【実践向け】明日から使える!AdobeXD(Mac版)のショートカット活用方法を徹底解説

みなさんこんにちは!
デザインをする時に使うツールは色々ありますが、その中でも動作の軽さが売りのツールといえばXD。
せっかくなので、サクサク作業したいところです。
効率よい作業のためには、便利なショートカットの使用が不可欠!
とはいえ、全部のショートカットを一気に覚えるのも大変です。
ショートカットを一覧にしてくれているサイトやブログはたくさんありますが、
できれば使用頻度と便利度が高いものだけサクっと覚えたいというのが本音……。
というわけで、この記事では、私が実際に作業をした上で厳選した、使用頻度が高いと感じたMacの基本ショートカットと、
絶対役に立つプラグインにショートカットをふりわけることで、
最小限の時間で快適な作業スペース作りを提案したいと思います!
目次
【使用頻度高!】絶対使う基本のショートカット15選
基本中の基本をおさえることで作業時間削減の底上げが可能に!
この段落では、15個に厳選した基本のショートカットをご紹介いたします。
整列
-
- 中央(水平) ⌃⌘C

-
- 中央(垂直) ⌃⌘M

-
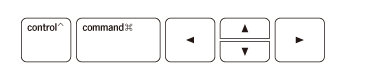
- 上下左右揃え ⌃⌘矢印キー

テキスト
-
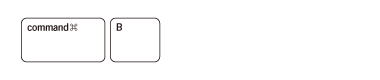
- 太字 ⌘B

-
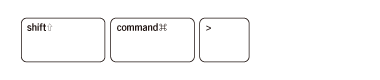
- フォントサイズを上げる ⇧⌘>

-
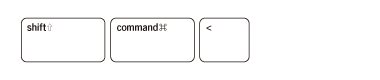
- フォントサイズを下げる ⇧⌘<

ズーム
-
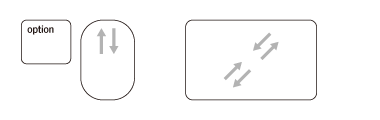
- ズームイン Option +スワイプ(Magic Mouse)/ピンチアウト(トラックパッド)
- ズームアウト Option +スワイプ(Magic Mouse)/ピンチイン(トラックパッド)

