UXデザインの5段階モデルとは?ビジネスにおける必要性から具体的な進め方まで詳しく解説!

ニジボックスのUXデザインフローや案件事例をご紹介!
「プロダクト開発にはUXが重要なのは分かるけど、そのために何をすればよいか分からない」という方は多いのではないでしょうか?
そこで今回の記事では、UXをデザインする指針となる「UXの5段階モデル」について解説します。
まずは概要を押さえたい方にも、進め方を詳しく知りたい方にも参考になる情報をまとめています。
目次
UXの5段階モデルとは

「UXの5段階モデル」とは、UX(User Experience)の要素を5つの段階に分類したものです。
その概念について理解するには、そもそも「UXとは何か」を知る必要があります。
UX(=User Experience)とは、「ユーザーがプロダクトを利用した際に得られる体験・感情全て」のことです。
例えばメッセージアプリで友人に連絡する、スタンプを購入する、恋人からの返信がなかなか来なくてイライラする… これら全てがUXに含まれます。
UX、UXデザインについては下記の記事で詳しく解説しています。こちらの記事もぜひご覧ください!
Jesse James Garrettが考案したUXの概念
2002年、まだUXという言葉自体が今ほど浸透していなかった時代に、アメリカのUXデザイナーであるJesse James Garrett 氏が著書『Elements of User Experience』にて、UXの概念図を提唱しました。
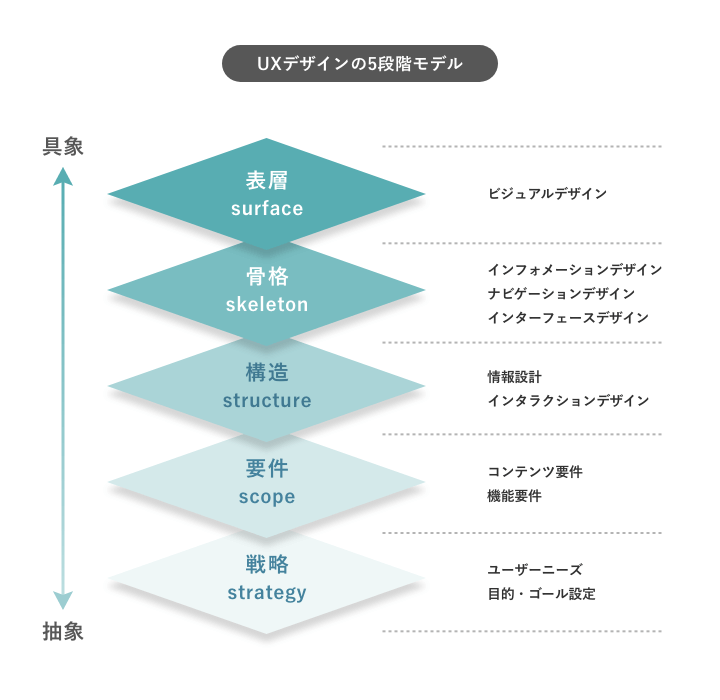
そのUXの概念図こそが「UXの5段階モデル」で、UXは次の5つの要素で構成されていることを示したのです。
- 戦略(Strategy):ユーザーニーズとプロダクト目的の設定
- 要件(Scope):ユーザーにとって必要なコンテンツ・機能の設計
- 構造(Structure):ユーザーが欲しい情報や使いたい機能にたどり着くための全体構造設計
- 骨格(Skeleton):ユーザーが理解しやすいインターフェース上の情報設計
- 表層(Surface):ユーザーが視覚的に認識するデザイン
そして、『Elements of User Experience』では、戦略~表層の段階を踏んでいくことをプロダクト開発のガイドラインとしています。
