カスタマージャーニーマップとは?活用事例や作り方5ステップをやさしく解説!

ニジボックスのUI UXノウハウや案件事例をご紹介!
「カスタマージャーニーマップ」は、みなさんも一度は聞いたことがあるフレームワークではないでしょうか?
この記事では、その定義や目的、メリットから作り方まで、具体例を挙げながら詳しく解説します。
初めて作る人でもできるように分かりやすい内容になっているので、ぜひ今のビジネスに生かしてみてください。
目次
カスタマージャーニーマップのテンプレート(ダウンロード可能)
ニジボックスではカスタマージャーニーマップの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人におすすめです。
カスタマージャーニーマップとは?
カスタマージャーニーマップとは、「ユーザーが商品・サービスとの関わりの中でたどる一連のプロセスを視覚化したもの」です。
ユーザビリティ研究の第一人者であるヤコブ・ニールセンとドナルド・ノーマンは、カスタマージャーニーマップを「目標を達成するために人が通過するプロセスを視覚化したもの」と定義しています。
「カスタマージャーニー」におけるジャーニーとは、カスタマーの購買行動における「行程=顧客体験」を指します。
つまり、カスタマージャーニーマップとは、カスタマーの一連のブランド体験を可視化したものです。
ユーザーは、商品・サービスとの関わりの中で、認知や検討などステージごとに異なる行動をし、その時々で感情も変化します。
だからこそ、全体像を俯瞰して見ることで、それぞれのステージでの課題と対策を考えることが重要で、それを可能にするのがカスタマージャーニーマップなのです。
カスタマージャーニーマップを作る目的
カスタマージャーニーマップを作る目的は、「時系列で顧客の行動・思考・感情を可視化し整理すること」です。
カスタマージャーニーマップを利用することで、今まで見えなかった顧客課題を発見することが可能です。
ユーザーが自社の商品・サービスに関わる際の行動を、イメージしやすいように、服を具体例にして解説します。
■ユーザーが服を購入する流れ
- 好きなモデルがSNSで着ている服を見て興味を持つ(認知、興味)
- ブランドのサイトを見て、他ブランドや商品との比較検討もしつつ詳しくリサーチする(情報収集、比較検討)
- ショップに行って、実際に試着してみる(体験)
- 気に入ったので購入する
- 実際に着用した姿をSNSにアップする
ユーザーは、認知~購入の中でどれか一つのステージでも「違う」と思えば、離脱してしまう可能性が高くなります。
例えば、試着したときに「ちょっとイメージと違ったかも」と思えば、購入に至らない結果となるでしょう。
一方で、こうした「顧客が期待する体験(To be)」と「現状の体験(As is)」の間で乖離が起きている箇所に気づき、改善することでブランド体験の価値を高めることができます。
「現状の体験(As is)」と「顧客が期待する体験(To be)」のそれぞれのカスタマージャーニーマップを作成することで、潜んでいた顧客課題を発見し、理想のユーザー体験を整理していくことができるのです。
カスタマージャーニーマップと他のツールとの違い
カスタマージャーニーマップと他のツールとの違いについて、見ていきましょう。
カスタマージャーニーマップとサービスブループリントの違い
カスタマージャーニーマップとあわせて耳にすることのある言葉に、サービスブループリントがあります。
カスタマージャーニーマップとサービスブループリントの違いは何か、疑問に思ったことがある方も多いのではないでしょうか?
カスタマージャーニーマップは「ユーザーがサービスの中でたどる一連のプロセス」であるのに対し、サービスブループリントは、ユーザー側のプロセスと共に、サービス提供側のオペレーションも図示したものです。
ユーザーの行動や思考だけでなく、ユーザー側のプロセスに連動したサービス提供者側の動きも可視化することで、ユーザーとサービス提供者との関わり方を明らかにすることできます。
サービスブループリントについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
カスタマージャーニーマップとエクスペリエンスマップの違い
エクスペリエンスマップとは、ある分野や領域におけるユーザーの体験を図示したものです。
カスタマージャーニーマップとエクスペリエンスマップは、同一のものとみなされる場合もありますが、次のような違いがあります。
カスタマージャーニーマップは、「製品やサービスの利用者」である個人に焦点をあてています。
対してエクスペリエンスマップは、「製品やサービスの利用者」である個人の行動というよりは、ある分野や領域の中でのユーザーの活動全般を表現するものです。
エクスペリエンスマップはカスタマージャーニーマップより広い活動や体験の可視化をするため、ユーザーがさまざまな場面や状況下で、さまざまなサービスに触れている状況を表現することができます。
カスタマージャーニーマップよりさらに俯瞰的にユーザーの体験や行動を表現したいときは、エクスペリエンスマップを用いると良いでしょう。
カスタマージャーニーマップとユーザーシナリオの違い
どちらも、ユーザーが特定のゴールに対して進むプロセスを示したもので、ユーザー体験を可視化するツールである点は同じといえます。
2つの違いは、カスタマージャーニーマップは図式で表すのに対して、ユーザーシナリオはテキストベースで作成する点です。
チーム内での認識合わせのために簡易的に使いたい場合はユーザーシナリオを、クライアントも交えて一目で共有できるようにしたい場合はカスタマージャーニーマップを作成するなど、ケースバイケースで使い分けるとよいでしょう。
ユーザーシナリオについては以下の記事で詳しく説明しています。こちらの記事もぜひご覧ください!