-
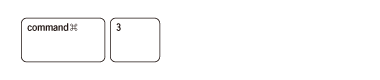
- 選択範囲に合わせてズーム ⌘ 3

パネル・画面の切り替え
-
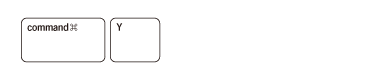
- レイヤーパネル ⌘ Y

-
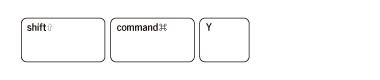
- アセットパネル ⇧⌘ Y

-
- デザイン⇄プロトタイプの切り替え ⌃Tab

その他
-
- シェイプでマスク ⇧⌘ M

-
- 1px単位で要素のサイズ変更 ⌘ 矢印キー

-
- 10px単位で要素のサイズ変更 ⌘⇧ 矢印キー

【時短テク!】導入必須プラグインにもショートカットを設定
今回は厳選した6個のプラグインにしぼり、ショートカットの設定をしたいと思います!
まずは設定の仕方から説明していきます。
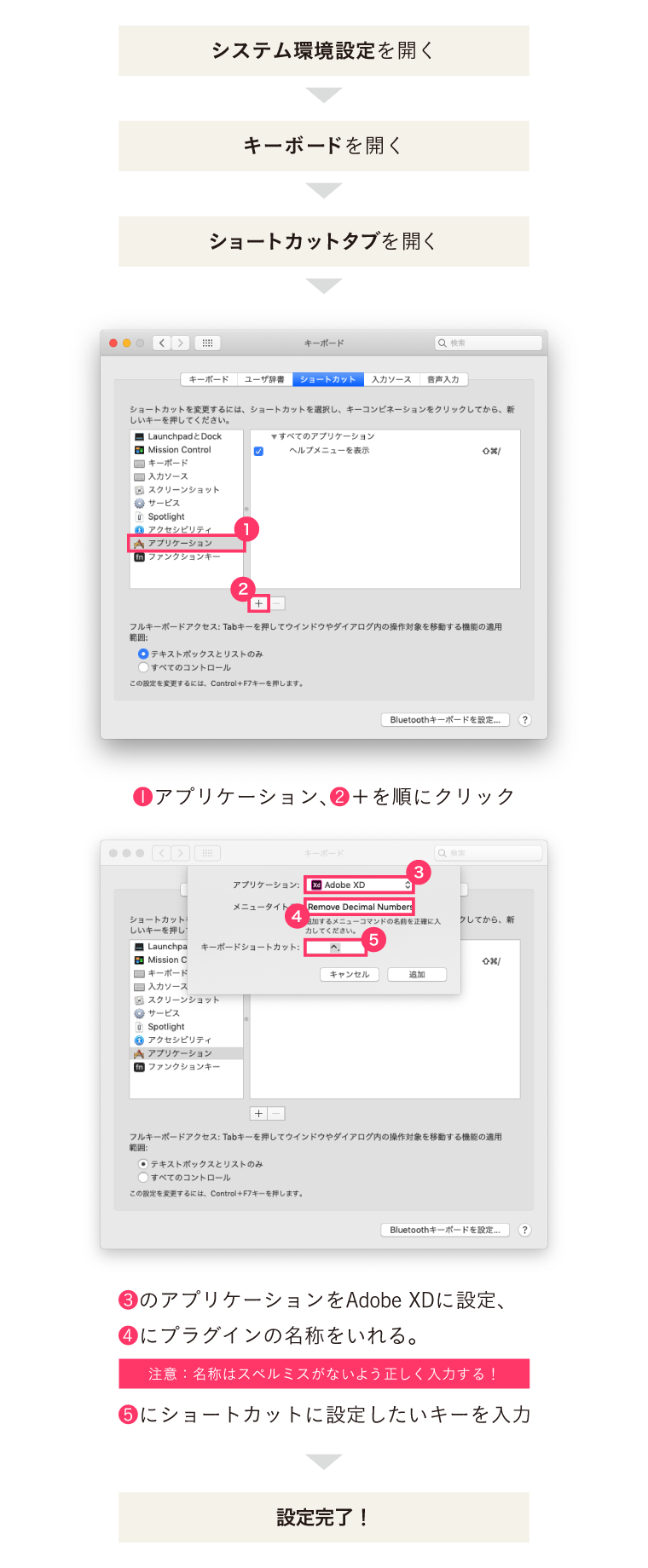
Macのショートカット設定方法とは?
デフォルトでショートカットが設定されていない場合でも
Macのシステム環境設定から自分でカスタムすることができます。