抽象的な概念である戦略を土台として、徐々に具体的な段階に移っていくことで、プロダクトの目的から外れることなく開発を進めることができるのです。
UXの5段階モデルの考え方がビジネスにおいて必要な理由
ビジネスは基本的に、「不満・不安・不足など、問題の発見→問題の解決」によって価値を提供し、お金を支払ってもらうことで成立します。
特に「問題の発見」が重要で、誰がどんな問題を抱えているのかを曖昧にしたまま事業を進めると、誰も必要としないものを作るだけで失敗に終わる可能性が高くなります。
また、「問題の解決」は、その問題に対して適切なものでなければなりません。
例えば、恋人の誕生日にフレンチレストランを利用したい人に対して、大衆居酒屋を紹介するようなサービスがあったら、やはりビジネスとして成立しないでしょう。
この「問題の発見→解決」のプロセスをUXの5段階モデルと照らし合わせてみましょう。
問題の発見が「戦略」、問題の解決が「要件~表層」に対応しています。
問題を発見し、その解決方法を段階的に具体化していくためのワークフローがUXの5段階モデルなのです。
つまり、UXの5段階モデルの考え方でプロダクトを開発することで、ビジネスの成立に必要な条件を満たし、成功の確率を高められるといえます。
UXの5段階モデルを取り入れる3つのメリット
ここまで、UXの5段階モデルの大まかな概要と、ビジネスにおける必要性について解説しました。
それでは、具体的にUXの5段階モデルを取り入れることで、どんなメリットがあるのでしょうか。
1.ビジネス視点でプロダクト開発をすることが可能に
1つめのメリットは、プロダクト開発の各工程において「ビジネス視点」から考えられるようになる点です。
ビジネス視点とは、「そもそもプロダクトが誰のどんな問題を解決するためにあるのか」から考えることです。
UXの5段階モデルでは、起点となる戦略段階がビジネス視点そのものとなっています。
そして、戦略段階を土台として要件以降の段階へと進めていくことで、どの段階にいてもビジネス視点を持ち続けられるようになります。
例えばデザイナーが、プロダクトの戦略やそこからブレイクダウンされた要件~骨格を理解した上で表層のデザインを作ることで、ユーザーがより満足できるものに仕上がるでしょう。
「単にデザインを作る」のではなく、「ユーザーの問題を解決するデザインを作る」ことができるようになるのです。