カスタマージャーニーマップを作成する4つのメリット
次に、カスタマージャーニーマップを作成することでどのようなメリットがあるのか、順番に見ていきましょう。
1.ターゲットユーザーの理解を深めることができる
カスタマージャーニーマップを作成する1つ目のメリットは、ターゲットユーザーに対する理解を深めることができるということです。
先に説明したように、カスタマージャーニーマップは、ユーザー体験(行動・思考・体験)を時系列で見える化したものです。
カスタマージャーニーマップを作成することにより、ユーザー体験を可視化して、ターゲットユーザーへの理解を深めることができます。
2.現状の課題を抽出し、優先度をつけることができる
2つ目のメリットは、ユーザー体験の課題を抽出して、課題の優先順位をつけられるということです。
まず現状(As-Is)のカスタマージャーニーマップを作成して、現状のユーザー体験を整理します。
時系列順にAs-Isのカスタマージャーニーマップを整理することで、現状のユーザー体験のどの段階でユーザーの不満が発生しているのか、課題が明らかになります。
洗い出した課題を、特に注力したいフェーズや深刻度などの基準を設けて優先度をつけることで、解決すべき課題の優先順位が明確になるのです。
3.課題の共通認識を持つことができる
3つ目のメリットは、ユーザー体験の中の課題を他者と共有できるということです。
カスタマージャーニーマップを作成することにより、ユーザー体験とそこに潜む課題を可視化することができます。
体験と課題を可視化することで、自分だけではなく他のメンバーとも共通認識を持つことができ、その後の解決策の検討や施策の実行を進めやすくなります。
4. 理想のユーザー体験を整理することができる
4つ目のメリットは、To-Beのカスタマージャーニーマップを作ることにより、理想のユーザー体験を整理できるということです。
To-Beのカスタマージャーニーマップでは、As-Isカスタマージャーニーマップで整理した現状のユーザー体験で抱えていた課題を解決した後の、あるべき理想のユーザー体験を整理していきます。
課題の洗い出しと優先順位をつけた後は、課題の解決策を考えていきます。
As-Isのカスタマージャーニーマップをベースに、検討した解決策を実現するためのTo-Beのユーザー体験をカスタマージャーニーマップに描いていくことで、あるべき理想のユーザー体験を整理していくことができるのです。
カスタマージャーニーマップの3つの種類
カスタマージャーニーマップは「タイムライン型」「ホイール型」「スペース型」と大まかに3つの種類があります。
それぞれの特徴を見ていきましょう。
1. タイムライン型
タイムライン型は、カスタマーの購買行動を時系列で記載したもので、カスタマージャーニーマップの中でも一般的な型です。
タイムライン型はさらに、目的に応じて以下の3種類に分けられます。
- マクロ型
- ミクロ型
- シナリオ型
順番に解説します。
1. マクロ型
マーケティングにおける全体像をつかみ、どこに課題があるのかを大まかに見極めるのが目的。
横軸には認知から購買に至るまでのプロセスにおけるステージを、縦軸には各ステージにおけるタッチポイントをまとめる。
2. ミクロ型
ユーザー体験の課題を抽出するのが目的。
横軸には、認知から購買までにプロセスに加えて「今後の理想的な体験」を記載し、縦軸には各ステージにおけるタッチポイントやユーザー評価の推移をまとめる。
ユーザー評価が低下しているステージがユーザー体験における課題と仮説立てられる。
3. シナリオ型
