第2回 React合宿レポート 〜地上29階から都会の景色を眺めて〜

前回の合宿から早半年。
ついに第2回目のReact合宿が開催されました!
開催場所は温泉地・・・ではなく、こちら! ドンッ!

ここはそう、ガ◯ダムが佇む土地ODAIBA。
都心での1泊2日の開発合宿がスタートです!
目次
React合宿の準備
合宿前に各自用意したものはこちらです。
- ReactでHelloWorldしてWebに公開したURL
- 成果物のGitリポジトリURL
- その他開発を1泊2日で終えるための諸々の下準備(人によります)
合宿当日にHelloWorldから始めると作りたいものを作りきれないため、雛形を用意して合宿にのぞむ人もいました。みなさん真面目ですね。
私も超真面目なのでFirebaseのイニシャライズくらいは完了した状態で合宿に臨みました。
ちなみに作るものは、Reactを使っていれば基本何でも自由です。
React合宿1日目
会場となる宴会場へは各自で向かい、朝10時から合宿がスタートします。
みんな揃ったところで、齊藤室長から作業開始の合図です!

齊藤室長「皆さん、張り切って開発しましょう! 」
みんな「いえ~~~い! 」
(いえ~~~いって返事として成り立つんですね)

▲完全に余談ですが、宴会場にはホテル側が用意してくださったキラキラスイーツたちがたくさんありました。コーヒーもカプセルタイプのものが飲み放題です。カフェインと糖分に困ることはないですね。
最高です。
初めはお菓子を食べながらワイワイやっていたメンバーも、
時間が経つにつれて集中モードに入っていきます。
開発は1人で行う人がほとんどでしたが、
チームで行うメンバーもいました。チームとなると作業の分担が重要になりそうですね。


1日目のお弁当は中華弁当でした。お弁当の域を超えるレベルの豪華弁当です。

お昼を食べた後も黙々と開発作業は続きました。
全員での作業は19時に一度終了しました。
Slackで各自進捗の中間報告を行ったあとは部屋でくつろいだり、
誰かの部屋に集まって開発を続けたり、
夜のお台場の街に繰り出したり・・・
とみなさん自由な時間を過ごしていたようです。

夜もSlackで助けを求める声があったり、
コードがうまく動いて歓喜の雄叫びをあげる人がいたり・・・
いやいやみなさん楽しそうで何よりです。
React合宿2日目、成果発表
さて、合宿も最終日。

▲私は朝食バイキングでオムレツをオーダーしました。開発合宿中とは思えないくらい優雅な朝です。
朝食後は全員で作業部屋に集まり、再び開発スタートです。
午後の成果発表に向けて、皆さんの必死さがレンズ越しにひしひしと伝わってきます。


▲何か解決したようですね。
そして午後、いよいよ成果発表の時間です!
成果発表では1人3分で制作物の紹介、こだわりポイントなどを発表します。
ちなみに今回の合宿の成果発表には2名のゲストをお招きしました。
1人目は古川陽介さん(株式会社リクルートテクノロジーズ)です!
Node.jsの日本ユーザーグループの代表も務めていらっしゃいます。

▲発表に対してするどい質問を切り込む古川さん。
2人目は、いつもニジボックスのフロントエンドエンジニアがお世話になっている池田泰延さん(株式会社ICS)です!
ニジボックスのフロントエンドメンバーはこれまで池田さんによるReact勉強会を何度も受講しています。

▲React勉強会の成果を見届けに来てくださった池田さん。
みなさん力作アプリケーションをそれぞれ発表してくださいましたが、
その中から1つ高橋さんの作品をご紹介したいと思います。
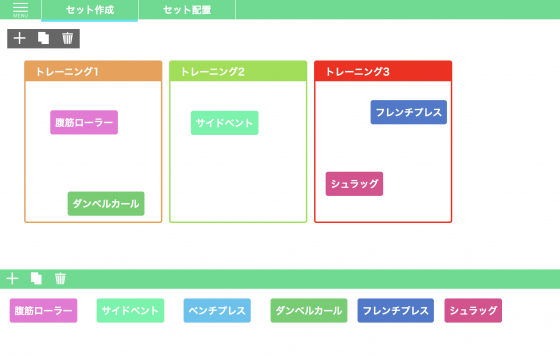
高橋さんはドラッグ&ドロップでトレーニングメニューが作成できるアプリを作成しました。
ドラッグ&ドロップでコンポーネント自体を移動でき、データの追加・削除も出来るとのこと。
ゲストのみなさん含め会場が「う~ん」と唸るような完成度の高い作品でした!

▲発表する高橋さん。普段はツナ缶を持ち歩きタンパク質摂取を忘れません。

▲高橋さん曰く、「トレーニング3は上腕三頭筋と僧帽筋が鍛えられるいいメニュー」とのことでした!
その他にもNext.jsを使ったSSR(Server Side Rendering)にチームで取り組んだり、
室長の飲み過ぎを防止するアプリを作ったり、
Nuxt.js+Monacaで将来のための必要貯蓄額をシミュレーションするアプリを作ったりと、
どれも力作揃いでした!
みなさん、本当にお疲れ様でした!
合宿を終えて
合宿をして何が良かったかと言いますと、
全員が「合宿前と比べて出来るようになったことがある」
ことじゃないかと思います。
「初めてReactプロジェクトを作った」
「NoSQLのDBでデータ管理できるようになった」
「TypeScriptを導入できた! 」
「React Hooksがちょっとわかった」
新しいことが出来るようになる瞬間って、何歳になっても楽しいし嬉しいものですよね。
一旦普段の業務から離れて新しい技術へのチャレンジに集中できる環境ってなかなかないと思うのですが、
それを今回の合宿で実現できたのではないでしょうか。
次回の合宿も既に楽しみです!
前回のReact合宿の模様は、こちらの記事からご覧いただけます!
■関連記事
React.js開発合宿に行ってきた!