2.どこで問題が起きているのかを発見しやすくなる
2つめのメリットは、開発のプロセスを5つの段階に分けて進めることで、どこで問題が発生したのかを特定しやすくなることです。
例えばユーザーが求めている情報へうまくナビゲーションができていないのであれば、骨格段階で問題ありと判断できます。
そもそもユーザーが求めている情報とプロダクトのコンテンツにずれがある場合は、要件段階まで立ち戻って再設計すると判断できるでしょう。
なお、問題の発見には「UX専門家の支援」を受けるのもおすすめです!
ニジボックスでは、UX改善への第一歩を踏み出せるサービス「Begin UX!」で、問題解決のお手伝いをさせていただいています。詳しくは下記ページをご覧ください。
■参考ページ:
ニジボックスが提供する、UX専門家が課題を発見するサービス「Begin UX!」はこちら
3.チーム全体が開発の方向性を理解できる
3つめのメリットは、UXの5段階モデルに沿って業務を進めることによって、チーム全体が開発の方向性を理解できることです。
プロダクト開発には通常、多くのメンバーが関わることとなります。
役割や専門性の違うメンバーがそれぞれ5段階モデルの考え方を持って業務を進めることで、開発の方向性を理解し、一貫性のあるアウトプットが生まれるようになります。
UXの5段階モデルの各段階とその関係性
ここからは、各段階についてそれぞれの概要を解説します。
「戦略・要件・構造・骨格・表層」各段階の概要
1.戦略<誰に向けて・なぜ>
ユーザーニーズとプロダクトの目的を設定することで、「誰のどんな課題を解決するプロダクトなのか」「なぜこのプロダクトが必要なのか」を明らかにするのが戦略段階です。
2.要件<何を>
プロダクトで「何をもってユーザーに価値を提供するのか」を考えるのが要件段階です。
戦略を実現するために、プロダクトに必要なコンテンツや機能を、ユーザー体験をイメージしながらリストアップしていきます。
3.構造<どのような情報設計で>
ここからは、「どのように価値を提供していくか」を3つの段階に分けて進めていきます。
構造段階では、要件段階で定めたコンテンツ・機能を整理し、ユーザーに分かりやすく届けるための全体構造を設計します。
プロダクトのどこに、どのようなコンテンツ・機能を配し、それらがどのように関連付けられるのかといったことを決めていきます。