MA(マーケティングオートメーション)などのツールに登録する「顧客育成シナリオ」の策定が目的。
顧客育成シナリオとは、顧客に対して「いつ」「どんな」コミュニケーションを「どのように」取るかを設計したもの。
マクロ型・ミクロ型と同様、横軸に認知から購買までのプロセスを記載し、縦軸には各タッチポイント(いつ)における顧客とのコミュニケーション(どんな・どのように)をまとめる。
2. ホイール型(サークル型)
円形のカスタマージャーニーマップで、円の中心に商品またはユーザーペルソナの情報を記載し、円の周には顧客体験の流れを時計回りで書き出して作成します。
ホイール型は、利用サイクルが循環するサービスや商品で有効な型です。
例えば航空機利用のように、「航空機予約~旅先の空港で荷物を受け取るまで」の一連のサイクルを繰り返すサービスに適しています。
3. スペース型
スペース型は、イラストで描いた地図上にユーザーの行動を書き起こして作成します。
例えば空港でレンタカーを利用する場合、受付とレンタルする車の受け取り場所が離れた場所にあり、物理的な移動を伴います。
このようなケースで、各タッチポイントでの行動に加えて移動経路も可視化できるスペース型は有効です。
カスタマージャーニーマップを作る前にやるべき2つのこと
カスタマージャーニーマップを作る前に、下準備として2つのやるべきことがあります。
カスタマージャーニーマップは、ユーザーの課題を発見し、その解決策のヒントを得るためのツールです。
この効果を最大化させるために、
- カスタマージャーニーマップのゴールの設定
- ペルソナの設定
が必要です。
1. カスタマージャーニーマップを作る目的とゴールの設定
まずは、何のためのカスタマージャーニーマップなのかを確認しましょう。
カスタマージャーニーマップに限らず、特に目的なくツールやフレームワークを用いるのはナンセンスです。
効果的にフレームワークを利用するためには、目的とゴールをはっきりとさせておかなければなりません。
今回は、アパレルブランドを例として、目的とゴールを以下のように設定したとします。
- 目的
新しく発売する20代男性ビジネスマン向けスーツの販促のため。
デザイン性が高く、素材にもこだわっている。他のビジネススーツに比べ、高価なものを売り出したい。 - ゴール
スーツ購入における購買行動を可視化し、課題箇所を特定・改善案を出すこと。
2. ペルソナの設定
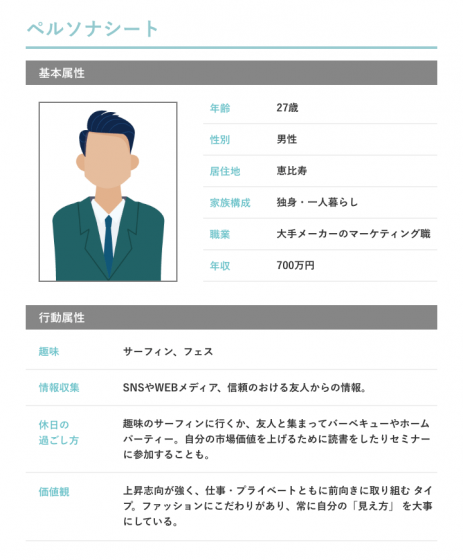
目的とゴールを確認したら、次は商品・サービスのユーザー像を具体的にイメージしてみましょう。
ここで有用なのが、ペルソナという概念です。
ペルソナについて詳しく知りたい方は、以下の記事をご参照ください。
「20代男性」のように曖昧なターゲットではなく、実際にその人物が存在しているかのように、職業や年収、興味のあることや価値観まで深く情報を設定するものがペルソナです。
今回商品の例として用意したスーツ購入者のペルソナは、以下のようになります。

比較的高価なスーツを選ぶ人物像なので、可処分所得が多く、身だしなみにコストをかけるタイプがイメージできますね。
ここまで具体的にユーザー像を設定することで、商品購入までのプロセスでどのような行動をし、どのように考えるのかが具体的に思い描きやすくなります。
カスタマージャーニーにおけるペルソナの重要さについては、下記の記事で解説しています。ぜひ併せてご覧ください。
【基本編】カスタマージャーニーマップの作り方5つのステップ

目的とゴール、ペルソナを設定した後は、いよいよ実践編です。
