しています

ときに教え合いながらわいわいと議論を交わし、ときに集中してパソコンと向き合う。
二日間の開発合宿の時間はあっという間に過ぎていきました。。
## そして成果発表
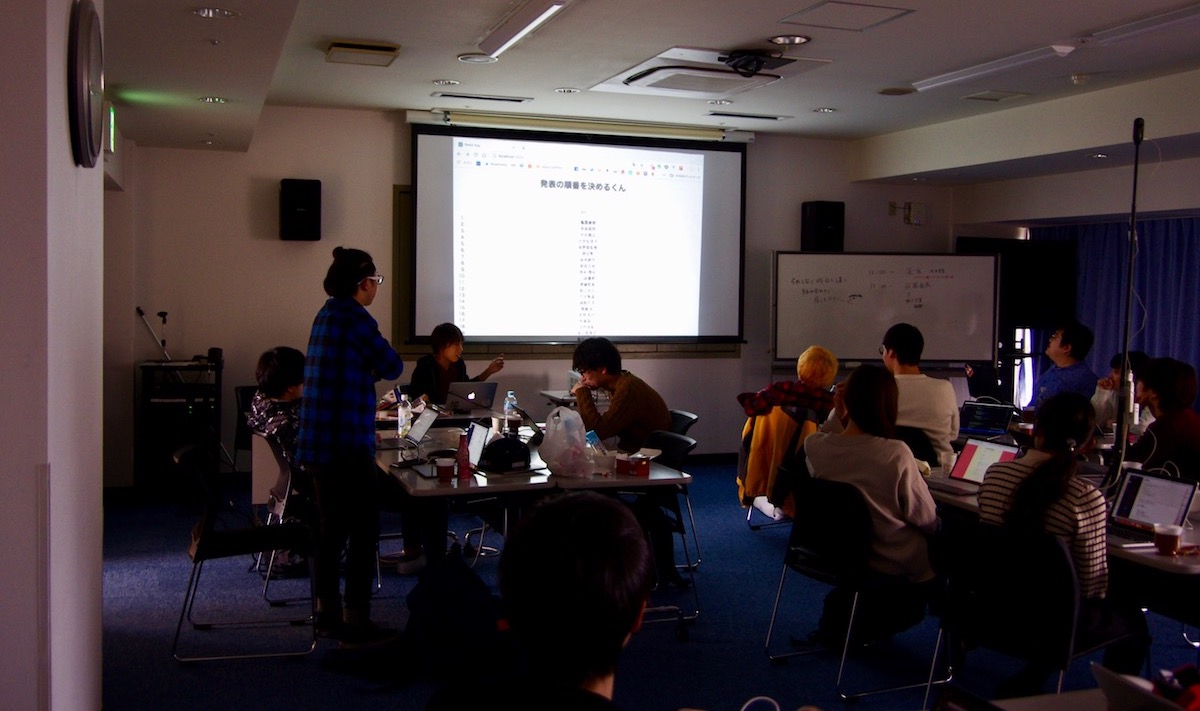
開発合宿のフィナーレをかざるものといえば成果発表!(初めて参加したけどたぶん合ってるでしょう!)
各人が制作物をスクリーンに写しながら、開発を通して苦労したことやこだわりポイント、得たことなどを発表しました!
自分の制作物がなぜ動くのか、しっかり理解していないと説明することはできないので発表 is 大事。

質疑応答タイム! 終始にぎやかに発表が進められました。

### 印象に残った成果物
今回の合宿では一応の課題として、社員名簿を作ろうというものがありました。
一口に社員名簿といっても、一覧で表示、モーダルで表示、アニメーションで表示などなど、作る人の個性がでていたので見ていて面白かったです。
特に社員の顔写真で神経衰弱を実装していたのは、アイディアとしてもReactの良さが生かされていて良いなーと思いました!
そして上級者の中には、firebaseなどのリアルタイムデータベースを利用したアプリを作成していた人も..!
各人のWebページ内での操作がリアルタイムにデータベース内に同期され、さらにReactを利用してweb画面も随時更新されていくという原理で、Reactでできることの多様性に感動しました。
こういうときに自分の作ったものを載せれれば良いのですが、○ケモン図鑑を作ったので著作権の関係上で載せることができません。。
でも、すごく楽しかったので後悔はしてないです。
## 開発合宿を振り返って
普段は業務もあって、ちょっと新しいことを勉強しても忘れがち、、
100%のリソースを制作物に割けるところが開発合宿の良いところですね。
そして何よりも良かったことは**React楽しい**と思えるようになったことです。
断片的だった知識を整理し、まとまった時間でinput、outputを行うことで、理解が一気に深まりました。
これで終わることなく今後も勉強を続けていきたいです!
(○ケモン図鑑の機能をもっと増やしたい。。)
また、せっかくの合宿なのでチームで何かを作成しても面白いかなーとも思いました。
お互いに意見を出し合うことでよりいっそうの技術向上が望めそうですし、なにより合宿は時間が限られているので、一人で開発するよりも凝ったものが作れそうだなーと感じたことが理由です。
機会があればぜひやりたいですね。
## まとめ
以上簡単ながら開発合宿報告でした!
初めての開発合宿を満喫できたのも、実行委員のみなさまの入念なスケジュール建てと準備があってこそ!
本当にありがとうございました!
そしてなんと、今回の合宿満足度は..

100%!!
これは第2回に期待ですね!
[/markdown]