4.骨格<どのような画面設計で>
ユーザーとの接点となるインターフェースにおける設計を行うのが骨格段階です。
ナビゲーションデザインや画面のレイアウトを作ることで、最終成果物の骨組みとします。
5.表層<どのような見た目で>
インターフェース上にカラー・フォント・ロゴデザインなど視覚的な要素の反映をするのが表層段階です。
配色や文字のフォントなど、ユーザーの受ける印象に大きな影響を与えます。
UXの5段階モデルの各段階の関係性
UXの5段階は全て、1つ前の段階のアウトプット=現段階でのインプット、という関係性があります。
例えば戦略段階のユーザーニーズとプロダクトの目的を基にして、要件段階のコンテンツ・機能が考えられます。
このように、前後の段階が密接に紐づいていくことで、一貫性のあるプロダクト開発が実現できるのです。
UXの5段階モデルの各段階の具体的な進め方・アウトプット例

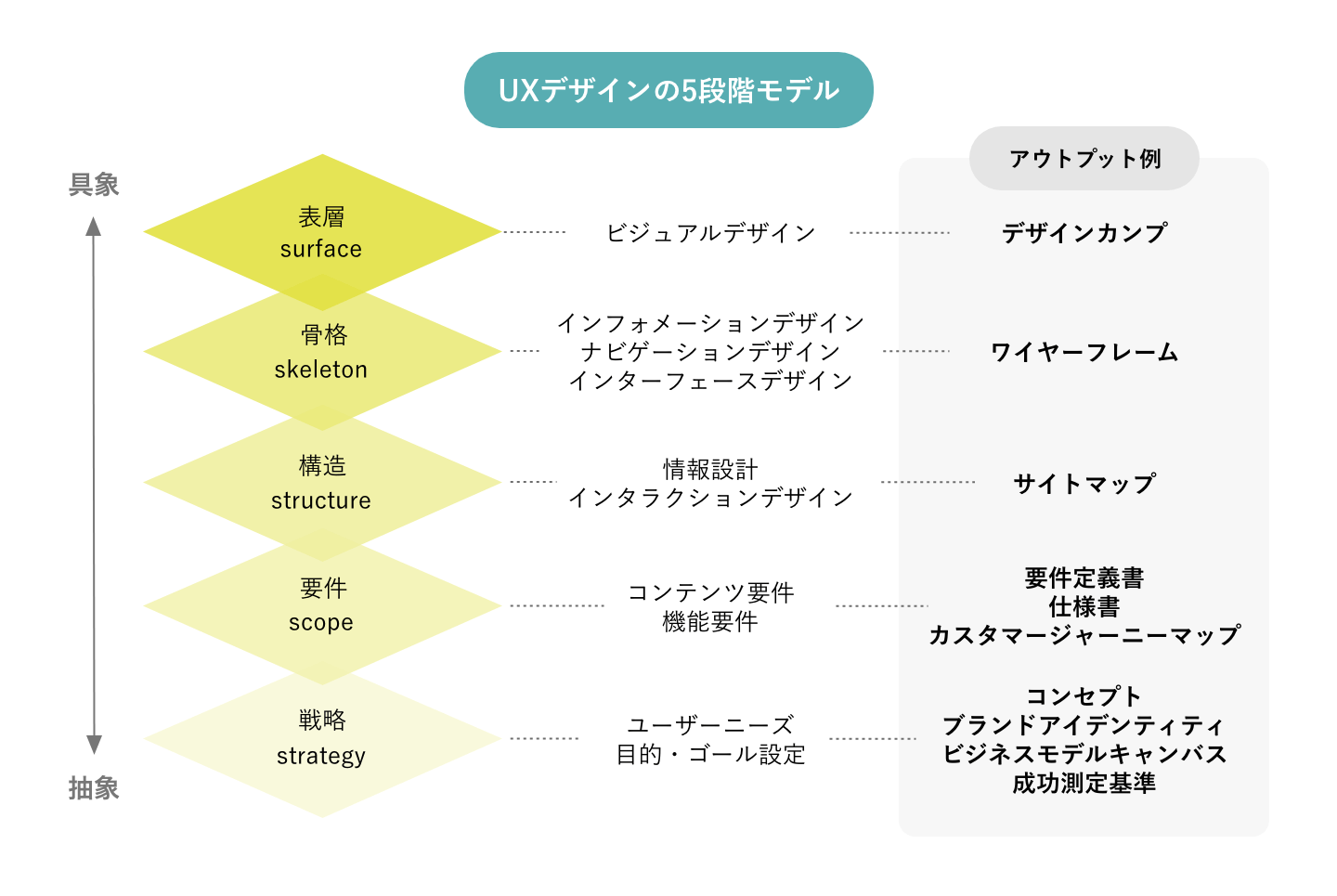
UXの5段階モデルを実際のプロダクト開発に活かすためには、それぞれの段階の概要に加えて、具体的な進め方とアウトプットを理解する必要があります。
ここからは、より実践的な内容に踏み込んで解説していきましょう。
1.戦略-ユーザーニーズ・プロダクトの目的
戦略段階は、UXの5段階モデルにおいて土台となる重要な要素です。
この段階で下記の2つを明らかにすることで、以降の段階の指針とします。
- プロダクトの目的(事業側が実現したいビジネス上のゴール)
- ユーザーニーズ(どんなユーザーが何を求めているのか)
進め方
ユーザーニーズを知るために、まずはユーザー調査を行います。
調査の手法はさまざまですが、ユーザーインタビューやアンケート、エスノグラフィ調査などが一般的です。
ユーザー調査と同時に、自社のアセットや競合優位性に則したものになっているかを検証します。
以上から得られたインプットを元に、「どんなユーザーのどんな問題を解決することで対価をもらうのか」というプロダクトの目的を設定します。
ユーザー調査について詳しく知りたい方はこちらの記事もご参照ください!
戦略段階のアウトプット例
戦略段階でアウトプットされる代表的なものは、ユーザーニーズを具象化したペルソナです。