まずは基本的なカスタマージャーニーマップの作り方をSTEP1〜5に分けて解説するので、この手順に沿ってカスタマージャーニーマップを作ってみてください。
ここでも、先ほどのスーツを例として、具体的に解説していきます。
【STEP1】縦軸(項目)に入る内容を精査
カスタマージャーニーマップ作成において最初にするのが、縦軸(項目)と横軸(ステージ)の設定です。

縦軸には、ユーザーの行動や思考などが入ります。
扱う商品・サービス、目的やゴールによって変わることもありますが、一般的には以下が入っていれば十分でしょう。
- 行動
「ショップで試着する」などユーザーが実際に取る行動を指します。 - タッチポイント
SNSやショップなど顧客の接点となるツール・場所のことです。 - 思考、感情
「この服が気に入った」など、ある行動をした際にユーザーが考えたことや感じたことです。 - 課題
「気に入ったけど、サイズが合わないかも…」といった、ユーザーが抱く「不安・不満・不足」などの要素を意味します。
カスタマージャーニーマップのタッチポイントについては、下記の記事もぜひ併せてご覧ください。
【STEP2】横軸(ステージ)を設定する
次は、ユーザーがたどるプロセス上の各ステージを設定しましょう。

こちらも、商品や目的によって変わりますが、今回のスーツの例は以下のように区切るといいでしょう。
- 認知、興味
商品のことを知って、欲しいと思っている段階です。 - 情報収集、比較検討
商品についての情報を集め、実際に購入するかを検討している段階です。 - 来店、試着
実際の商品に触れることで、購入可否の最終ジャッジをしている段階です。 - 購入
商品を購入する段階です。
コツは、ユーザーのタッチポイントが変わるタイミングで区切ることです。
特に、タッチポイントがオンライン⇔オフラインに変化する際は、行動や思考、感情も大きく変わるので、ステージを分けないと課題の発見がしづらくなります。
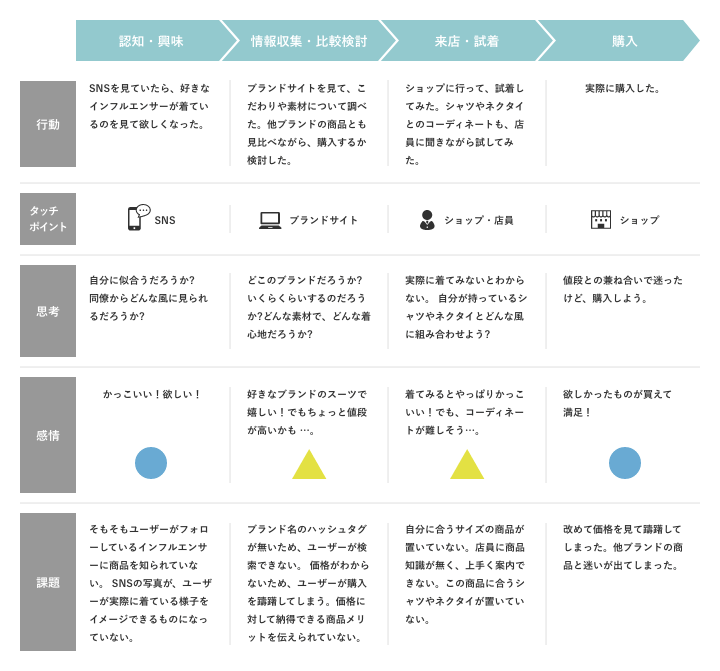
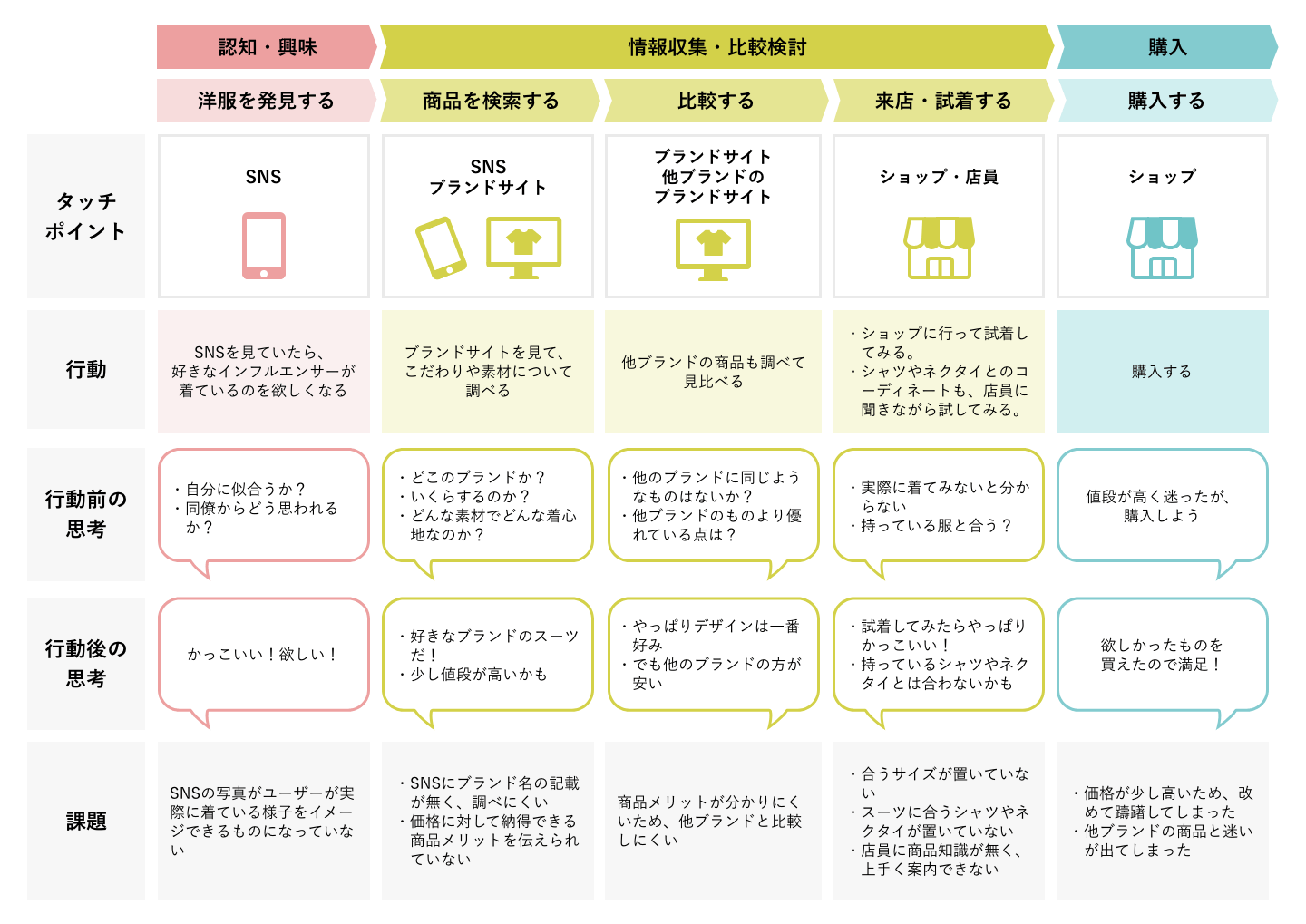
【STEP3】行動、タッチポイントを設定する

縦軸(項目)と横軸(ステージ)を設定できたら、あとはステージごとに項目の内容を埋めるだけです。
STEP3~5までは、最初に設定したペルソナをイメージしながら、できるだけ具体的な内容にするのがコツです。
まずは、行動とタッチポイントを一緒に記入していきましょう。
- 認知、興味
行動:SNSを見ていたら、好きなインフルエンサーが着ているのを見て欲しくなった。
タッチポイント:SNS - 情報収集、比較検討
行動:ブランドサイトを見て、こだわりや素材について調べた。他ブランドの商品とも見比べながら、購入するかを検討した。
タッチポイント:ブランドサイト - 来店、試着
行動:ショップに行って、試着してみた。シャツやネクタイとのコーディネートも、店員に聞きながら試してみた。
タッチポイント:ショップ、店員 - 購入
行動:実際に購入した。
タッチポイント:ショップ
行動は、各ステージにつき1つに絞る必要はありません。
思いつく限り、「どんな行動をするだろうか?」を挙げてみてください。
【STEP4】思考、感情を設定する
次は、各ステージでユーザーがどのように考えるのか、どのように感情が動いたのかを記入していきます。

- 認知、興味
思考:自分に似合うだろうか?同僚からどんな風に見られるだろうか?
感情:かっこいい!欲しい! - 情報収集、比較検討
思考:どこのブランドだろうか?いくらくらいするのだろうか?どんな素材で、どんな着心地だろうか?