設定方法は以上になります。
意外と簡単にできますね!
【導入必須!】おすすめプラグインとショートカット設定まとめ
続いて導入必須のおすすめプラグインの紹介と
ショートカットキーの提案をさせていただきます。
(プラグインの細かい説明は他の記事でも紹介されているので割愛いたします…。)
Rearrange Artboards into Grid ⌃G
どんなプラグイン?:アートボードの整列
Artboard Plusというプラグインに含まれる機能の一つで、アートボードを整列させることができます。
今回は⌃G(GはGridからとりました)のショートカットを設定しました。
Split Preserve Appearance ⌃S
どんなプラグイン?:改行区切りのテキストを1行ずつに分解
Split Rowsというプラグインに含まれる機能の一つで、コピペでもってきたテキストを1行ずつテキストレイヤーにわけることができます。こちらはテキストのスタイル(太字など)を保ったままわけられます。
今回は⌃S(SはSplitからとりました)のショートカットを設定しました。
Sort Artboards by Name A-Z ⌃N
どんなプラグイン?:アートボード名で昇順に並べ替え
こちらもArtboard Plusというプラグインに含まれる機能の一つで、アートボード名を昇順に並べかえることができます。今回は⌃N(NはNameからとりました)のショートカットを設定しました。
Remove Decimal Numbers ⌃.
どんなプラグイン?:オブジェクトのサイズに少数点が含まれてしまった時に整数に直す
オブジェクトのサイズを調整している時などに、いつのまにか現れてしまう小数点を切り捨てて整数になおしてくれます。
今回は⌃.(.は小数点からとりました)のショートカットを設定しました。
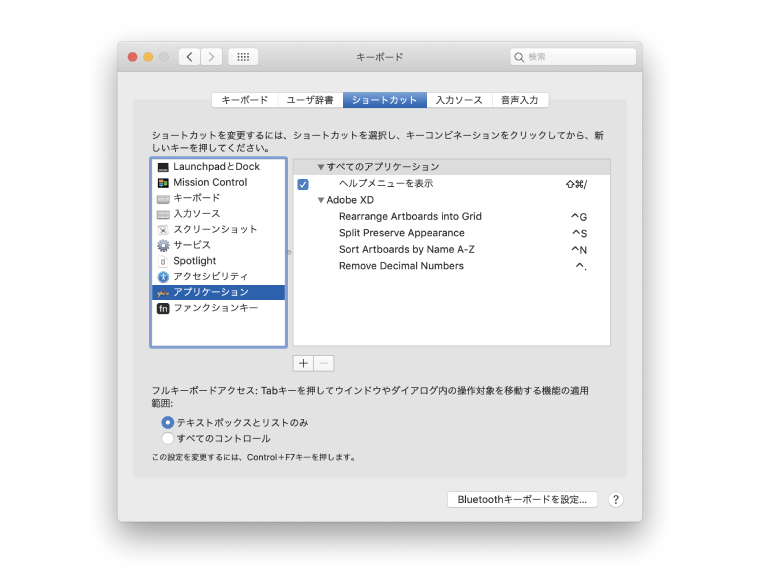
これらを反映すると…

これだけですぐにショートカットとして使用できるようになりました!
また、デフォルトでショートカットが設定されている便利なプラグインもあります。
Resize Artboard to Fit Content ⌃F
どんなプラグイン?:コンテンツに合わせてアートボードをリサイズ
コンテンツに応じてアートボードのサイズを調整してくれます。複数のアートボードも一括で行えます!
こちらは⌃Fのショートカットが設定されています。
TrimIt ⌃⌘T
どんなプラグイン?:文章量に応じてテキストエリアのサイズを自動調整
流し込んだテキストの文章量に合わせてテキストエリアのサイズを自動調整してくれます。
こちらは⌃⌘Tのショートカットが設定されています。
プラグイン機能のショートカットを使いこなすことで一段階上の効率化が可能になると思います。
ぜひみなさんも試してみてください!
さいごに
今回は最小限これがあれば作業がはかどる!という基準で選定しましたが、
他にもショートカットはたくさんありますし、新しいプラグインもどんどん出てきます。
各々の作業内容に適したショートカットを活用してさらなる効率化を目指していきましょう!
AdobeXD(Mac版)のショートカット活用方法について解説してきましたが、いかがでしたか?
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUI/UXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください。
参考サイト
■アドビオフィシャル
Adobe XD で使用できるすべてのショートカットキーを紹介します。
■Web Design Trends
2019年最新:Adobe XDのおすすめプラグイン10選
■Web design facts
【2020年完全保存版】AdobeXDを使いやすくするプラグイン厳選12選【UI/UXデザイナー必見!】
■バシャログ
【Adobe XD】便利なプラグイン紹介
■NIJIBLOG 関連ページ
【現役UIデザイナーおすすめ!】Adobe XDの無料プラグイン9選

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228