また、事業的な観点の情報を整理したビジネスモデルキャンバス、ブランドの特徴を打ち出すブランドアイデンティティ、KPI設定など成功測定基準の定義も有効なアウトプットとして挙げられます。
プロダクトの目的は、それを端的に表し共有しやすいコンセプトという形でアウトプットします。
ペルソナやビジネスモデルキャンバスについて詳しく知りたい方はこちらの記事もご参照ください!
2.要件-コンテンツ・機能の要件定義
戦略段階で定めたプロダクトの方向性を基に、問題を解決するために必要なコンテンツと機能を明らかにするのがUXの5段階モデルの要件段階です。
進め方
ユーザーにとって必要なコンテンツと機能のアイデアを出すに当たって、ユーザー体験のモデル化を行います。
ユーザーはいつ、どこで、どんなシチュエーションでどんな問題を抱え、それをどのような形で解決したいと考えているのかを可視化します。
ユーザーがプロダクトを通して価値を感じるストーリーを描くことで、プロダクトに必要な要件が見えてくるのです。
要件段階のアウトプット例
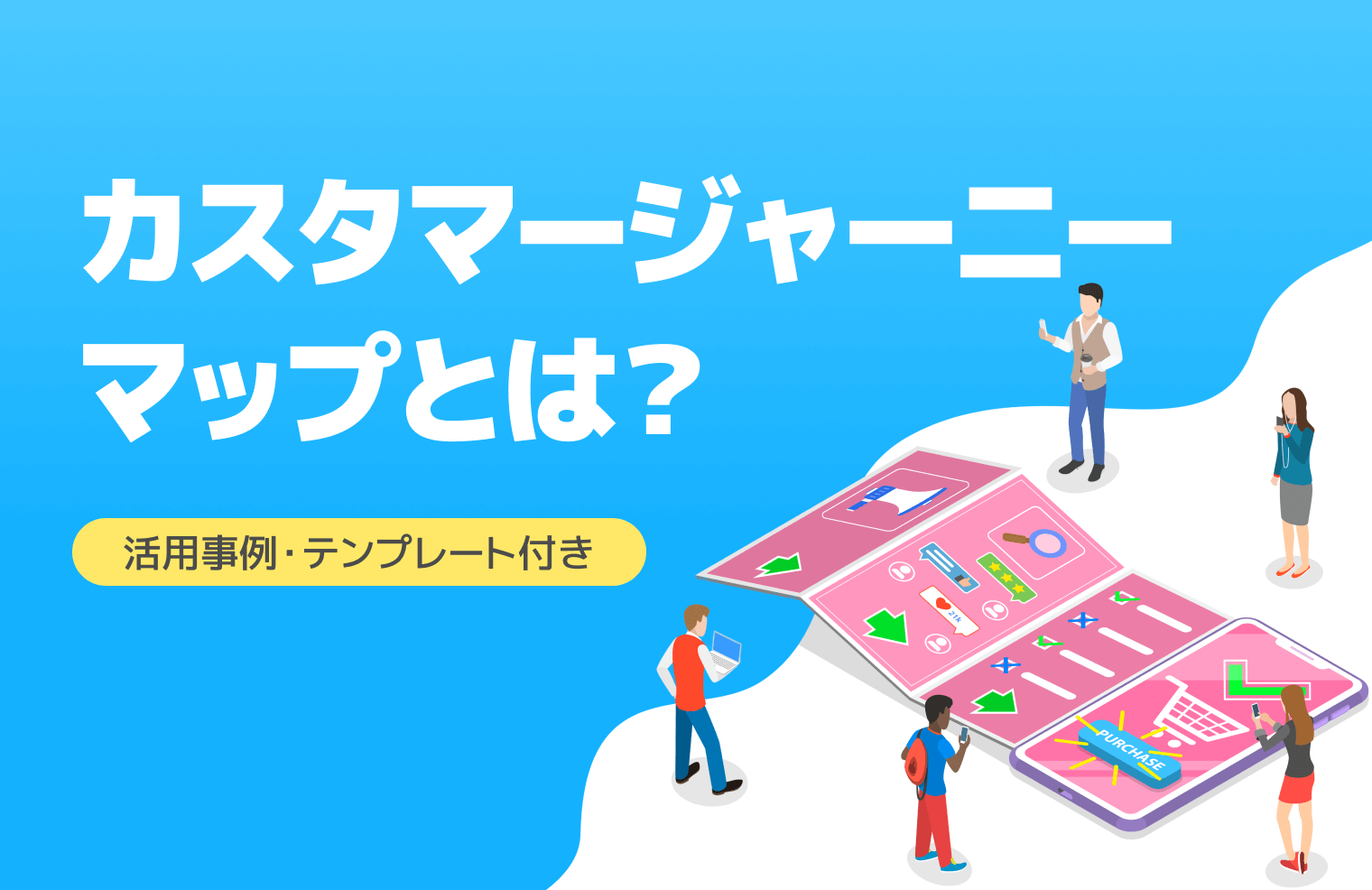
ユーザー体験のモデル化は、ユーザーの行動・感情を時系列で整理するカスタマージャーニーマップを用いるのが一般的です。
また、ビジュアルによってユーザーストーリーを一目で理解できるストーリーボードを作成することもあります。
カスタマージャーニーマップやストーリーボードについて詳しく知りたい方はこちらの記事もご参照ください!
3.構造-全体構造の設計
要件段階でプロダクトに含むコンテンツと機能を定めたら、次はそれらを「構造化」します。
現時点では「どんなコンテンツと機能が必要か」がリストアップされただけの状態なので、各コンテンツと機能をユーザーにとって利用しやすいように組み合わせていくのが構造段階です。
進め方
情報アーキテクチャの手法を用いて、コンテンツを分類・整理・配置します。
どのページにどんなコンテンツがあるのかが分かりやすいのか、コンテンツ同士の関連性をどのように見せるのかといった設計を行うのです。
また、ボタンや入力フォームといった機能面の操作性も、インタラクションデザイン(ユーザーが正しく操作でき、ストレスなく目的を達成できるようになるためのデザイン)の観点から設計します。
情報アーキテクチャやインタラクションデザインについて詳しく知りたい方はこちらの記事もご参照ください!