感情:好きなブランドのスーツで嬉しい!でもちょっと値段が高いかも…。 - 来店、試着
思考:実際に着てみないと分からない。自分が持っているシャツやネクタイとどんな風に組み合わせよう?
感情:着てみるとやっぱりかっこいい!でも、コーディネートが難しそう…。 - 購入
思考:値段との兼ね合いで迷ったけど、購入しよう。
感情:欲しかったものが買えて満足!
感情は文字情報にプラスして、「〇・△・×」をつけるなど、ポジティブな感情とネガティブな感情の上がり下がりを折れ線グラフのように表示すると、視覚的により分かりやすくなります。
【STEP5】ステージごとに課題を分析する
最後に、それぞれのステージで、「ユーザーが不安・不満・不足を感じるであろう課題」を分析します。

- 認知、興味
そもそもユーザーがフォローしているインフルエンサーに商品を知られていない。
SNSの写真が、ユーザーが実際に着ている様子をイメージできるものになっていない。 - 情報収集、比較検討
ブランド名のハッシュタグがないため、ユーザーが検索できない。
価格が分からないため、ユーザーが購入を躊躇してしまう。
価格に対して、納得できる商品のメリットを伝えられていない。 - 来店、試着
自分に合うサイズの商品が置いていない。
店員に商品知識が無く、うまく案内できない。
この商品に合うシャツやネクタイが置いていない。 - 購入
改めて価格を見て躊躇してしまった。
他ブランドの商品と迷いが出てしまった。
課題を分析するときは、特にユーザーの感情がネガティブに向いているところを注視するといいでしょう。
また、課題は1つとは限りません。
同じステージでも、さまざまな角度から考えられることを念頭に分析を進めてみてください。
ここまで作ることができれば、あとは課題に対する解決策を考えるだけです。
どの課題を解決すると、最初に設定したゴールに近づくのかを精査しながら、優先順位を決めて施策を実行していきましょう。
カスタマージャーニーマップの書き方についてより詳しく学びたい方は、『はじめてのカスタマージャーニーマップワークショップ』(著・加藤 希尊)、『マーケティングオートメーションに落とせるカスタマージャーニーの書き方』(著・小川 共和)といった書籍もおすすめです。
【応用編】As-IsとTo-Be、2つのカスタマージャーニーマップの作り方
基本的な作り方を学んだところで、続いては「現状の体験(As-Is)」と「顧客が期待する体験(To-Be)」の2つのカスタマージャーニーに分けて作成する方法を説明していきます。
この方法は、ユーザーインタビューによる定性情報を用いた手法です。
先ほどの基本編の流れのみでもカスタマージャーニーマップの作成は可能ですが、現状(As-Is)とあるべき姿(To-Be)の2段階に分けて整理することで、より効果的に施策の検討を進めることが可能です。
ここでも、先ほどのスーツを例として、具体的に解説していきます。
《As-Is》【STEP0】ユーザーインタビューの実施
まず、カスタマージャーニーマップを作成する前に必要なのが、ユーザーインタビューの実施です。
As-Isカスタマージャーニーマップでは、インタビューを通して判明した定性情報を基に、現状のユーザーの体験を見える化していきます。
商品やサービスを実際に利用しているユーザー(新規事業の場合は想定ユーザー)の意見をユーザーインタビューで調査しましょう。
ユーザーインタビューについては下記の記事で詳しく解説しているので、こちらの記事もぜひご覧ください!
《As-Is》【STEP1】タスク整理
ユーザーインタビューが終わったら、まずは、以下の流れでペルソナ対象となっているユーザーの行動、思考、動機など(※)を整理していきます。
(※)これらを総称して「タスク」と呼びます
- ペルソナの対象となっているユーザーの特徴的な発言や行動を抜き出す。
- 類似している発言をグループ化し、時系列順に整理してタスクのタイトルをつける。
タスクのタイトルをつける際は、「販売価格が予算内に収まるかどうかを見る」などのように行動を細かく書きすぎると、整理がしづらくなります。
タイトルをつける際は「販売価格を見る」など、ある程度どのユーザーにも共通で当てはまる抽象度でタイトルをつけていきましょう。
《As-Is》【STEP2】タスクのグルーピング
次は、整理したタスクをさらに抽象化するために、タスクをグルーピングしていきましょう。
STEP1の②で整理したタスクのタイトルをグルーピングし、グループにさらにタイトルをつけ、時系列順に整理します。
タスクのグルーピングを行ったら、グループのタイトル(ステージ)を決めていきます。
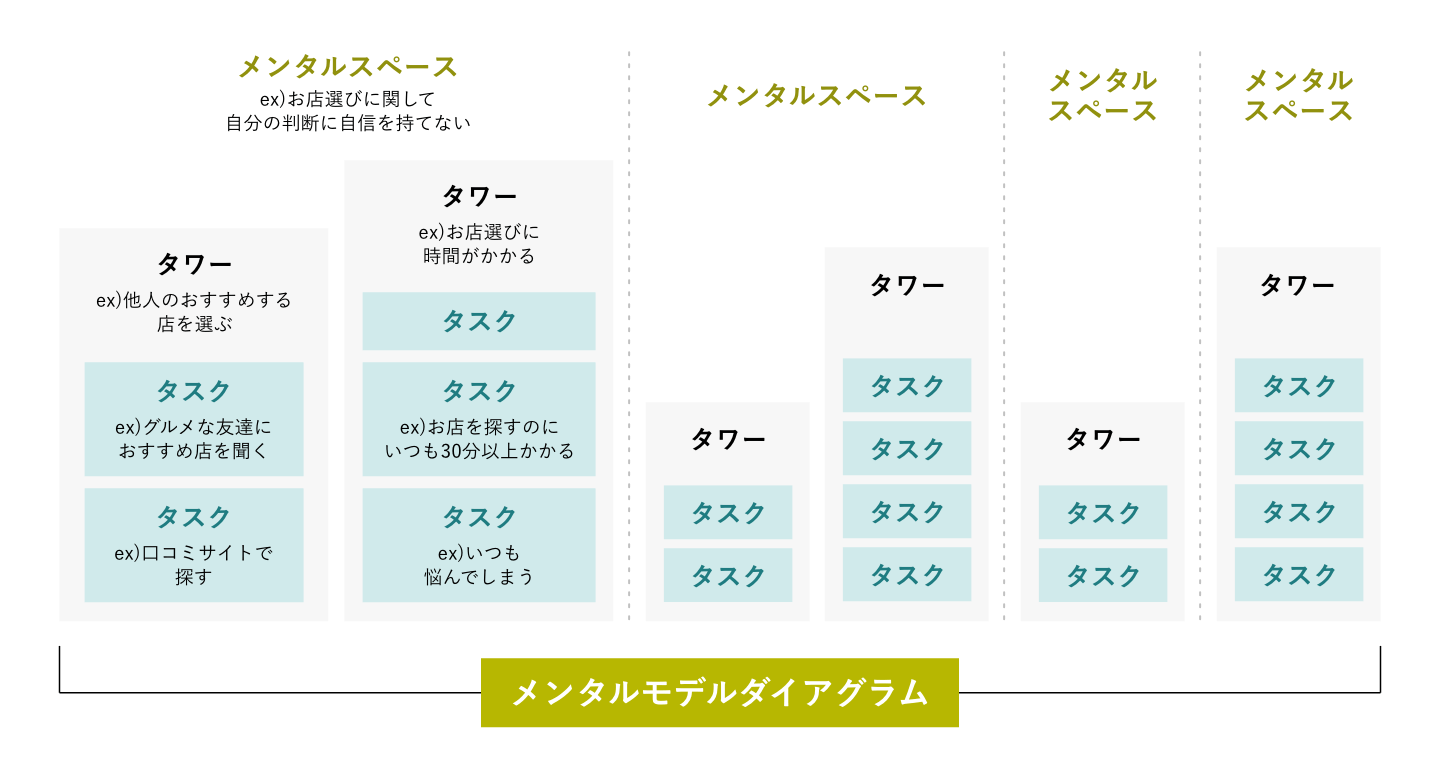
また、タスクの整理には、ユーザーインタビューの結果を整理する手法の1つである、メンタルモデルダイアグラムを使用することも有効です。

メンタルモデルダイアグラムの作り方は、こちらの記事で詳しく解説しているため、ぜひご覧ください。
《As-Is》【STEP3】As-Isカスタマージャーニーマップの作成
3つ目のステップは、実際にAs-Isカスタマージャーニーマップを作成することです。
STEP2でグルーピングしたタスクを基に、以下の手順でカスタマージャーニーマップに落とし込んでいきます。
- グルーピングで決めたステージと各ステージにおける主な行動を記入
- 議事録や整理したタスクの引用元の発言などを基に、思考やタッチポイントを整理

カスタマージャーニーマップの項目は、必要に応じて追加・変更していきましょう。
基本編でも触れましたが、主な項目例は下記です。
- 課題:「着用感がイメージしにくい」など、その場面でユーザーが不満に感じていること
- タッチポイント:SNSやショップ・店員など、ユーザーとやり取りする静的・動的・人的な接点
- 思考:「この服が気に入った」など、ある行動をした際にユーザーが考えたことや感じたこと
- 行動:「ショップで試着する」などユーザーが実際に取る行動
- グラフ・表:量的調査の結果(各ステージの満足度調査結果など)
- 感情曲線:ユーザーの感情の変化を表す折れ線グラフ
(補足)課題抽出のコツ
ここで、As-Isカスタマージャーニーマップを作成する際の、課題抽出のコツを3点紹介します。
- フェーズごとで発生している課題をグルーピングする
まず、インタビューで確認されたユーザーの課題をフェーズごとに書き出していきます。
一通り書き出したら、似たような課題をグループ化し、それぞれに見出しをつけていきましょう。 - 行動フローにおける課題を抽出する
- 課題に優先度をつける
課題が多数ある場合は、どこから改善する必要があるのか分かりやすくするため優先度をつけます。クライアントの要望やインタビュー結果を基に適宜設定しましょう。
優先度の基準例は下記です。
- 発生頻度
- 深刻度(課題を解消するためにユーザーはどれだけお金を払うか)
- 各フェーズの目的に対して達成できているかどうか
- クライアントがメインに改善したいと思っている箇所
《To-Be》【STEP1】課題の発生メカニズムを解明
ここからは、To-Beカスタマージャーニーマップの作り方を順番に説明します。
To-Beカスタマージャーニーマップは、As-Isカスタマージャーニーマップで整理した現状のユーザー体験で抱えていた課題を解決した後の、あるべき理想のユーザー体験を整理するものです。
あるべきTo-Beのカスタマージャーニーを描くにあたり、まずはAs-IsのカスタマージャーニーマップSTEP3で整理した課題の発生メカニズムを解明します。