構造段階のアウトプット例
プロダクトの全体構造を可視化したサイトマップがこの段階でのアウトプットです。
サイトマップについて詳しく知りたい方はこちらの記事もご参照ください!
4.骨格-インターフェースデザイン
骨格段階では、実際にユーザーが接するインターフェース上の情報設計を行います。
画面に表示される情報の配置や優先順位を、ユーザーが理解しやすいように設計します。
進め方
必要な情報にアクセスするためのナビゲーションや、情報のレイアウトをワイヤーフレームに落とし込み、プロトタイピング(完成品の前段階で検証・改善を繰り返す手法)を実施します。
骨格段階のアウトプットの具体的な検証手段は、ユーザビリティテストが挙げられます。
ワイヤーフレームの段階で、ユーザーから「目的を達成できそうか」「分かりにくい設計になっていないか」などのフィードバックをもらうことで、完成間近での手戻りを減らし効率的に進めることができるようになるのです。
ユーザビリティテストについて詳しく知りたい方はこちらの記事もご参照ください!
骨格段階のアウトプット例
前述の通り、骨格段階でのアウトプットはワイヤーフレームです。
検証・改善を繰り返すことで磨き上げたワイヤーフレームを用いて、最後の表層段階へと進みます。
ワイヤーフレームについて詳しく知りたい方はこちらの記事もご参照ください!
5.表層-ビジュアルデザイン
ここまでの段階を踏まえて、UXデザインの最終成果物に仕上げるのが表層段階です。
ユーザーが実際に認識するものをデザインするので、より感性に訴える設計が必要です。
進め方
ユーザーがプロダクトに対してどのような印象を受けてほしいのかを考えながら、カラーリングやフォント選定、ロゴデザインなどUI(ユーザーインターフェース)に関するあらゆる要素をデザインします。
プロダクトのイメージを視覚化するためのVI(ビジュアルアイデンティティ)を作り、それに沿って具体的なデザインを進めることもあります。
UIについて詳しく知りたい方はこちらの記事もご参照ください!
表層段階のアウトプット例
UXデザインの成果物そのものがアウトプットとなります。
Webサイトであればデザインカンプ等が成果物に該当します。
最後に:UXの5段階モデルは万能ではない
UXの5段階モデルは、提唱されて20年経った今でもUXデザインの指針となる考え方ですが、「5段階モデルで考えれば全てうまくいく」わけではありません。
綿密な戦略を立てて、ユーザーの体験を考慮したプロダクトであっても、失敗するビジネスは多いです。
それでも、UXの5段階モデルの考え方を用いることで、成功の確率を上げることはできるでしょう。
戦略なしにプロダクト開発を進めることは、目隠しをしてダーツを投げるようなものです。
ビジネスが「当てずっぽうのギャンブル」になってしまわないよう、今回の記事を参考にして、より精度の高いプロダクトづくりに活かしてください。
ニジボックスではサイト制作や開発における、情報設計やビジュアル設計といったUIデザイン面に加えて、ユーザーテストなどによるUX観点でのご支援も可能です。
これまでも、クライアントの課題に寄り添ったデザインプロセスを、実際にリクルートや大手クライアント様の新規/既存事業でも数多く実践し、検証と改善を続けてきました。
下記資料にて、ニジボックスがクライアント課題に伴走する中で、磨き上げてきたUXデザインのプロセスや支援事例の一端を資料として一部ご紹介しています。
ご興味を持たれた方はぜひ、下記ダウンロードリンクよりご参照ください!

元ニジボックス 執行役員、TRTL Studio株式会社 CEO、その他顧問やエンジェル投資家として活動
コンサルティング会社でのUI開発経験を持つ技術者としてキャリアをスタート。リクルートホールディングス入社後、インキュベーション部門のUX組織と、グループ企業ニジボックスのデザイン部門を牽引。ニジボックスではPDMを経てデザインファーム事業を創設、事業部長に就任。その後執行役員として新しいUXソリューション開発を推進。2023年に退任。現在TRTL Venturesでインド投資・アジアのユニコーン企業の日本進出支援、その他新規事業・DX・UX・経営などの顧問や投資家として活動中。
Twitter:@junmaruuuuu
note:junmaru228