整理した課題に対し、以下を分解していきましょう。
- 付帯状況:課題が発生する瞬間における顧客を取り巻く状況
- 現状対策:ユーザーが利用・採用する課題解消手段
- 満足状況:課題解消手段の不足点・不満点
【課題の分解の例】
課題:ブランドサイトに商品メリットが記載していない
- 付帯状況:課題が発生する瞬間における顧客を取り巻く状況
商品メリットが分からず、妥当な価格なのか分からない - 現状対策:ユーザーが利用・採用する課題解消手段
・比較サイトや通販サイトなど、他の掲載サイトを探してみる
・実際に店舗に行って見てみる - 満足状況:各課題解消手段の不足点・不満点
・比較サイトや通販サイトなど、他の掲載サイトを探してみる
→・見つからない
・複数のページを見る労力がかかる・実際に店舗に行って見てみる
→・店舗に行く労力がかかる
・店舗に在庫のない場合がある
付帯状況、現状対策、満足状況について詳しく知りたい方は、下記もぜひ参考にしてみてください。
■参考書籍:
日経BP、藤井保文、小城 崇、佐藤 駿 著、(2021)『UXグロースモデル アフターデジタルを生き抜く実践方法論』
《To-Be》【STEP2】課題の解決策検討
次に、ユーザーがどのような状態になれば、不自由や貧しさ(課題)が解消されることを超えて、自由で豊かな状態(ゲインポイント)になるのかを考えていきます。
ゲインポイントとは、課題がゼロになるだけではなく、それを超えて自分が自由で豊かな状態になることです。
では、どのようにしてゲインポイントを実現できるのか具体的な施策案を洗い出していきましょう。
改善案を考える際は、以下の観点がクリアできているかをチェックしましょう。
- 課題を解決できる
- 付帯状況を踏まえる
- 現状対策の満足状況を改善できる
- ゲインポイントを達成できる
【施策案検討の例】
課題:「商品のメリットを知る手段がない」
ゲインポイント:「商品のメリットを知ることができる」
・2,3の観点で考えた例:
ブランドサイトやSNSに商品メリットが載っていない→コンテンツ内容の最新化
・4の観点で考えた例:
類似商品との比較点も記載、他商品との組み合わせ例を紹介
《To-Be》【STEP3】解決策の選別
課題の解決案を洗い出し、施策案の数が多い場合は有効性や実現性などを以下4つの指標で評価・選別していきます。
- 解消しようとしている課題の大きさ:「発生頻度」×「深刻度(課題を解消するためにユーザーはどれだけコスト(時間or費用)を払うか)」
- どれだけ強力に課題を解消できそうか:施策を実施した場合の結果を仮説ベースで採点する
- 実現までのハードル:実装する際にどれだけのコストや期間がかかるのか・実現可能性はどの程度か
- 上位コンセプトとの整合性・親和性:組織レベル・会社レベルでのコンセプトが目指す方向性とズレがないか
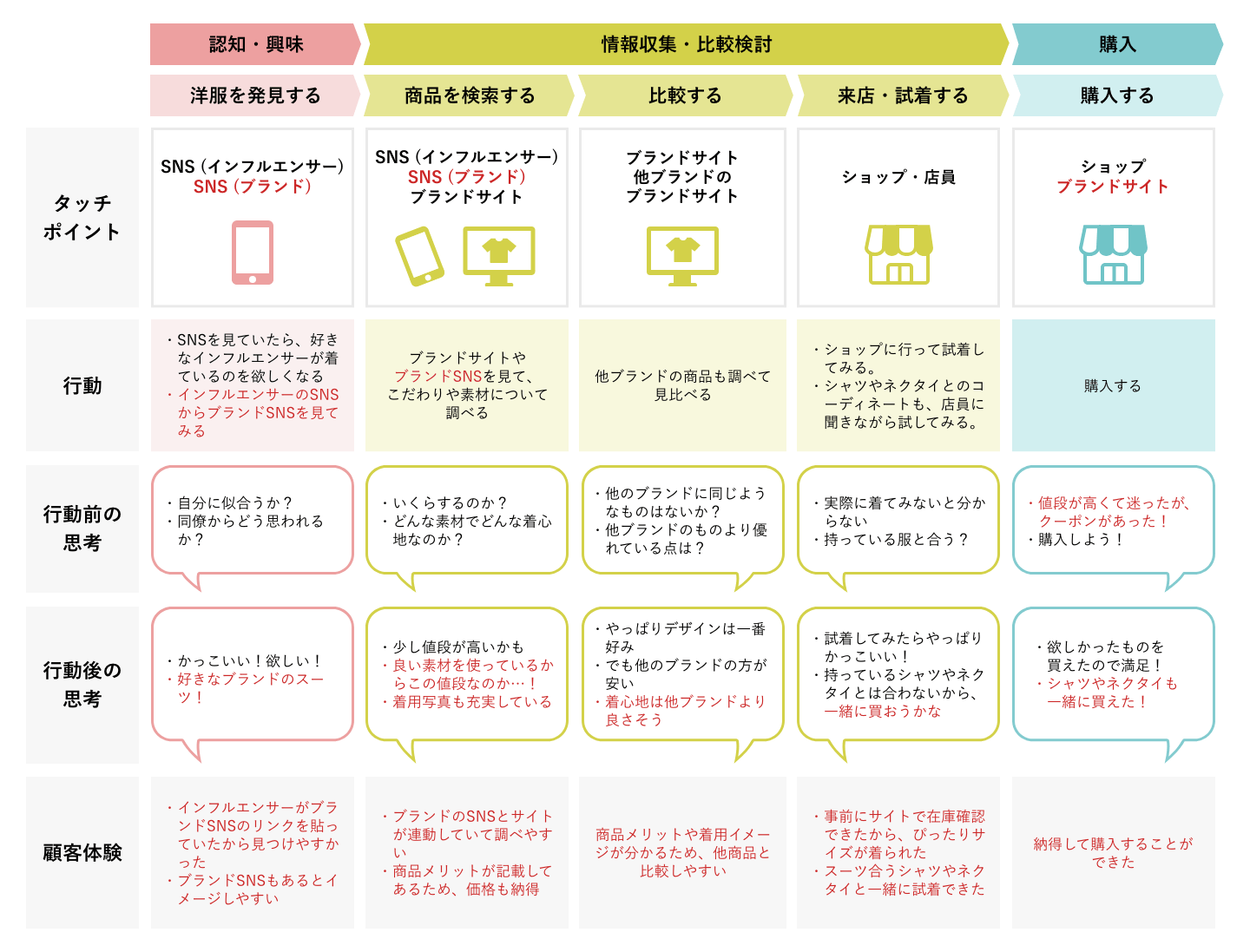
《To-Be》【STEP4】To-Beカスタマージャーニーマップの作成
最後にTo-Beカスタマージャーニーを作成します。
As-Isカスタマージャーニーをベースに、検討した解決策を実現することによりユーザーの行動がどのように変化するのか、あるべきユーザー体験を作成していきます。

カスタマージャーニーマップのテンプレート(ダウンロード可能)
ニジボックスではカスタマージャーニーマップの作り方とテンプレートをまとめたPowerPoint資料を配布しています。
シンプルな作りなので、簡易的にすぐ作成したい人におすすめです。
カスタマージャーニーマップのツール・テンプレート3選
次に、カスタマージャーニーマップを作成するのに便利なツールを紹介します。
1. Miro(ツール・テンプレート)
オンライン上で共同作業できるホワイトボードツールのMiroは、デジタル化された付箋を用いてカスタマージャーニーマップを簡単に作成できます。
さらに、カスタマージャーニーマップの横軸・縦軸があらかじめ設定されたテンプレートも利用できるので、初めてカスタマージャーニーマップを作る場合にも迷わず着手できるでしょう。
2. Lucidchart(ツール・テンプレート)
Lucidchartは、フローチャートや組織図などの作図をオンライン上で描画し、共有もできるツールです。
Miro同様、カスタマージャーニーマップのテンプレートも用意されています。
3. 15VISION(テンプレート)
15VISIONは石川県金沢市を拠点とするUI設計・プロダクト開発のデザインユニットです。
15VISIONが提供する、Keynoteで作成したカスタマージャーニーマップテンプレートはシンプルな作りなので、簡易的にすぐ作成したい人におすすめです。
カスタマージャーニーマップの活用事例
最後に、ニジボックスがご支援した実績の中でカスタマージャーニーマップを活用した事例をご紹介します。
パナソニック コネクト株式会社様

パナソニック コネクト様は、プロダクトアウトからマーケットインの発想に転換し、売上を中長期的に作っていきたいという思いを持たれていました。その中で、「ユーザー中心設計・UX思想」の取り入れ方、具体手法が分からないという課題がありました。
また、エンドユーザーからニーズを抽出するバリューチェーンにパナソニック コネクト様全体で課題意識があり、SaaS型サービスなどの検討を加速している背景もありました。
ニジボックスには、UX思想を取り入れてプロジェクトを進め、パナソニック コネクト様側へ手法を根付かせるという改革も踏まえて伴走することを期待していらっしゃいました。
本事例では《As-Is》【STEP0】ユーザーインタビューの実施でご紹介した、ユーザーインタビューを実施した上でカスタマージャーニーを策定しています。
カスタマージャーニーの策定により、ユーザーとサービスのタッチポイントを踏まえた情報整理とサイトUI設計ができる状態にすることができました。
ご支援内容の詳細は以下ページをご覧ください。
KAIROSクラウドサービス|実績|ニジボックス
まとめ
ここまで、カスタマージャーニーマップの作り方についてご紹介してきました。
カスタマージャーニーは古いといわれることもある手法ですが、適切な使い方をすれば色々なシーンで有効な手法です。
しかし、どのような手法やフレームワークも、ただそれを知っているだけではビジネスの結果には結びつきません。
結果として実らせるためには、実際に実践する中で経験を積んでゆく必要があります。
では、手堅く、リスクを最小限に実施するにはどうしたら良いのでしょう?
それは、「実績のある経験者のプロセスを参考にする」ことも一つの作戦だと思います。
ニジボックスは、リクルートの新規事業研究機関から誕生した経緯があり、UXデザインやデザイン思考をはじめとするさまざまなビジネス手法を実際にリクルートの新規事業でも数多く実施し、検証を重ねてきております。
以下の事例では実際にカスタマージャーニーマップを作成しているので、事例の中でどのようにカスタマージャーニーマップを活用しているか、ぜひこちらの事例もご覧ください。
リクルートICT環境 オンラインヘルプリニューアル
また、上記以外にもニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
■参考書籍
日経BP、藤井保文、小城 崇、佐藤 駿 著、(2021)『UXグロースモデル アフターデジタルを生き抜く実践方法論』

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228